Docker를 사용하여 Node.js를 배포하는 세부 프로세스
이 글은 PHP 큐의 구현 코드를 소개합니다. 이는 특정 참조 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
Node는 프로젝트의 중간 계층으로 사용될 것이며, docker는 node 배포에 사용될 것입니다. 여기서는 배포의 핵심 사항과 단계를 요약하고 기록합니다. docker는 인터넷에 많은 관련 튜토리얼과 기사가 있으며, 필요한 경우 직접 검색하고 볼 수 있습니다.
프로젝트 구조
-- docker-node |-- data |-- server |-- app.js |-- Dockerfile |-- process.yml |-- package.json |-- docker-compose.yml
1. Node.js 프로그램 만들기
app.js
const express = require('express');
const app = express();
app.get('/', (req, res) => res.send('hello world!'));
2. Dockerfile 만들기
FROM node:8.9-alpine RUN mkdir -p /usr/src/app WORKDIR /usr/src/app RUN npm set registry https://registry.npm.taobao.org/ RUN npm install CMD ["./node_modules/pm2/bin/pm2-docker", "process.yml"]
pm2-docker를 통해 노드 애플리케이션을 실행하는 것을 확인할 수 있습니다. 파일 변경 사항을 모니터링하여 애플리케이션 재시작, 로그 공유 등의 효과를 얻을 수 있습니다. 여기서는 process.yml 구성 파일이 필요합니다. 관련 사용법은 PM2 문서를 참조하세요.
process.yml
apps:
- script : 'app.js' name : 'dokcer-node' exec_mode: 'fork' watch : true instances: 1 log_date_format : 'YYYY-MM-DD HH:mm Z' ignore_watch: ['node_modules']
3. docker-compose.yml 만들기
프로덕션 환경에서는 구성 파일을 통해 여러 Docker 컨테이너를 관리하는 경우가 많습니다. docker-compose를 사용하여 애플리케이션을 시작, 중지 및 다시 시작하세요.
docker-compose.yml
version: "3.0" services: server_node: container_name: server-node build: context: ./server volumes: - ./server:/usr/src/app ports: - "3008:3008" environment: - TZ=Asia/Shanghai portainer: image: portainer/portainer:1.11.4 container_name: portainer expose: - "9000" ports: - "9000:9000" volumes: - /var/run/docker.sock:/var/run/docker.sock - ./data/portainer:/data environment: - TZ=Asia/Shanghai
4. 컨테이너 시작
위의 파일이 생성된 후 다음 명령을 실행하면 이미지가 생성되고 컨테이너가 시작됩니다
$ docker-compose -f docker-compose.yml up -d
5. Test
1. 로컬 포트 3008

2. 코드가 변경되면 노드 자동 재시작 기능을 테스트합니다. "hello world!"를 "restart!!!"로 변경합니다.

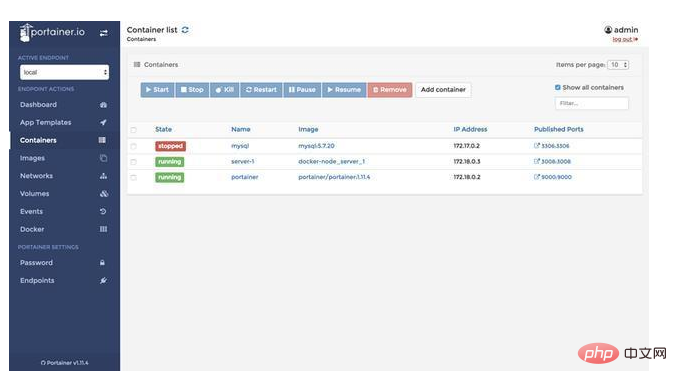
3. Portainer를 사용하면 명령줄과 비교하여 컨테이너 로그, 컨테이너 구성, 상태를 쉽고 빠르게 확인하고 다시 시작 및 삭제하는 등의 작업을 수행할 수 있습니다. 로컬 포트 9000에 액세스합니다. 예(docker-compese.yml에 구성됨), 결과는 다음과 같습니다.

위 내용은 이 글의 전체 내용이며, 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
위 내용은 Docker를 사용하여 Node.js를 배포하는 세부 프로세스의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7333
7333
 9
9
 1627
1627
 14
14
 1351
1351
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 PHP에서 MySQL 쿼리 성능을 최적화하는 방법은 무엇입니까?
Jun 03, 2024 pm 08:11 PM
PHP에서 MySQL 쿼리 성능을 최적화하는 방법은 무엇입니까?
Jun 03, 2024 pm 08:11 PM
선형 복잡성에서 로그 복잡성까지 조회 시간을 줄이는 인덱스를 구축하여 MySQL 쿼리 성능을 최적화할 수 있습니다. SQL 삽입을 방지하고 쿼리 성능을 향상하려면 PREPAREDStatements를 사용하세요. 쿼리 결과를 제한하고 서버에서 처리되는 데이터의 양을 줄입니다. 적절한 조인 유형 사용, 인덱스 생성, 하위 쿼리 사용 고려 등 조인 쿼리를 최적화합니다. 쿼리를 분석하여 병목 현상을 식별하고, 캐싱을 사용하여 데이터베이스 로드를 줄이고, 오버헤드를 최소화합니다.
 PHP에서 MySQL 백업 및 복원을 사용하는 방법은 무엇입니까?
Jun 03, 2024 pm 12:19 PM
PHP에서 MySQL 백업 및 복원을 사용하는 방법은 무엇입니까?
Jun 03, 2024 pm 12:19 PM
PHP에서 MySQL 데이터베이스를 백업하고 복원하는 작업은 다음 단계에 따라 수행할 수 있습니다. 데이터베이스 백업: mysqldump 명령을 사용하여 데이터베이스를 SQL 파일로 덤프합니다. 데이터베이스 복원: mysql 명령을 사용하여 SQL 파일에서 데이터베이스를 복원합니다.
 PHP를 사용하여 MySQL 테이블에 데이터를 삽입하는 방법은 무엇입니까?
Jun 02, 2024 pm 02:26 PM
PHP를 사용하여 MySQL 테이블에 데이터를 삽입하는 방법은 무엇입니까?
Jun 02, 2024 pm 02:26 PM
MySQL 테이블에 데이터를 삽입하는 방법은 무엇입니까? 데이터베이스에 연결: mysqli를 사용하여 데이터베이스에 대한 연결을 설정합니다. SQL 쿼리 준비: 삽입할 열과 값을 지정하는 INSERT 문을 작성합니다. 쿼리 실행: query() 메서드를 사용하여 삽입 쿼리를 실행하면 확인 메시지가 출력됩니다.
 MySQL 8.4에서 mysql_native_password가 로드되지 않음 오류를 수정하는 방법
Dec 09, 2024 am 11:42 AM
MySQL 8.4에서 mysql_native_password가 로드되지 않음 오류를 수정하는 방법
Dec 09, 2024 am 11:42 AM
MySQL 8.4(2024년 최신 LTS 릴리스)에 도입된 주요 변경 사항 중 하나는 "MySQL 기본 비밀번호" 플러그인이 더 이상 기본적으로 활성화되지 않는다는 것입니다. 또한 MySQL 9.0에서는 이 플러그인을 완전히 제거합니다. 이 변경 사항은 PHP 및 기타 앱에 영향을 미칩니다.
 PHP에서 MySQL 저장 프로시저를 사용하는 방법은 무엇입니까?
Jun 02, 2024 pm 02:13 PM
PHP에서 MySQL 저장 프로시저를 사용하는 방법은 무엇입니까?
Jun 02, 2024 pm 02:13 PM
PHP에서 MySQL 저장 프로시저를 사용하려면: PDO 또는 MySQLi 확장을 사용하여 MySQL 데이터베이스에 연결합니다. 저장 프로시저를 호출하는 문을 준비합니다. 저장 프로시저를 실행합니다. 결과 집합을 처리합니다(저장 프로시저가 결과를 반환하는 경우). 데이터베이스 연결을 닫습니다.
 PHP를 사용하여 MySQL 테이블을 만드는 방법은 무엇입니까?
Jun 04, 2024 pm 01:57 PM
PHP를 사용하여 MySQL 테이블을 만드는 방법은 무엇입니까?
Jun 04, 2024 pm 01:57 PM
PHP를 사용하여 MySQL 테이블을 생성하려면 다음 단계가 필요합니다. 데이터베이스에 연결합니다. 데이터베이스가 없으면 작성하십시오. 데이터베이스를 선택합니다. 테이블을 생성합니다. 쿼리를 실행합니다. 연결을 닫습니다.
 CSDN의 자회사인 GitCode는 Github 프로젝트의 일괄 이전에 노출되었습니다. 커뮤니티 회원들은 '내부적으로 긴급 수정이 진행 중'이라고 말했습니다.
Jun 28, 2024 am 03:11 AM
CSDN의 자회사인 GitCode는 Github 프로젝트의 일괄 이전에 노출되었습니다. 커뮤니티 회원들은 '내부적으로 긴급 수정이 진행 중'이라고 말했습니다.
Jun 28, 2024 am 03:11 AM
6월 27일 해당 사이트의 소식에 따르면 CSDN이 출시한 오픈소스 코드 호스팅 플랫폼 GitCode가 최근 Github 프로젝트 일괄 전송에 노출됐다. 심지어 원본 프로젝트의 Readme 파일에 있는 Github 주소도 GitCode로 대체됐다. 친밀하게'는 개발자를 위해 같은 이름의 계정을 등록했습니다. . GitCode 공식 커뮤니티에는 어제부터 오늘까지 포팅된 프로젝트와 사용자를 즉각 삭제해달라는 이슈가 다수 있었고, 커뮤니티 회원들로부터 답변을 받았습니다. 개발자들의 삭제 요청에 대해 공식 GitCode 커뮤니티 회원인 XXM은 어제 이슈에 사과문을 게재하고 해당 프로젝트와 조직이 요청대로 삭제되었음을 직접 밝혔습니다. 하지만 개발자는 여전히 해당 기관에 대한 검색이 가능하다는 점을 발견하고, 이는 일시적인 화면일 뿐이라는 의문을 제기했습니다.
 PHP를 사용하여 MySQL 테이블에서 데이터를 삭제하는 방법은 무엇입니까?
Jun 05, 2024 pm 12:40 PM
PHP를 사용하여 MySQL 테이블에서 데이터를 삭제하는 방법은 무엇입니까?
Jun 05, 2024 pm 12:40 PM
PHP는 MySQL 테이블의 데이터를 삭제하기 위해 다음 방법을 제공합니다. DELETE 문: 테이블에서 조건과 일치하는 행을 삭제하는 데 사용됩니다. TRUNCATETABLE 문: 자동 증가된 ID를 포함하여 테이블의 모든 데이터를 지우는 데 사용됩니다. 실제 사례: HTML 양식과 PHP 코드를 사용하여 데이터베이스에서 사용자를 삭제할 수 있습니다. 양식은 사용자 ID를 제출하고 PHP 코드는 DELETE 문을 사용하여 사용자 테이블에서 ID와 일치하는 레코드를 삭제합니다.




