JavaScript의 이벤트 모델에 대한 자세한 설명(코드 예)
Nov 21, 2018 am 11:47 AM이벤트
사용자와 웹페이지 간의 상호작용은 이벤트를 통해 실현됩니다. 이벤트는 처음에는 서버 부하를 공유하는 수단으로 사용되었습니다. 처음에는 Netscape와 IE가 통일된 사양이 없었습니다. 자체 API 사양이 있습니다.
이벤트 트리거 메커니즘과 관련하여 두 회사는 페이지의 트리거 메커니즘이 특정 요소를 클릭할 때 현재 대상 요소의 이벤트를 트리거하는 것만이 아니라고 믿습니다.
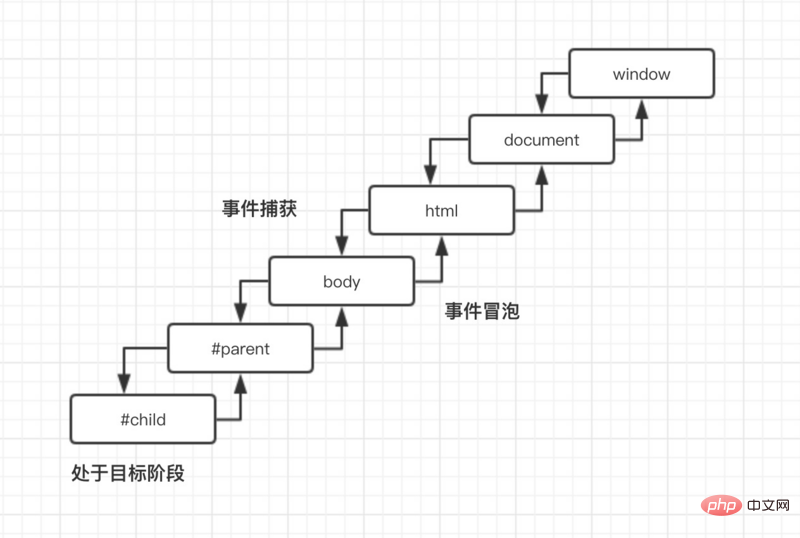
예: 페이지에 여러 개의 동심원이 있습니다. 가장 안쪽 원을 클릭하면 실제로는 이 원의 외부를 포함하는 원을 클릭하게 됩니다. 두 회사는 이 점에 동의하지만 이벤트 스트림의 전파 순서는 이벤트 버블링과 이벤트 캡처라는 두 가지 솔루션을 사용하여 구현됩니다.
1. 이벤트 버블링
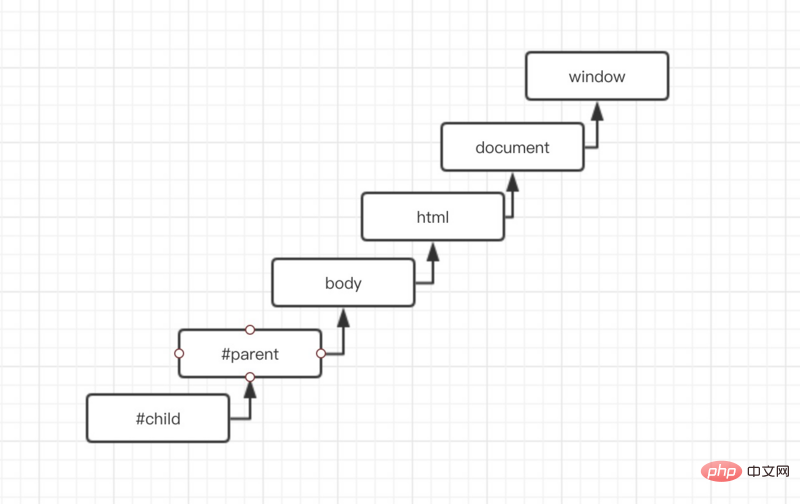
IE 브라우저는 이전 버전부터 항상 이벤트 버블링 메커니즘을 지원해 왔습니다. 소위 이벤트 버블링은 이벤트 흐름이 보다 구체적인 것에서 시작된다는 것을 의미합니다. 요소는 지정되지 않은 요소로 수신되고 전파됩니다.
은 대상 요소에서 상위 요소로 전파됩니다.
<div>
<div></div>
</div>
<script>
function childEventHandler(event) {
console.log(this);
console.log("child 被点击了");
}
function parentEventHandler(event) {
console.log(this);
console.log("parent 被点击了");
}
function bodyEventHandler(event) {
console.log(this);
console.log("body 被点击了");
}
function htmlEventHandler(event) {
console.log(this);
console.log("html 被点击了");
}
function documentEventHandler(event) {
console.log(this);
console.log("document 被点击了");
}
function windowEventHandler(event) {
console.log(this);
console.log("window 被点击了");
}
var bodyEl = document.getElementsByTagName("body")[0];
var htmlEl = document.getElementsByTagName("html")[0];
var win = window;
var parentEl = document.getElementById("parent");
var childEl = document.getElementById("child");
childEl.onclick = childEventHandler;
parentEl.onclick = parentEventHandler;
bodyEl.onclick = bodyEventHandler;
htmlEl.onclick = htmlEventHandler;
document.onclick = documentEventHandler;
win.onclick = windowEventHandler;
</script>
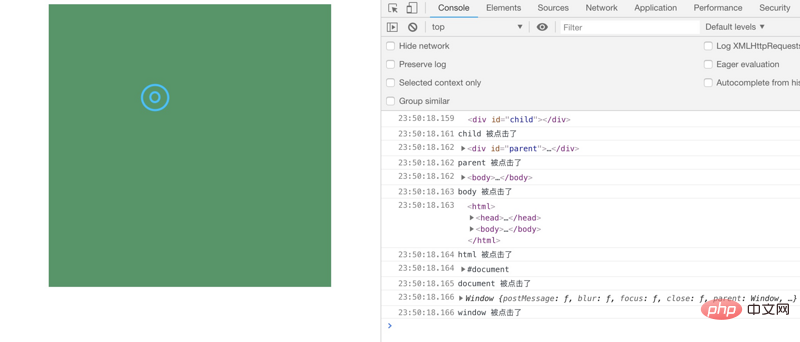
아래 그림과 같이 id가 child인 요소를 클릭하면 이벤트 흐름이 child에서 window 객체로 전파됩니다.




1.
<div></div>
2.
var childEl = document.getElementById("child");
childEl.onclick = function() {
console.log('hello');
}
3.
var childEl = document.getElementById("child");
childEl.addEventListener('click', function() {
console.log('hello');
}, false);第一种写法:
childEl.onclick = null;
第三种写法:
function eventHandler() {
console.log('hello');
}
childEl.addEventListener('click', eventHandler, false);
childEl.removeEventListener('click', eventHandler, false);- menu-1
- menu-2
- menu-3
- menu-4
我们通过事件委托的思路来想,事件流的传播,目标元素本身依然会有事件,但同时,冒泡出去后,更高层次的 dom 也能处理事件程序。那么,我们只需要给高层次节点绑定事件,通过判断具体是触发的哪个子节点,再做相应的事件处理。
- menu-1
- menu-2
- menu-3
- menu-4
menu 列表的每个子菜单元素的事件都能正确响应,新增的 menu-new 同样也能正确响应事件。
事件委托的好处在于,我们不用给每个元素都一一地手动添加绑定事件,避免重复低效的工作。
其次,事件委托更少得获取 dom, 初始化元素对象和事件函数,能有效减少内存占用。
每当将事件程序指定给元素时,html 代码和 js 代码之间就建立了一个连接,这种连接越多,网页就执行起来越慢,所以事件委托能有效减少连接树,提高网页性能。
总结
用户与网页的交互是通过事件进行的,事件模型分为事件冒泡和事件捕获,事件冒泡的兼容性更好,应用更广,同时通过事件冒泡,可以建立事件委托,提升网页性能。
위 내용은 JavaScript의 이벤트 모델에 대한 자세한 설명(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7299
7299
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1206
1206
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축








