이 글의 내용은 CSS로 적응형 너비 메뉴를 구현하는 내용입니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
CSS를 기반으로 한 적응형 너비 버튼 효과 코드입니다. 이 효과는 메뉴라고 할 수도 있고, CSS 버튼을 작성하는 방법의 예라고 할 수도 있습니다. 텍스트의 양에 따라 메뉴 항목이 조정될 수 있습니다. 텍스트가 많을수록 짧아집니다. 이런 적응형 메뉴는 실용성을 대폭 높였으며, 코드도 상당히 간결해서 참고용으로 공유해드리고 싶습니다.
구체적인 코드는 다음과 같습니다.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>按钮</title>
</head>
<body>
<style type="text/css">
.nav{overflow:hidden;position:absolute;}
.nav a{ margin:0 2px;float:left;line-height:24px;text-decoration:none;background:-webkit-gradient(linear, 0 0, 0 100%, from(#f4f4f4), to(#ebeaea));background:-moz-linear-gradient(top, #f4f4f4,#ebeaea);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#f4f4f4,endColorstr=#ebeaea,grandientType=1); border:solid 1px #cccdce;color:#333; font-weight:bold;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;}
.nav a span{display:inline-block;padding:0 22px; border:solid 1px #fff;cursor:pointer;}
.nav a:hover{text-decoration:none;color:#fff;background:-webkit-gradient(linear, 0 0, 0 100%, from(#ef2b10), to(#d91c02));background:-moz-linear-gradient(top, #ef2b10,#d91c02);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ef2b10,endColorstr=#d91c02,grandientType=1); border:solid 1px #ce2100;}
.nav a:hover span{border:solid 1px #fa6058;}
</style>
<div class="nav">
<a href="#"><span>首页</span></a>
<a href="#"><span>网站首页</span></a>
<a href="#"><span>CSS</span></a>
<a href="#"><span>CSS布局</span></a>
<a href="www.php.cn"><span>CSS布局</span></a>
<a href="#"><span>CSS布局</span></a>
</div>
</body>
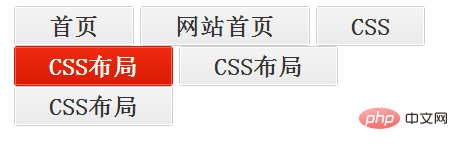
</html>효과는 다음과 같습니다.

위는 적응형 너비 메뉴를 구현하는 CSS에 대한 전체 소개입니다. CSS 튜토리얼에 대해 더 자세히 알고 싶으시다면, PHP 중국어 웹사이트에 주목하세요.
위 내용은 CSS를 사용하여 적응형 너비 메뉴 구현(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



