이 글의 내용은 CSS3의 @supports가 무엇인지 소개하는 것인가요? 사용 방법은 모든 사람이 @supports에 대한 사전 이해를 갖도록 하십시오. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
css3 @supports란 무엇인가요? 무슨 소용이 있나요?
@supports는 CSS3에 새로 도입된 규칙 중 하나입니다. 이는 현재 브라우저가 특정 CSS 속성을 지원하는지 여부를 감지하고 특정 스타일을 로드하는 데 주로 사용됩니다. , CSS 기능 감지.
오늘날 프론트엔드 기술의 급속한 발전으로 인해 다양한 신기술과 새로운 속성이 끊임없이 등장하고 있으며 CSS 수준에서도 예외는 아닙니다. CSS는 사용자 경험을 크게 향상시키고 개발자의 작업량을 줄일 수 있으며 현재 프런트 엔드 분위기는 다음과 같습니다.
1 많은 실험적인 기능이 표준이 되기 전에 널리 사용됩니다. #
2 여러 터미널, 여러 브라우저와 호환되어야 하며 특정 새 기능에 대한 다양한 브라우저의 구현 효과가 크게 다릅니다. 이런 맥락에서 우리는 new를 사용하고 싶습니다. 사용자에게 더 나은 환경을 제공하는 기술 경험을 개선하고 낮은 버전의 최종 사용자의 기본 경험을 보장하기 위한 롤백 메커니즘을 구현하기 위해 CSS 기능 감지가 등장했습니다. CSS 기능 감지는 다양한 브라우저 터미널의 조건을 통해 현재 브라우저가 특정 기능을 지원하는지 여부를 확인하는 것입니다. CSS 기능 감지를 사용하면 현재 기능을 지원하는 브라우저 환경에서 새로운 기술을 사용할 수 있으며, 지원하지 않는 경우 특정 대체 메커니즘을 만들 수 있습니다. [추천 관련 동영상 튜토리얼:CSS3 tutorial]
css3 @supports가 어떻게 사용되는지 살펴보고 CSS 기능 감지 방법에 대한 @supports를 소개하겠습니다.
css3 @supports 사용법
CSS @supports는 CSS 구문을 통해 구현할 수 있습니다. 기능 감지에 성공할 경우 구현될 것으로 예상되는 CSS 문과 기능 감지에 실패할 경우 구현될 것으로 예상되는 CSS 문은 내부 CSS 블록에 조건 판단 문을 작성합니다.기본 구문:
//如果通过了条件
@supports(运行条件) {
/* 应用规则---想要实现的css语句*/
}
//如果没有通过条件
@supports not(运行的条件) {
/* 应用规则---想要实现的css语句 */
}/ *仅当支持'display:flex'时才在'@supports'规则中应用规则。* /
@ supports(display:flex){
.el {
display:flex;
align-items:middle;
/ * ...... * /
}
}다중 다중 달성 조건 확인
@supports에서는 및 또는 연산자를 사용하여 규칙의 여러 기능이 지원되는지 확인하는 복잡한 테스트를 만들 수 있습니다. and 및 or 연산자는 별도로 또는 조합하여 사용할 수 있습니다. 예: 우선순위 규칙으로 인한 혼란을 피하기 위해 and 및 or 연산자를 결합하여 or를 사용하는 것은 이제 허용되지만 브래킷 레이어를 사용하지 마십시오. 이는 다음 선언이 유효하지 않음을 의미합니다.@supports (transform: rotate3d(1, 1, 0, 30deg) and
(transition: transform 2s) or
(animation: my-3d-animation 2s alternate forwards) {
/* ... */
}@supports (transform: rotate3d(1, 1, 0, 30deg) and
( (transition: transform 2s) or (animation: my-3d-animation 2s alternate forwards) ) {
/* ... */
}참고:
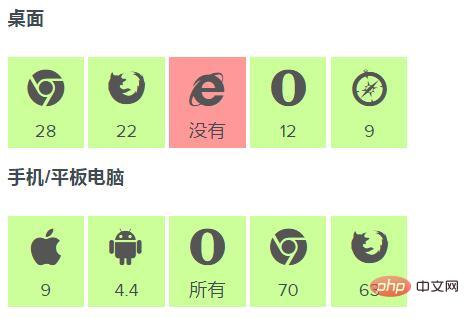
브라우저 지원
다음 버전을 지원합니다: #🎜🎜 # 요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
위 내용은 CSS3에 대한 @support는 무엇입니까? 사용방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


