읽기-쓰기 및 :read-only 선택기 사용법에 대한 자세한 설명
이 글은 읽기-쓰기 및 :읽기 전용 선택기의 사용법에 대해 자세히 설명합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
:읽기-쓰기 및: 읽기 전용 선택기
웹 양식에서 일부 양식 요소(예: 입력 상자, 텍스트 필드 등)에는 "읽기-쓰기"와 "읽기 전용"이라는 두 가지 상태가 있습니다. 기본적으로 이러한 양식 요소는 "읽기 및 쓰기 가능" 상태입니다.
CSS3에서는 :read-write 선택기와 :read-only 선택기를 사용하여 양식 요소의 "읽기-쓰기" 및 "읽기 전용" 상태에 대한 CSS 스타일을 각각 설정할 수 있습니다.
코드 예:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :read-write与:read-only选择器</title>
<style type="text/css">
input[type="text"]:read-write
{
outline:1px solid #63E3FF;
}
input[type="text"]:read-only
{
background-color:#EEEEEE;
}
</style>
</head>
<body>
<form>
<p><label for="text1">读写:</label><input type="text" name="text1"/></p>
<p><label for="text2">只读:</label><input type="text" name="text2" readonly="readonly"/></p>
</form>
</body>
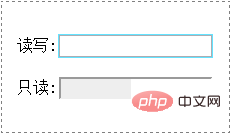
</html>브라우저의 미리보기 효과는 다음과 같습니다.

위 내용은 읽기-쓰기 및 :read-only 선택기의 자세한 사용법에 대한 완전한 소개입니다. CSS3 튜토리얼에 대해, PHP 중국어 웹사이트에 주목해주세요.
위 내용은 읽기-쓰기 및 :read-only 선택기 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Google 글꼴 변수 글꼴
Apr 09, 2025 am 10:42 AM
Google 글꼴 변수 글꼴
Apr 09, 2025 am 10:42 AM
Google Fonts가 새로운 디자인 (트윗)을 출시 한 것을 볼 수 있습니다. 마지막 큰 재 설계와 비교할 때 이것은 훨씬 더 반복적 인 느낌이 듭니다. 차이를 간신히 말할 수 있습니다
 HTML, CSS 및 JavaScript로 애니메이션 카운트 다운 타이머를 만드는 방법
Apr 11, 2025 am 11:29 AM
HTML, CSS 및 JavaScript로 애니메이션 카운트 다운 타이머를 만드는 방법
Apr 11, 2025 am 11:29 AM
프로젝트에 카운트 다운 타이머가 필요한 적이 있습니까? 그런 것은 플러그인에 도달하는 것이 당연하지만 실제로는 훨씬 더 많습니다.
 CSS를 통해 일류 이름 항목으로 자식 요소를 선택하는 방법은 무엇입니까?
Apr 05, 2025 pm 11:24 PM
CSS를 통해 일류 이름 항목으로 자식 요소를 선택하는 방법은 무엇입니까?
Apr 05, 2025 pm 11:24 PM
요소 수가 고정되지 않은 경우 CSS를 통해 지정된 클래스 이름의 첫 번째 자식 요소를 선택하는 방법. HTML 구조를 처리 할 때 종종 다른 요소를 만듭니다 ...
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.
 Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
새로운 프로젝트가 시작될 때, Sass 컴파일은 눈을 깜박이게합니다. 특히 BrowserSync와 짝을 이루는 경우 기분이 좋습니다.
 프론트 엔드 개발에서 CSS 및 JavaScript를 사용하여 Windows 10 설정 인터페이스와 유사한 검색등 효과를 달성하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:21 PM
프론트 엔드 개발에서 CSS 및 JavaScript를 사용하여 Windows 10 설정 인터페이스와 유사한 검색등 효과를 달성하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:21 PM
프론트 엔드 개발에서 Windows와 같은 구현 방법 ...
 SVG에서 타탄 패턴을 생성하는 정적 사이트를 만드는 방법
Apr 09, 2025 am 11:29 AM
SVG에서 타탄 패턴을 생성하는 정적 사이트를 만드는 방법
Apr 09, 2025 am 11:29 AM
타탄은 일반적으로 스코틀랜드, 특히 세련된 킬트와 관련된 패턴의 천입니다. tartanify.com에서 우리는 5,000 개가 넘는 타탄을 모았습니다







