웹사이트를 만들 때 테두리를 투명하게 작성해야 하는 경우가 많은데, CSS에서 테두리를 투명하게 작성할 수 있는지 모르시는 분들이 많으시죠? CSS로 테두리를 투명하게 만드는 방법에 대해 이야기해볼까요?
1: CSS에서 투명한 테두리를 작성할 수 있나요? 몇 가지 질문을 기다립니다. 투명도도 색상 속성으로 간주되지만 색상 속성에는 그러한 값이 없지만 div를 사용하여 투명한 테두리를 얻을 수 있습니다.
2: CSS로 테두리를 투명하게 만드는 방법
RGBA를 사용하면 빨간색, 녹색, 파란색의 3%가 모두 200이 됩니다. a는 매개변수이며 0과 1 사이의 숫자로 설정할 수 있지만 음수 값은 될 수 없습니다. 구문은 다음과 같습니다.
.div {background: rgba(200,200,200,0.75);}div
{
width: 100px; height:100px;
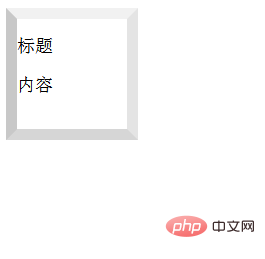
border-top:10px solid rgba(200,200,200,0.25);
border-right:10px solid rgba(200,200,200,0.5);
border-bottom: 10px solid rgba(200,200,200,0.75);
border-left:10px solid rgba(200,200,200,1);
}#🎜 🎜#
통과 가능 매개변수를 변경하여 테두리의 투명도를 조정할 수 있습니다. 매개변수 a가 클수록 색상이 어두워집니다. 투명해질 것입니다. 위는 CSS에서 투명 테두리를 작성하는 방법입니다. CSS에서 테두리를 투명하게 만드는 방법에 대한 전체 소개입니다.
위는 CSS에서 투명 테두리를 작성하는 방법입니다. CSS에서 테두리를 투명하게 만드는 방법에 대한 전체 소개입니다.
에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 CSS에서 투명 테두리를 작성할 수 있나요? CSS에서 테두리를 투명하게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




