JavaScript의 BOM 상세 분석(예제 포함)
이 기사는 JavaScript의 BOM에 대한 자세한 분석을 제공합니다(예제 포함). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
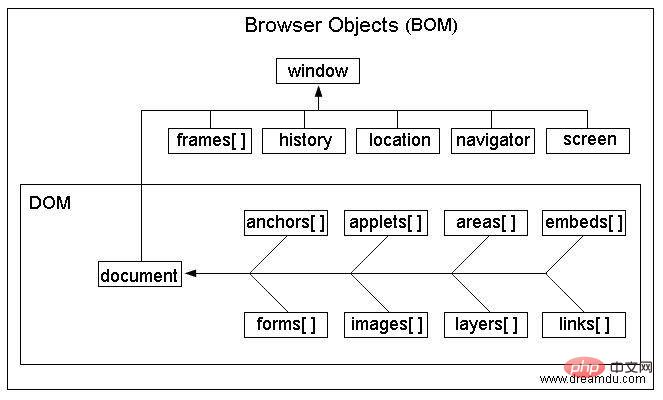
BOM
BOM 브라우저 개체 모델
 # 🎜🎜#
# 🎜🎜#
window
window 객체는 js의 최상위 객체이며 전역 범위에 정의된 모든 변수와 함수는 속성이 되며 window 객체의 메서드이며, 호출 시 window를 생략할 수 있습니다. window.open(): 새 창 열기window.close(): 현재 창 닫기
window.moveTo(): 현재 창 이동 #🎜 🎜#window.resizeTo(): 현재 창의 크기를 조정합니다.
window.onload(): 페이지가 로드될 때
window.onscroll(): 페이지가 스크롤될 때
window.onresize (): 페이지는 시간 크기를 재정의합니다
브라우저에서 각 탭에는 자체 창 개체가 있습니다. 즉, 동일한 창에 있는 탭 간에는 창 개체가 공유되지 않습니다.
페이지에 프레임이 포함된 경우 각 탭은 각 프레임에는 자체 창 개체가 있으며 프레임 컬렉션에 저장됩니다.
프레임 컬렉션에서 해당 창 개체는 숫자 인덱스(0부터 시작, 왼쪽에서 오른쪽, 위에서 아래로) 또는 프레임 이름으로 액세스할 수 있습니다.
모든 창 개체에는 프레임 이름이 포함된 이름 속성이 있습니다.<frameset> <frame> <frameset> <frame> <frame> </frameset> </frameset>
window.frames[0] 또는 window.frames["topFrame"]을 통해 상위 프레임을 참조할 수 있습니다.
top
그러나 이러한 프레임(top.frames[0])을 참조하려면 top을 사용하는 것이 가장 좋습니다. 왜냐하면 최상위 객체는 항상 가장 높은 객체(가장 바깥쪽)를 가리키기 때문입니다. ) 프레임이고 브라우저 창입니다. 이를 사용하여 한 프레임에서 다른 프레임으로의 올바른 액세스를 보장합니다. 프레임워크에 작성된 코드의 경우 창 개체는 최상위 프레임워크가 아닌 해당 프레임워크의 특정 인스턴스를 가리키기 때문입니다.
parent
상단 반대편의 또 다른 창 객체는 부모입니다. 이름에서 알 수 있듯이 상위 개체는 항상 현재 프레임 바로 위의 프레임을 가리킵니다. 어떤 경우에는 parent가 top과 같을 수 있지만 프레임이 없으면 parent는 top과 같아야 합니다(이 경우 둘 다 window와 같습니다).
self
프레임과 관련된 마지막 개체는 항상 창을 가리키는 self입니다. 실제로 self와 창 개체는 서로 바꿔서 사용할 수 있습니다. self 객체를 도입하는 목적은 단지 상위 객체와 상위 객체에 대응하기 위한 것이므로 특별히 다른 값을 포함하지는 않습니다.
이 모든 개체는 창 개체의 속성이며 window.parent, window.top 등을 통해 액세스할 수 있습니다. 동시에 이는 window.parent.parent.frames[0]와 같이 서로 다른 수준의 창 개체를 연결할 수 있음을 의미합니다.

#🎜 🎜 # navigator 개체는 사용자의 브라우저와 운영 체제를 결정하는 것입니다.
navigator.appName: 브라우저 이름navigator.appVersion: 브라우저 버전
navigator.언어: 브라우저 설정 언어navigator.platform: 운영 체제 유형
navigator.userAgent: 브라우저에서 설정한 사용자 에이전트 문자열
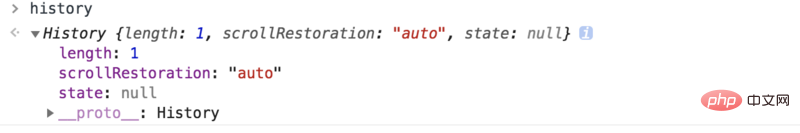
History
#🎜🎜 #
# 🎜🎜#historyforward(): 메소드는 기록 목록에서 다음 URL을 로드합니다. 이는 브라우저에서 뒤로 버튼을 클릭하는 것과 같습니다. history.back(): 메소드는 이전 URL을 로드합니다. 브라우저에서 앞으로 버튼을 클릭하는 것과 동일합니다.  history.go(): 이 메서드는 사용자의 기록에서 뒤로 또는 앞으로 임의로 이동할 수 있습니다. 이전
history.go(): 이 메서드는 사용자의 기록에서 뒤로 또는 앞으로 임의로 이동할 수 있습니다. 이전
screen
Screen 객체는 표시된 브라우저에 대한 정보를 저장합니다. 화면.  screen.width: 화면 너비(픽셀 단위)
screen.width: 화면 너비(픽셀 단위)
screen.availWidth: 사용 가능한 화면 너비(픽셀 단위)
위 내용은 JavaScript의 BOM 상세 분석(예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7481
7481
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




