div 단어 간격 - div 내 텍스트 사이의 간격을 설정하는 방법
이 기사는 div 단어 간격 - div 내에서 텍스트 사이의 간격을 설정하는 방법에 대한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
CSS 코드를 사용하여 div 내 단어 사이의 간격을 확보할 수 있나요?
답변: CSS를 사용하여 div 단어 간격 레이아웃을 구현할 수 있습니다. CSS 단어 간격에 대한 단어 코드: letter-spacing
1. 구문:
letter-spacing:3px - 개체 단어 간격을 3px로 설정합니다.
2. 모든 div에 균일한 단어 간격을 설정합니다.
div{letter-spacing:2px}이렇게 하면 HTML의 모든 div 태그에 있는 단어 사이의 거리가 균일하게 2px로 설정됩니다.
3. 지정된 div에 대한 단어 간격 설정
.zjj{letter-spacing:4px}이러한 방식으로 CSS 선택기는 class=zjj인 개체 내의 텍스트가 div, p,span,h1 등과 같은 태그로 설정되도록 지정합니다. . 클래스를 사용하여 개체 내의 텍스트 간격을 설정할 수 있습니다.
4. div 예제 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>div对象内字间距设置实例</title>
<style>
.sli{ letter-spacing:3px}
</style>
</head>
<body>
<div>这里div内文字间距正常</div>
<div class="sli">这里div使用class=sli设置letter-spacing:3px样式,所以字间距为3px</div>
</body>
</html>위의 html css 예제 코드를 직접 복사하여 예제 효과를 관찰할 수 있습니다.
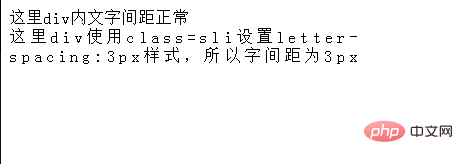
5. div 예제 스크린샷

위는 div 단어 간격(div 내 텍스트 사이의 간격을 설정하는 방법)에 대한 전체 소개입니다. CSS3 튜토리얼에 대해 더 알고 싶다면 주의하세요. PHP 중국어 웹사이트로 이동합니다.
위 내용은 div 단어 간격 - div 내 텍스트 사이의 간격을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다






