CSS 박스 모델이란 무엇입니까? 이 글은 CSS 박스 모델을 이해하는 데 도움이 될 것입니다
이 기사에서는 CSS 박스 모델이 무엇인지 설명합니다. 이 글은 CSS 박스 모델을 이해하는 데 도움이 될 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.

CSS 상자 모델이란 무엇인가요?
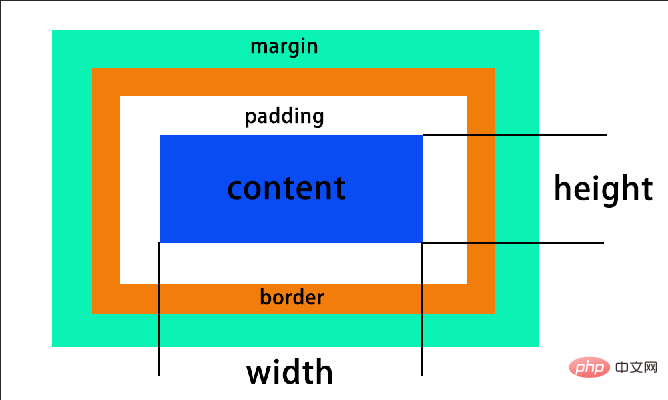
웹 디자인에서 흔히 듣는 속성 이름: 콘텐츠(너비를 통한 콘텐츠), 패딩(패딩), 테두리(테두리), 테두리(여백), CSS 상자 모델에는 이러한 속성. 이러한 성질은 우리 일상생활에서 흔히 볼 수 있는 상자의 성질과 동일합니다. 내용물은 상자 안에 들어 있는 것입니다. 충전재는 상자 내용물의 손상을 방지하기 위해 추가된 내진 재료입니다. 프레임은 상자 자체를 말하며, 이는 일정한 간격이 남아 있어야 함을 의미합니다. 환기를 유지하기 위해 상자 사이.
CSS 박스 모델 분류: 표준 박스 모델과 IE 박스 모델
css 표준 박스 모델
css 표준 박스 모델
cssIE 박스 모델
cssIE 박스 모델
두 박스 모델 모두 콘텐츠, 패딩, 네 가지 속성: 테두리와 여백. 그러나 IE 상자 모델의 콘텐츠 부분에는 표준과 다른 패딩과 테두리가 포함됩니다. 일반적으로 여러 브라우저와 호환되기 위해 표준 상자 모델을 사용하고 DOCTYPE 선언만 추가하면 됩니다.
CSS 상자 모델의 역할은 정확히 무엇인가요?
이 질문에 답할 수 있는 속담이 있습니다: 모든 것이 상자입니다. 우리가 보는 페이지는 실제로 상자 안의 상자이며 float에 의해 제어됩니다. 레이아웃의 2열 레이아웃과 마찬가지로 외부 DIV가 큰 상자인 경우 너비가 1000PX라고 가정하면 내부 두 DIV의 너비는 상자 모델에 따라 계산되어야 합니다. 실생활의 폭보다는 이 시점에서 모든 사람은 CSS 박스 모델이 무엇인지 이해해야 합니다.
위는 CSS 박스 모델이 무엇인지에 대한 소개입니다. 이 글은 CSS 박스 모델의 전체 소개를 안내합니다. CSS Tutorial에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 CSS 박스 모델이란 무엇입니까? 이 글은 CSS 박스 모델을 이해하는 데 도움이 될 것입니다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다





