이 문서의 내용은 하이퍼링크 텍스트에서 CSS 코드를 숨기는 방법에 대한 것입니다. 특정 참조 값이 있으므로 도움이 될 수 있습니다.
하이퍼링크의 텍스트를 숨기고 CSS 기법의 레이아웃 방법을 사용하세요
div CSS 웹페이지 레이아웃에서 하이퍼링크 a 태그를 사용하는데 텍스트를 숨겨야 하는데 하이퍼링크가 무효화되지 않는 경우가 있습니다. 예를 들어, 그림이나 아이콘에 대한 하이퍼링크의 경우 그림이나 아이콘을 배경 이미지로 사용합니다. 하이퍼링크 a를 사용하여 텍스트를 추가하지만 텍스트가 표시되지 않도록 하려면 하이퍼링크를 클릭하면 됩니다. , 그림도 볼 수 있습니다. 이 경우 하이퍼링크 텍스트가 숨겨집니다.
CSS 속성 단어 사용: text-indent
text-indent 소개:
텍스트 내용 들여쓰기 속성. 기사의 각 단락에서 두 개의 한자를 들여쓰기하는 것과 같이 단락 시작 부분에 두 문자를 들여쓰기하는 데 일반적으로 사용됩니다. set text -indent로 충분합니다.
text-indent를 사용하여 숨길 수도 있습니다. 예를 들어 text-indent:-999px 또는 text-indent:-9999px를 설정하여 개체의 텍스트를 9999px 앞으로 들여쓰면 숨기기 효과를 얻을 수 있습니다.
하이퍼링크에 텍스트가 숨겨진 CSS 레이아웃의 경우는 다음과 같습니다.
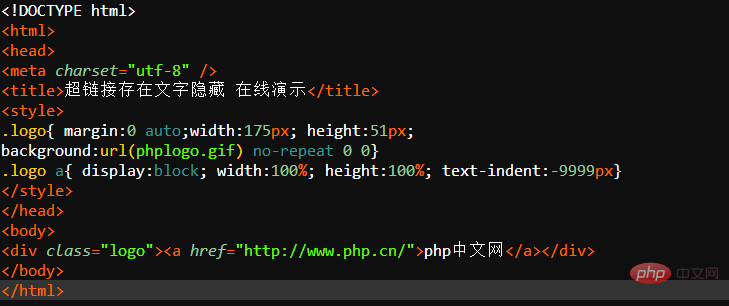
1. 케이스 코드
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|

class=logo로 상자를 설정하고 thinkcss 웹사이트 로고를 배경 이미지로 설정하고 너비와 높이.
먼저 ".logo" 선택기에서 CSS 너비, CSS 높이 및 로고 이미지를 배경으로 설정합니다.
그런 다음 class=logo 개체에서 하이퍼링크 a에 대한 형성 블록을 설정합니다(너비와 높이를 하이퍼링크 적용), 너비와 높이를 설정하고 text-indent:-9999px를 설정하여 하이퍼링크 내의 텍스트를 숨깁니다. 물론 텍스트는 숨겨지지만 하이퍼링크와 배경 이미지는 그대로 유지됩니다.
위는 하이퍼링크 텍스트에서 CSS 코드를 숨기는 방법에 대한 전체 소개입니다. CSS3 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트에 주목하세요.
위 내용은 CSS 코드에서 하이퍼링크 텍스트를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




