CSS3에서 자리 표시자 스타일을 설정하는 방법
이 글의 내용은 CSS3를 사용하여 자리 표시자의 스타일을 설정하는 방법을 소개하여 자리 표시자가 무엇인지, 어떻게 사용하는지, 스타일을 수정(설정)하는 방법을 누구나 이해할 수 있도록 하는 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
우선 자리표시자란 무엇인지 알아볼까요?
placeholder는 HTML5의 새로운 속성입니다. 이 속성의 기능은 입력 필드의 예상 값을 설명하는 짧은 프롬프트 메시지를 지정하는 것입니다. 이 프롬프트는 사용자가 입력하기 전에 입력 상자에 표시되고 사라집니다. 사용자가 필드를 입력한 후. [관련 영상 튜토리얼 추천: HTML5 튜토리얼]
브라우저에 따라 입력 필드(상자)에 포커스가 맞춰지면 프롬프트 정보(자리 표시자)가 계속 표시될 수도 있고 그렇지 않을 수도 있습니다. 예를 들어, IE10+는 입력이 비어 있더라도 입력에 초점이 맞춰지면 숨겨집니다.
적용 범위:
placeholder 속성은 텍스트, 검색, URL, 전화, 이메일 및 비밀번호와 같은 입력 유형에 적용 가능합니다.
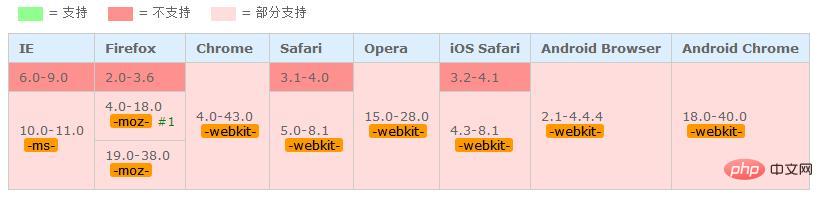
호환성:
HTML5의 새로운 속성이므로 호환성 문제가 있습니다. 브라우저 지원을 살펴보겠습니다.

표의 숫자는 이 속성을 지원하는 첫 번째 브라우저 버전 번호를 나타냅니다.
자리 표시자 속성의 기본 사용법, 예:
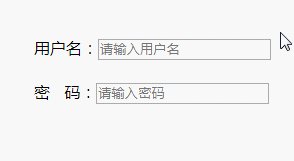
用户名:<input type="text" placeholder="请输入用户名"> <br /> 密 码:<input type="password" placeholder="请输入密码">
Rendering:

일반적으로 자리 표시자 속성은 페이지의 전반적인 아름다움을 위해 자체 기본 스타일을 갖고 있습니다. , 자리 표시자의 스타일을 설정하는 방법은 무엇입니까?
아래에서는 간단한 코드 예제를 사용하여 css3을 사용하여 자리 표시자 스타일을 설정하는 방법을 소개합니다.
placeholder 설정을 위한 Css3 스타일 코드 예:
input::-webkit-input-placeholder {
color: palevioletred;
}
input::-moz-placeholder {
color: palevioletred;
}
input:-ms-input-placeholder {
color: palevioletred;
}
input::-webkit-input-placeholder {
color: palevioletred;
}
input::placeholder {
color: palevioletred;
}Rendering:

css3의 ::placeholder 의사 요소를 통해 placeholder 속성 style을 설정한 것을 볼 수 있습니다. CSS3에서는 의사 요소::자리 표시자가 개체 텍스트 자리 표시자의 스타일을 지정하는 데 사용됩니다 . [추천 관련 비디오 튜토리얼: CSS3 튜토리얼]
설명:
::placeholder 의사 요소는 개발자/디자이너가 텍스트 스타일을 변경할 수 있도록 양식 입력 상자 자리 표시자의 모양을 제어하는 데 사용됩니다. placeholder , 기본 텍스트 자리 표시자는 밝은 회색입니다. 양식 배경색이 유사한 색상인 경우 효과가 그다지 뚜렷하지 않을 수 있으므로 이 의사 요소를 사용하여 텍스트 자리 표시자의 색상을 변경할 수 있습니다.
참고:
일부 브라우저에는 ::placeholder 의사 요소에 대한 비표준 구현이 있습니다. 이러한 모든 구현에는 브라우저 접두사가 필요합니다. 이러한 구현의 예는 ::-webkit-input-placeholder, :-ms-input-placeholder(단일 콜론) 및 :-moz-placeholder입니다. Firefox 19에서 더 이상 사용되지 않으며 현재 지원되는 최신 버전은 ::-moz-placeholder Pseudo입니다. 요소.
::[prefix]placeholder를 사용하는 Firefox를 제외하고 다른 브라우저는 ::[prefix]input-placeholder를 사용합니다.
Pseudo-element::placeholder 호환성:

::-moz-placeholder 의사 요소는 Firefox 19+
이후 이전 :-moz-placeholder 의사 클래스를 대체했습니다. 요약: 위는 다음과 같습니다. 이 기사의 전체 내용이 모든 사람의 연구에 도움이 되기를 바랍니다.
위 내용은 CSS3에서 자리 표시자 스타일을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




