CSS로 div를 숨기는 방법은 무엇입니까? CSS 숨겨진 div 방법
보통 웹사이트 레이아웃을 할 때 div를 숨기고 싶은데 CSS로 div 표시 및 숨기기를 제어하는 방법을 모르시는 분들이 많으시죠? CSS로 div를 숨기는 방법을 설명하겠습니다.
1: 웹 콘텐츠 숨기기
display:none 속성을 사용하여 텍스트와 그림을 포함한 모든 정보를 숨길 수 있습니다. 구문은 다음과 같습니다. :
<div style="display:none;">这里你是看不到的</div>
div에서 CSS 스타일을 사용할 때 display:none 속성을 사용하여 콘텐츠를 숨길 수 있으며 동시에 숨겨진 콘텐츠는 브라우저를 통해 표시되지 않습니다. 표시되지 않습니다. 공간을 차지하며 검색 엔진은 숨겨진 콘텐츠를 읽을 수 없습니다. 일반적으로 우리는 표시된 아이콘을 숨기기 위해 js 통계 코드를 사용합니다.
2: 넘치는 텍스트나 그림 숨기기
넘치는 텍스트나 그림을 숨기려면 Overflow:hidden 속성을 사용할 수 있습니다. 콘텐츠의 너비와 높이를 설정한 다음 Overflow: Hidden 스타일을 사용하여 오버플로 부분을 설정해야 합니다. 그러면 오버플로 부분이 표시되지 않습니다. 코드는 다음과 같습니다:
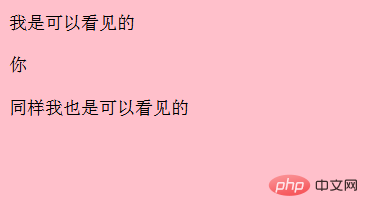
我是可以看见的<br/><br/> <div style="overflow: hidden; width:30px; height:20px;">你是看不见我的。</div> <br/> 同样我也是可以看见的
효과는 다음과 같습니다:

위는 div를 숨기는 방법입니다. CSS? 숨겨진 div 방법에 대한 전체 소개를 보려면 CSS3Tutorial에 대해 더 자세히 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 CSS로 div를 숨기는 방법은 무엇입니까? CSS 숨겨진 div 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 스크린 독자를 탈취시킵니다. 액세스 가능한 양식 및 모범 사례
Mar 08, 2025 am 09:45 AM
스크린 독자를 탈취시킵니다. 액세스 가능한 양식 및 모범 사례
Mar 08, 2025 am 09:45 AM
이것은 우리가 양식 접근성에 대해 한 작은 시리즈의 세 번째 게시물입니다. 두 번째 게시물을 놓친 경우 "사용자 초점 관리 : Focus-Visible"을 확인하십시오. ~ 안에
 Smart Forms 프레임 워크로 JavaScript 연락처 양식 작성
Mar 07, 2025 am 11:33 AM
Smart Forms 프레임 워크로 JavaScript 연락처 양식 작성
Mar 07, 2025 am 11:33 AM
이 튜토리얼은 Smart Forms 프레임 워크를 사용하여 전문적인 JavaScript 양식을 작성하는 것을 보여줍니다 (참고 : 더 이상 사용할 수 없음). 프레임 워크 자체를 사용할 수 없지만 원칙과 기술은 다른 형태의 건축업자와 관련이 있습니다.
 WordPress 블록 및 요소에 상자 그림자를 추가합니다
Mar 09, 2025 pm 12:53 PM
WordPress 블록 및 요소에 상자 그림자를 추가합니다
Mar 09, 2025 pm 12:53 PM
CSS Box-Shadow 및 개요 속성은 주제를 얻었습니다. 실제 테마에서 어떻게 작동하는지에 대한 몇 가지 예와 이러한 스타일을 WordPress 블록 및 요소에 적용 해야하는 옵션을 보자.
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 5 개의 최고의 PHP 양식 빌더 (및 3 개의 무료 스크립트) 비교
Mar 04, 2025 am 10:22 AM
5 개의 최고의 PHP 양식 빌더 (및 3 개의 무료 스크립트) 비교
Mar 04, 2025 am 10:22 AM
이 기사는 Envato Market에서 사용할 수있는 최고의 PHP 양식 빌더 스크립트를 탐색하여 기능, 유연성 및 설계를 비교합니다. 특정 옵션으로 다이빙하기 전에 PHP 양식 빌더가 무엇인지, 왜 사용하는지 이해해 봅시다. PHP 양식
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.





