css3 애니메이션 속성에는 애니메이션 이름, 애니메이션 지속 시간, 애니메이션 타이밍 기능, 애니메이션 지연, 애니메이션 반복 횟수 등이 포함됩니다.

이 문서의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터, CSS3.
이 글의 내용은 CSS3에 어떤 애니메이션 속성이 있는지 모두에게 알리기 위해 CSS3 애니메이션 속성을 소개하는 것입니다. 마지막으로 CSS3 애니메이션 속성과 @keyframes 규칙을 사용하여 간단한 애니메이션을 만들어보세요. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
먼저 각 속성의 역할을 모두가 이해할 수 있도록 CSS3의 애니메이션 속성을 자세히 소개하겠습니다.
css3 애니메이션 속성
1, animation-name 속성
animation-name 속성: 규칙에 의해 정의된 하나 이상의 애니메이션 이름을 지정하는 데 사용되는 애니메이션 이름을 정의합니다.
참고: 애니메이션 이름은 @keyframes 정의에 의해 선언되므로 animation-name 속성은 @keyframes 규칙과 함께 사용해야 합니다. 여러 속성 값이 제공되는 경우 쉼표로 구분하세요.
@keyframes 규칙은 네임스페이스 뒤에 명사가 오는 것과 동일합니다. 클래스의 animation-name이 해당 이름을 정의하면 애니메이션이 실행될 수 있습니다.
2. animation-duration 속성
animation-duration 속성은 주기적 애니메이션을 실행하는 데 걸리는 시간을 지정하는 데 사용됩니다.
시간은 초 또는 밀리초 단위로 지정되며 처음에는 "0"으로 설정됩니다. 즉, 애니메이션이 즉시 발생함을 의미하며 단일 기간 또는 쉼표로 구분된 여러 기간을 지정할 수 있습니다.
[관련 영상 튜토리얼: CSS3 튜토리얼]
3.animation-timing-function 속성
animation-timing-function 속성은 재생 방법을 지정하는 데 사용됩니다. 함수 시간에 따른 애니메이션 개체의 속도를 정의합니다. 애니메이션이 지속 기간 동안 어떻게 진행되는지 설명하여 진행 중에 속도를 변경할 수 있습니다.
값은 다음과 같습니다:
ease: Easing 효과, 큐빅-베지어(0.25,0.1,0.25,1.0) 함수, 즉 큐빅 베지어와 동일합니다.
선형: 선형 효과로 속도가 처음부터 끝까지 안정적입니다.
ease-in: 페이드인 효과, 애니메이션이 천천히 시작된 다음 지속 시간이 끝날 때까지 더 많은 가속을 얻고 안정화됩니다.
ease-out: 페이드 효과, 애니메이션이 빠르게 시작된 다음 지속 시간이 끝날 때까지 속도가 느려지고 안정화됩니다.
ease-in-out: 페이드 인 및 페이드 아웃 효과는이지 인과이지 아웃의 조합입니다. 애니메이션이나 전환이 천천히 시작되고 중간에 속도가 빨라졌다가 끝날 때까지 느려집니다.
단계 시작: 애니메이션의 종료 상태로 즉시 점프하면 애니메이션이나 전환이 갑자기 종료 상태로 변경되고 애니메이션이 끝날 때까지 해당 위치를 유지합니다.
단계 종료: 애니메이션 또는 전환은 애니메이션 실행이 끝날 때까지 시작 상태를 유지하며 애니메이션 종료 상태로 직접 점프합니다.
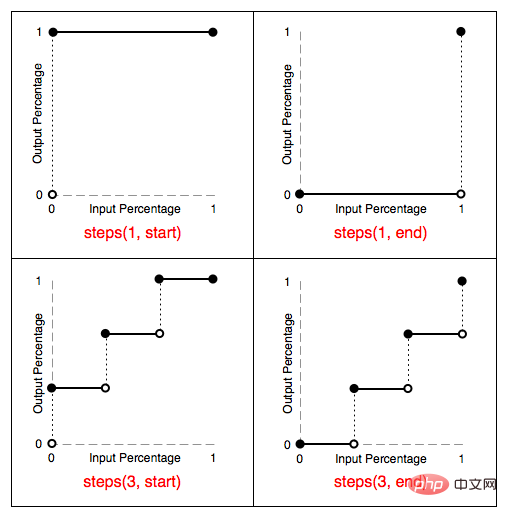
step(
step()은 변환 기간을 동일한 크기의 간격으로 나누거나 변환 시작 부분에 출력 비율 변경이 발생하도록 지정할 수 있습니다. 간격은 아직 끝났습니다.
첫 번째 매개변수 숫자는 지정된 간격 수입니다. 즉, 애니메이션을 n단계로 나누어 단계별 표시를 합니다. 두 번째 매개변수의 기본값은 마지막 단계 시작 상태를 끝의 상태로 설정합니다. end는 시작 상태입니다. 설정이 animation-fill-mode의 효과와 충돌하는 경우 animation-fill-mode의 설정은 애니메이션 종료 상태가 됩니다.

cubic-bezier(,,,): 특수 3차 제벨 곡선 효과
4, animation-delay 속성
animation-delay 속성: 애니메이션이 시작되는 시점(시작 시간)을 정의합니다. 이를 통해 애니메이션이 적용된 후 얼마 후에 실행이 시작되거나, 적용되기 얼마 후에 실행이 시작된 것처럼 보일 수 있습니다.
초기값은 "0"입니다. 이는 요소에 적용된 직후 애니메이션이 재생되기 시작한다는 의미입니다. 양수 시간 값은 애니메이션 시작(애니메이션 속성을 통해 요소에 애니메이션이 적용되는 경우)과 실행 시작 사이의 지연을 정의하는 오프셋을 나타냅니다.
애니메이션 지연에 음수 값을 제공할 수도 있습니다. '0'과 같은 음수 값은 애니메이션이 적용되면 즉시 실행되지만 마치 과거에 지정된 시간에 애니메이션이 시작된 것처럼 지연의 절대값만큼 자동으로 진행되어 나타나는 것을 의미합니다. 게임에 참여했던 것 주기는 중간에 시작됩니다. 예를 들어 animation-delay에 "-2S" 값을 제공하면 애니메이션이 적용되자마자 바로 시작되지만, 적용하기 2초 전에 시작된 것처럼 나타납니다.
5. animation-iteration-count 속성
animation-iteration-count 속성: 애니메이션을 중지하기 전에 애니메이션 루프를 재생할 횟수, 즉 재생 횟수를 지정하는 데 사용됩니다.
초기 값은 "1"입니다. 이는 애니메이션이 처음부터 끝까지 한 번 재생된다는 의미입니다. 일반적으로 "무한" 값을 사용하면 무한 루프로 재생됩니다.
6. animation-direction 속성
animation-direction 속성: 애니메이션이 일부 또는 전체 루프 또는 반복에서 역방향으로 재생되어야 하는지 여부, 즉 재생 방향을 지정하는 데 사용됩니다.
이 속성에 가능한 값:
normal: 정상 방향
reverse: 애니메이션이 역방향으로 실행되며 방향은 항상 정상과 유사합니다.
alternate: 애니메이션이 정방향 및 역방향 움직임을 순환합니다.
7, animation -fill- 모드 속성
animation-fill-mode 속성은 재생 후 애니메이션 상태를 정의합니다. 보다 구체적으로 애니메이션 지연 시간 동안과 애니메이션 실행이 완료된 후 요소에 적용되는 스타일을 정의합니다.
이 속성에 가능한 값:
none: 기본값, 스타일이 설정되지 않음
forwards: 종료 후 애니메이션이 끝나는 상태 유지
backwards: 종료 후 애니메이션이 시작될 때의 상태로 돌아감
both: 끝 뒤에 앞으로 나아가고 뒤로 두 가지 규칙을 따를 수 있습니다
8. animation-play-state 속성
animation-play-state 속성: 객체 애니메이션의 상태를 검색하거나 설정하는 데 사용됩니다. : CSS 애니메이션이 실행 중인지 일시 중지되었는지 지정합니다.
이 속성에 가능한 값:
running: 기본값, 모션
paused: 일시 중지됨.
또한 애니메이션의 단축 속성 animation 속성을 사용하여 애니메이션 스타일을 한 번에 설정할 수 있습니다.
/ *一个动画定义的语法* /
animation: [animation-name] [animation-duration] [animation-timing-function] [animation-delay] [animation-iteration-count] [animation-direction] [animation-fill-mode] [animation-play-state];
/ *两个动画定义,用逗号隔开* /
animation:animation: [animation-name] [animation-duration] [animation-timing-function] [animation-delay] [animation-iteration-count] [animation-direction] [animation-fill-mode] [animation-play-state],
[animation-name] [animation-duration] [animation-timing-function] [animation-delay] [animation-iteration-count] [animation-direction] [animation-fill-mode] [animation-play-state];css3 animation 속성과 @keyframes 규칙을 사용하여 간단한 애니메이션을 만들 수 있습니다.
코드 예:
HTML 코드 :
<div class="container">
<p class="text">
php 中文网
</p>
</div>css 코드:
@import url(http://fonts.googleapis.com/css?family=Gentium+Basic:400,700,400italic,700italic);
body {
background-color: #F5F5F5;
color: #555;
font-size: 1.1em;
font-family: 'Gentium Basic', serif;
}
.container {
margin: 50px auto;
max-width: 700px;
}
.text {
font-size: 3em;
font-weight: bold;
color: #009966;
-webkit-transform-origin: left center;
-ms-transform-origin: left center;
transform-origin: left center;
-webkit-animation: fall 4s infinite;
animation: fall 4s infinite;
}
@-webkit-keyframes fall {
from, 15% {
-webkit-transform: rotate(0) translateX(0);
transform: rotate(0) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
}
50%, 60% {
-webkit-transform: rotate(90deg) translateX(0);
transform: rotate(90deg) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.13, .84, .82, 1);
animation-timing-function: cubic-bezier(.13, .84, .82, 1);
}
85%, to {
-webkit-transform: rotate(90deg) translateX(200px);
transform: rotate(90deg) translateX(200px);
opacity: 0;
}
}
@keyframes fall {
from, 15% {
-webkit-transform: rotate(0) translateX(0);
transform: rotate(0) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
}
50%,60% {
-webkit-transform: rotate(90deg) translateX(0);
transform: rotate(90deg) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.13, .84, .82, 1);
animation-timing-function: cubic-bezier(.13, .84, .82, 1);
}
85%,to {
-webkit-transform: rotate(90deg) translateX(200px);
transform: rotate(90deg) translateX(200px);
opacity: 0;
}
}작동 효과:

요약: 위 내용은 이 글의 전체 내용입니다. 모두의 학습에 도움이 되기를 바랍니다.
위 내용은 CSS3 애니메이션 속성은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



