CSS에서 표시 누락을 초과하는 한 줄 및 여러 줄 텍스트 효과를 얻는 방법
이 글의 내용은 CSS에서 한 줄과 여러 줄의 텍스트 표시 생략 효과를 얻는 방법에 대한 내용입니다. 도움이 필요한 친구들이 참고하면 좋겠습니다. 당신에게.
한 줄 텍스트 생략됨

.ellipsis-line {
border: 1px solid #f70505;
padding: 8px;
width: 400px;
overflow: hidden;
text-overflow: ellipsis; //文本溢出显示省略号
white-space: nowrap; //文本不会换行
}구문:
text-overflow:clip/ellipsis;
기본값 :clip
적용 대상: 모든 요소
clip: 개체 내 텍스트가 오버플로되는 경우 생략 표시(...)가 표시되지 않지만, 오버플로된 부분은 잘랐다.
ellipsis: 개체 내의 텍스트가 넘칠 때 줄임표(…)를 표시합니다.
사용시 생략표시 효과가 나타나지 않는 경우가 가끔 발견되는데, 테스트 결과 줄임표 사용시 반드시 Overflow:white-space:nowrap; ; width: 특정 값; this 세 가지 스타일을 함께 사용하면 효과적입니다.
여러 줄의 텍스트가 생략됨
WebKit 브라우저에서 CSS 속성-webkit-line-clamp:n을 직접 사용하여
설정 모바일 터미널( WebKit 코어가 있는 대부분의 브라우저의 페이지 구현은 상대적으로 간단합니다. WebKit의 CSS 확장 속성(WebKit은 비공개 속성) - webkit-line-clamp; 참고: 이는 지원되지 않는 WebKit 속성입니다.)을 직접 사용할 수 있습니다. 초안 CSS 사양에는 나타나지 않습니다.
-webkit-line-clamp는 블록 요소에 표시되는 텍스트 줄 수를 제한하는 데 사용됩니다. 이 효과를 얻으려면 다른 WebKit 속성과 결합해야 합니다. 일반적으로 결합되는 속성:
display: -webkit-box; 객체를 유연한 상자 모델로 표시하려면 결합해야 합니다.
-webkit-box-orient는 플렉스 박스 객체의 하위 요소 배열을 설정하거나 검색하기 위해 속성과 결합되어야 합니다.
text-overflow: ellipsis;, 여러 줄 텍스트의 경우 줄임표 "..."를 사용하여 범위를 초과하는 텍스트를 숨길 수 있습니다.
이 속성은 WebKit 브라우저 또는 모바일 브라우저(주로 WebKit 코어) 브라우저에만 적합합니다.
.multi-line {
border: 1px solid #f70505;
width: 400px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
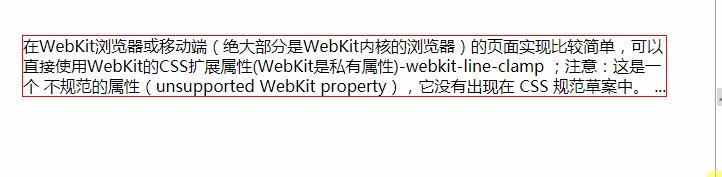
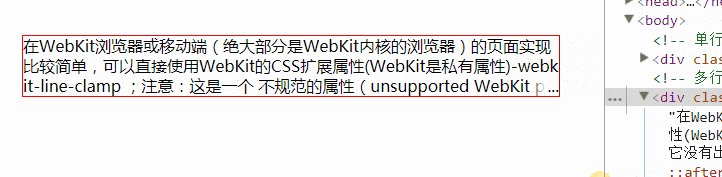
}효과는 그림과 같습니다:
#🎜 🎜 #
#🎜 🎜 #2. 줄임표는 텍스트가 범위를 초과할 때만 표시됩니다. 그렇지 않으면 줄임표가 표시되지 않습니다
3. 브라우저가 기본적으로 이를 구현하므로 줄임표 위치가 올바르게 표시됩니다
# 🎜🎜#하지만 단점도 매우 직접적입니다. 왜냐하면 -webkit-line-clamp는 초안 CSS 사양에 나타나지 않는 표준화되지 않은 속성이기 때문입니다. 즉, Webkit Core를 탑재한 브라우저만이 이 속성을 지원합니다. Firefox, IE 등의 브라우저는 이 속성을 지원하지 않으며 브라우저 호환성도 좋지 않습니다. 사용 시나리오: 모바일 장치 브라우저는 호환성이 좋지 않을 뿐만 아니라 잘림 효과도 좋기 때문에 주로 모바일 페이지에 사용됩니다. 위치 지정 및 의사 클래스 요소 사용p{
position: relative;
width:400px;
line-height: 20px;
max-height: 60px;
overflow: hidden;
}
p::after{
content: "…";
position: absolute;
bottom: 0;
right: 0;
padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
} 적합한 장면: 텍스트 내용이 많고 텍스트 내용이 컨테이너를 초과할 것이 확실하므로 이 방법을 선택하는 것이 좋습니다. 그러나 텍스트가 선을 초과하지 않는 경우에도 타원이 나타납니다. 이 방법은 js로 최적화할 수 있습니다. 
css:
p {
position: relative;
width: 400px;
line-height: 20px;
overflow: hidden;
}
.p-after:after{
content: "…";
position: absolute;
bottom: 0;
right: 0;
padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -moz-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(left, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}$(function(){
//获取文本的行高,并获取文本的高度,假设我们规定的行数是五行,那么对超过行数的部分进行限制高度,并加上省略号
$('p')。each(function(i, obj){
var lineHeight = parseInt($(this)。css("line-height"));
var height = parseInt($(this)。height());
if((height / lineHeight) >3 ){
$(this)。addClass("p-after")
$(this)。css("height","60px");
}else{
$(this)。removeClass("p-after");
}
});
})Online 여러 줄 텍스트의 오버플로 생략을 달성하기 위해 JavaScript를 사용하는 방법에 대한 소개가 많이 있습니다. 일부는 플러그인을 사용하고 일부는 자체 캡슐화된 JavaScript 파일을 사용하는 것이 더 좋다고 생각합니다. 직접 작성했습니다.
//div
<div class="box">北京时间11月18日,苏州太湖马拉松女子比赛中,中国选手何引丽最终获得亚军,落后冠军5秒。但是赛后,何引丽在社交媒体上道歉,称自己最后时刻跑累了,没有拿稳国旗,这究竟是怎么回事?</div>
//css
.box {
width: 400px;
height: 40px;
border: 1px solid #f70505;
line-height: 20px;
}
//js
<script type="text/javascript">
$(function() {
var content_arr = []; //定义一个空数组
$('.box')。each(function() { //遍历box内容
var content = $.trim($(this)。text()); //去掉前后文空格
content_arr.push(content); //内容放进数组
})
for (var i = 0; i < content_arr.length; i++) { //遍历循环数组
if (content_arr[i].length >= 50) { //如果数组长度(也就是文本长度)大于等于50(数字可自己定义)
content = content_arr[i].substr(0, 50) + '…'; //添加省略号并放进box文字内容后面
$(".box")。eq(i)。text(content);
} else {위 내용은 CSS에서 표시 생략 효과를 넘어 한 줄 및 여러 줄 텍스트를 구현하는 방법에 대한 전체 소개입니다.
CSS3 튜토리얼#🎜 🎜#, PHP 중국어 넷을 주목해주세요.위 내용은 CSS에서 표시 누락을 초과하는 한 줄 및 여러 줄 텍스트 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다






