CSS 인라인 블록 줄바꿈으로 인한 간격을 제거하는 방법
인라인 요소와 인라인 블록 요소 사용 시 문제가 있습니다. 즉, 소스 코드에 존재하는 줄 바꿈을 표시할 때 공백이 발생합니다. 이번 글에서는 줄 바꿈을 없애는 방법을 소개하겠습니다. CSS 인라인 블록 간격으로 인해 발생합니다.
inline-block 사용시 간격이 생기는 이유
inline-block은 인라인 요소처럼 처리할 수 있고, 간단하게 가로로 배치할 수 있으며, 가로 너비, 세로 너비 등을 부여할 수 있습니다. 이것은 매우 편리한 설정이므로 다양한 방법으로 사용할 수 있습니다.
그러나 동시에 인라인 블록을 사용할 때 소위 간격 문제가 자주 발생합니다. 예를 살펴보겠습니다.
HTML
<div class="container"> <div class="inline-contents"></div> <div class="inline-contents"></div> <div class="inline-contents"></div> </div>
CSS
.container {
display: block;
border: 1px #000 solid;
}
.inline-contents {
width: 33.3333%;
height: 200px;
display: inline-block;
background-color: #66b6d5;
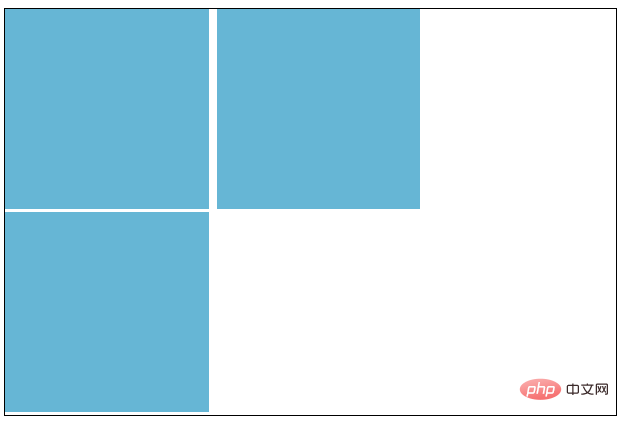
}효과는 다음과 같습니다.

위 사진을 보면 오른쪽과 아래쪽에 설정된 값은 없지만 간격이 있는 것을 확인할 수 있습니다. 따라서 너비가 있는 3개의 상자는 33.3333%(즉, 1/3 미만)입니다. 분명히 가로로 정렬되어야 하지만 마지막 상자는 Start a new line입니다.
인라인에서 공백 없애는 방법 - 블록
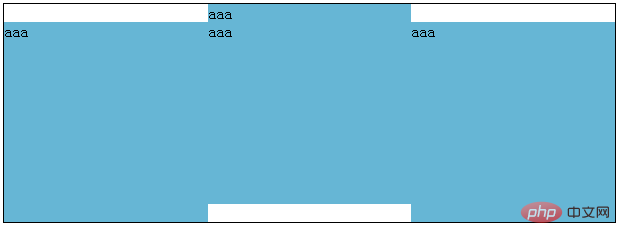
아래에 나타날 수 있는 공백은 글자에 대한 기본 설정이며 기준선은 그림과 같으므로 속성을 사용하여 약간의 공백을 남겨두어 볼 수 있습니다. 아래에.
(따라서 .inline-contents에 Vertical-align:bottom;을 적용하면 아래 간격 문제만 해결됩니다.) 
HTML
<div class="container">
<div class="inline-contents">aaa
</div>
<div class="inline-contents">aaa<br>
aaa
</div>
<div class="inline-contents">aaa</div>
</div>CSS
.container {
display: block;
border: 1px #000 solid;
font-size: 0;
}
.inline-contents {
width: 33.3333%;
height: 200px;
display: inline-block;
background-color: #66b6d5;
font-size: 16px;
}인라인 블록에 텍스트를 입력할 때 새로운 인린 블록에서 글꼴 크기를 설정하면 충분합니다.
이 경우 인라인 블록에 수직 정렬: 하단 및 글꼴 크기를 추가하여 해결하세요. 
.container {
display: block;
border: 1px #000 solid;
font-size: 0;
}
.inline-contents {
width: 33.3333%;
height: 200px;
display: inline-block;
background-color: #66b6d5;
font-size: 16px;
vertical-align: bottom;
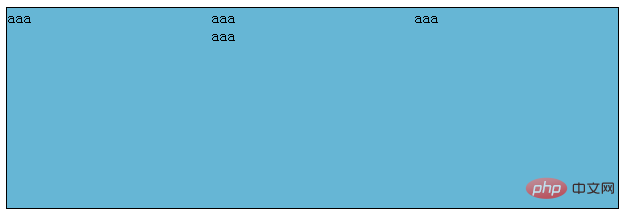
}효과는 다음과 같습니다.
이 기사는 여기서 끝납니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의  CSS 비디오 튜토리얼
CSS 비디오 튜토리얼
위 내용은 CSS 인라인 블록 줄바꿈으로 인한 간격을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?






