div 내부의 글꼴 색상을 설정하기 위해 스팬 CSS를 사용하는 방법은 무엇입니까?
이 글의 내용은 div 내부의 글꼴 색상을 설정하는 방법에 대한 내용입니다. 도움이 필요한 친구들이 참고하면 좋겠습니다.
span 태그를 사용하여 div 텍스트 일부의 글꼴 색상을 설정합니다.
DIV 또는 P에 텍스트 조각이 배치됩니다. div 또는 p의 글꼴 색상을 설정하면 그 안에 있는 모든 텍스트의 글꼴 색상이 우리가 설정한 글꼴 색상이 됩니다. 일반적으로 텍스트 단락에 있는 여러 단어 또는 단어 일부의 글꼴 색상이 다릅니다. 이 때, 교묘하게 범위 태그를 사용하여 클래스 또는 ID를 설정하거나 CSS를 직접 설정하여 필요한 글꼴 색상을 설정할 수 있습니다.
1. CSS 색상 스타일 단어: color
2. 예제 튜토리얼 지침
다음은 p 및 DIV 다른 색상을 설정합니다.
3. 예제 코드
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>span对一段文字其中部分文字设置不同颜色</title>
<style>
div{ color:#000}
p{ color:#F00}
.red{ color:#F00}
#blue{ color:#06F}
</style>
</head>
<body>
<div>欢迎来到php中文网学习html技术,<span class="red">这里有全面的css教程</span></div>
<p>此案例是对一段文字中,其中部分文字<span id="blue">设置不同的颜色</span>。运用SPAN标签来实现。</p>
<p>直接对文字使用span后直接写CSS<span style="color:#6C0">实现不同字体颜色</span></p>
</body>
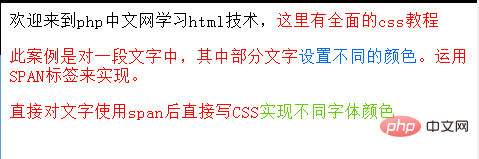
</html>효과는 다음과 같습니다.

여기서 사용합니다. 문단 구현을 위한 스팬 태그 텍스트의 일부 텍스트에 다른 글꼴 색상을 설정할 수 있으며, em, b, Strong 등의 태그도 유연하게 확장하여 적용할 수 있습니다.
위 내용은 div 내에서 글꼴 색상을 설정하기 위해 범위 CSS를 사용하는 방법에 대한 전체 소개입니다. CSS3 튜토리얼에 대해 자세히 알고 싶다면 주의하세요. PHP 중국어 웹사이트로 이동합니다.
위 내용은 div 내부의 글꼴 색상을 설정하기 위해 스팬 CSS를 사용하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7648
7648
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.





