이 글의 내용은 CSS3의 :out-of-range 및 :in-range 의사 클래스를 소개하는 것입니다. (코드 예) :out-of-range 의사 클래스 및 :in-range 의사 클래스의 기능과 사용법을 모든 사람이 이해할 수 있도록 하십시오. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
css3 :in-range 의사 클래스
:in-range 의사 클래스 선택기, 요소에 바인딩된 값이 지정된 범위 제한 내에 있을 때 범위 제한으로 요소의 스타일을 지정하는 데 사용됩니다.
즉, 값 속성이 지정된 범위 제한 내에 있을 때 일치하는 요소의 스타일을 지정할 수 있습니다.
css3 :out-of-range 의사 클래스
:out-of-range 의사 클래스 선택기, 요소의 유효한 값이 범위로 제한되는 시기를 지정하는 데 사용됩니다(min 및 max 속성을 사용하여 범위 지정), 실제 입력값은 이 범위를 벗어납니다.
참고: : 범위 내 의사 클래스 선택기와 범위를 벗어난 의사 클래스 선택기는 데이터 범위 제한이 없거나 범위 값을 지정할 수 있는 다른 요소에만 작동합니다. 양식 컨트롤이 아닌 요소의 요소를 선택할 수 없습니다. 예를 들어 입력 요소의 min 및 max 속성은 다음과 같습니다.
<input type="number">
이러한 입력에는 min 및 max 속성을 사용하여 지정된 허용 가능한 값 범위가 있습니다. value 속성은 입력의 현재 값을 보유합니다.
< input type = “number” min = “1” max = “10” value = “8” >
참고:
다른 의사 클래스 선택기와 마찬가지로 :in-range 의사 클래스 및 :out-of-range는 :hover 및 :focus 선택기와 같은 다른 선택기와 함께 사용할 수 있습니다. 값이 허용된 범위 제한 내에 있는 경우 요소에 대한 호버 스타일을 제공하고 해당 값이 허용된 범위 제한을 초과하는 경우 요소에 대한 포커스 스타일을 제공합니다.
input:in-range:hover {
cursor: help;
}
input:out-of-range:focus {
border: 2px solid tomato;
}css3 :in-range 의사 클래스 및 :out-of-range 의사 클래스의 예:
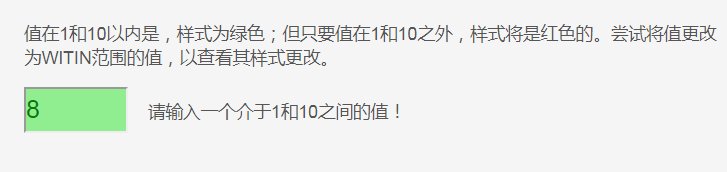
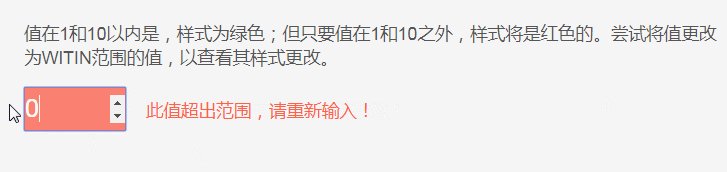
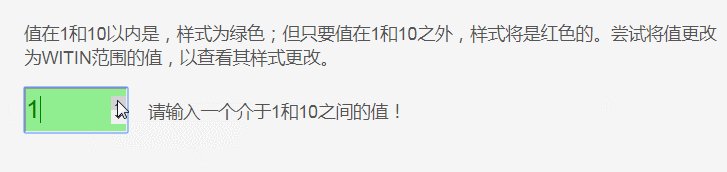
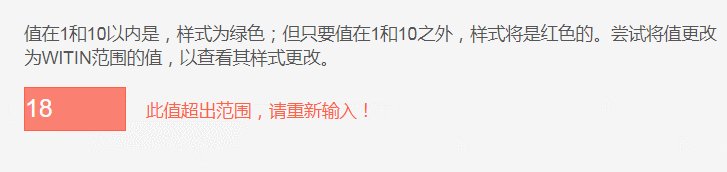
다음 예에서는 :out-of-range 및 :in-range 의사 클래스 선택기를 사용합니다. 제공된 값에 대해 입력이 지정된 범위 내에 있거나 없을 때 입력 스타일을 지정합니다. 입력 스타일이 변경되는지 확인하려면 지정된 범위 밖의 값을 입력해 보세요.
html 코드:
<div class="container"> <p>值在1和10以内是,样式为绿色;但只要值在1和10之外,样式将是红色的。尝试将值更改为WITIN范围的值,以查看其样式更改。</p> <input id="range" type="number" min="1" max="10" value="12"> <label for="range"></label> </div>
css 코드:
body {
background-color: #F5F5F5;
color: #555;
font-size: 1.1em;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
.container {
margin: 40px auto;
max-width: 700px;
}
input {
width: 100px;
height: 40px;
font-size: 1.4em;
margin-right: .6em;
}
input[type="number"]:in-range {
background-color: lightgreen;
color: green;
}
input:in-range + label::after {
content: "请输入一个介于1和10之间的值!";
}
input[type="number"]:out-of-range {
background-color: salmon;
border: 1px solid tomato;
color: white;
}
input:out-of-range + label::after {
content: "此值超出范围,请重新输入!";
color: tomato;
}실행 효과:

우리는 :in-range 의사 클래스 선택기를 사용하여 1~10 범위의 값을 선택하고 설정합니다. 스타일은 녹색입니다. 그러나 값이 1~10을 벗어나면 스타일이 빨간색으로 표시됩니다.
요약: 위 내용이 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다. 추천 관련 비디오 튜토리얼: css3 tutorial!
위 내용은 CSS3의 :out-of-range 및 :in-range 의사 클래스의 용도는 무엇입니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!