이 기사의 내용은 Vue에서 async 및 Wait를 사용할 때 발생하는 문제를 해결하는 방법에 대한 것입니다. 이는 특정 참조 가치가 있으므로 도움이 될 수 있습니다.
최근 몇 가지 새로운 작업을 하고 있는데 오늘 async/await 피트가 발생했습니다.
vue의 공식 스캐폴딩을 사용하지 않기 때문에 다음 문제가 발생했습니다.
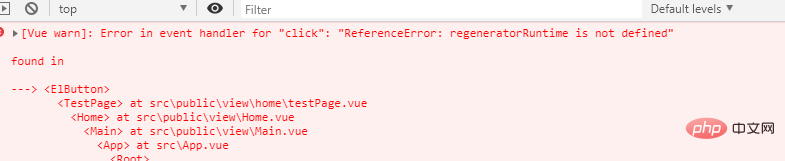
await는 예약어입니다
이러한 경고는 관련 파서가 부족하기 때문인 것 같습니다.
await를 제거한 후 비동기 문제가 다시 나타났습니다.

좋아, Google에서만 검색할 수 있습니다.
관련 정보를 찾은 후:
babel-plugin-transform-runtime 및 babel-runtime을 설치하고 "plugins":["transform-runtime"]을 .babelrc 파일에 추가하여 문제를 해결하세요
npm i babel-plugin-transform-runtime --save-dev npm i babel-runtime --save
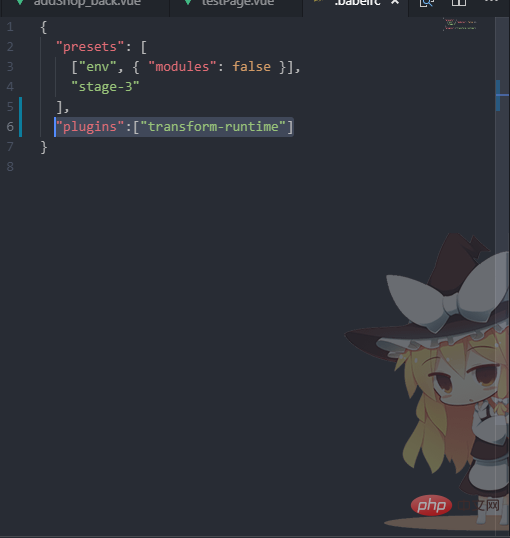
프로젝트 루트 디렉터리에 .babelrc 파일이 있습니다. 코드를 추가하세요:
"plugins":["transform-runtime"]
다음과 같습니다:

프로젝트를 다시 시작하고 문제를 해결하세요
위 내용은 vue에서 async 및 wait를 사용할 때 발생하는 문제 해결(예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!