CSS 상대 위치 지정 및 절대 위치 지정 사용법에 대한 자세한 설명
이 글은 CSS 상대 위치 지정과 절대 위치 지정에 대한 자세한 설명을 제공합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
CSS 상대 위치 지정과 절대 위치 지정의 사용법에 대해 이야기해 보겠습니다.
CSS 상대 위치 지정
상대 위치 지정으로 설정된 요소 프레임은 다음과 같이 오프셋됩니다. 특정 거리. 요소는 위치가 지정되지 않은 모양과 원래 차지했던 공간을 유지합니다.
CSS 상대 위치 지정
상대 위치 지정은 익히기 매우 쉬운 개념입니다. 요소가 상대적으로 배치되면 해당 위치에 표시됩니다. 그런 다음 수직 또는 수평 위치를 설정하여 원점을 기준으로 요소를 이동할 수 있습니다.
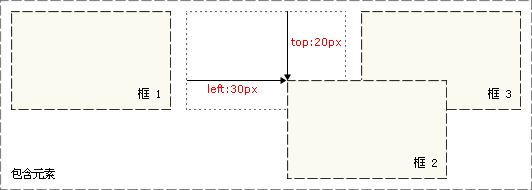
상단을 20px로 설정하면 상자는 원래 위치의 상단에서 20픽셀 아래로 이동합니다. 왼쪽을 30픽셀로 설정하면 요소 왼쪽에 30픽셀의 공간이 생성되어 요소가 오른쪽으로 이동합니다.
#box_relative {
position: relative;
left: 30px;
top: 20px;
}상대 위치 지정을 사용할 때 요소는 이동 여부에 관계없이 여전히 원래 공간을 차지합니다. 따라서 요소를 이동하면 해당 요소가 다른 상자를 덮게 됩니다.
CSS 상대 위치 지정 예제
<html>
<head>
<style type="text/CSS">
h2.pos_left { position:relative; left:-20px }
h2.pos_right { position:relative; left:20px }
</style> </head>
<body> <h2 id="这是位于正常位置的标题">这是位于正常位置的标题</h2>
<h2 id="这个标题相对于其正常位置向左移动">这个标题相对于其正常位置向左移动</h2>
<h2 id="这个标题相对于其正常位置向右移动">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。
</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。
</p>
</body>
</html>
CSS 상대 위치 지정 및 절대 위치 지정 사용법에 대해 이야기해 보겠습니다#🎜🎜 #
2. 위치 지정 이미지 설명 먼저 가상 장면을 설정하겠습니다. 물이 담긴 양동이와 물에 담근 수박이 있는 직사각형 방이 있습니다. 이 방에는 물건을 걸기 위한 후크가 많이 있습니다. 이제 웹 페이지 요소를 위의 개체와 연결하면 방은 웹 페이지, 양동이는 웹 페이지의 섹션, 양동이에 있는 물은 텍스트 흐름, 수박은 배치할 개체가 됩니다. (1) 기여도의 절대 위치 지정 앞의 설명과 달리 수박에 절대 위치 지정을 주면 수박을 물 밖으로 들어올리는 것과 같습니다. 공중에 걸기 후크에 물통에 있는 수박이 차지했던 원래 공간의 물이 자동으로 채워집니다. (절대적으로 배치된 개체는 원래 차지했던 위치를 포기하므로 기여입니다.) 이때, 이전에 양동이의 위치를 설정하지 않은 경우, 집는 수박의 위치는 양동이를 어떻게 움직여도 더 이상 위치에 영향을 받지 않습니다. 수박을 놓는 방법은 방의 왼쪽 위(몸체의 왼쪽 위)를 기준으로 왼쪽, 오른쪽, 위쪽, 아래쪽 값을 사용합니다. 위치에. 그러나 버킷이 위치 설정도 제공하는 경우(일반적으로 상대 위치 지정, 이 실용적인 팁은 아래에서 논의됨) 이때 수박을 집어 넣기는 하지만 배치가 그리 자유롭지는 않습니다. up은 물통의 물(텍스트 흐름)에 영향을 미치지 않지만 여전히 물통의 소리를 들어야 합니다. 물통은 Watermelon에게 "움직일 수 있지만 내 범위 내에서 움직여야 합니다. 예를 들어, 내 왼쪽 상단에." 1미터에서는 이 지점을 따라야 하고, 내가 갈 때 따라와야 한다." 양동이에 수박이 많으면 모두 꺼내 공중으로 들어올릴 수 있다. 그리고 서로 다른 높이의 공간(겹)으로 배열되기 때문에 옥상에서 수직으로 내려다보면 서로 다른 수박이 겹겹이 쌓여 있는 것을 볼 수 있습니다. FLASH 애니메이션에서 요소들이 서로 다른 레이어에 배열되어 있는 것처럼 보이지만 보면 깊이감이 없습니다.) 절대적 위치에 있는 객체의 참조 대상은 전문적으로 포함 블록이라고 불리는 부모라는 것을 알 수 있습니다. (2) 이기적인 상대 위치 지정(relative) 상대 위치 지정의 가장 큰 특징 중 하나는 위치 지정을 통해 도망쳐도 여전히 원래 위치를 차지하고 계속 유지된다는 것입니다. 주변의 텍스트 스트림과 같은 개체에 제공하지 마십시오. 상대 위치 지정은 수행할 작업에 대한 최종 결정권도 상대적으로 독립적입니다. 위치 지정 시 해당 위치(객체 자체를 기준으로)에서 오프셋됩니다. 앞의 예를 들어 설명하자면, 이때 수박은 마법을 갖고 있는 것 같습니다. 양동이 속에서 수박이 상대적인 위치를 통해 오프셋되면 현실에서는 존재하지 않는 현상을 보게 될 것입니다. 물이 가라앉고 주변 물이 그 물을 채울 수 없으며 수박이 그 옆에 보입니다. 물통에 있는 물을 휘저으면 오목한 위치가 바뀌지만(텍스트 흐름도 상대적으로 배치된 개체에 영향을 미칩니다) 오목한 부분부터 수박 모양까지의 거리는 항상 일정해야 합니다. 마치 같은 층에서 수평으로 이동하며 만난 두 사람처럼, 객체가 실제로 텍스트의 흐름에서 벗어나지 않기 때문에 텍스트의 흐름과 그것이 서로 영향을 미치게 된다는 것을 알 수 있다. (3) 두 가지 포지셔닝 유형의 특징을 요약해 보세요절대 포지셔닝은 마치 높은 빌딩의 서로 다른 층에 서로 다른 물체를 배치하는 것과 같습니다(일반적으로 1층이 아니라 우리는 여기서는 텍스트 흐름이 1층에 배치되어 있고 서로 영향을 미치지 않지만 이동 방식은 건물의 기초 및 영역(부모)과 관련이 있다는 것을 이해합니다. 상대 위치 지정이란 개체가 여전히 1층의 텍스트 흐름과 함께 저장되어 있으며 개체 사이에 영향이 있어야 함을 의미합니다. (4) 특별한 상황에 대한 보충상대 위치 지정과 절대 위치 지정을 사용할 때 위치 지정 값이 음수 값을 사용하는 상황이 있으며 방금 언급한 것처럼 개체가 다른 층에 배치된 경우 개체가 반대 방향으로 이동할 수 있습니다. 건물, 물체는 처음부터 가장 바깥쪽 벽에 등을 대고 배치합니다. 음수 값을 사용하여 배치하면 마술처럼 벽에서 튀어나올 것입니다. 물론 실제로는 이러한 스릴과 마법 같은 일이 발생하지 않습니다. , 위의 예를 사용하여 생생하게 설명하고 싶습니다.
위 내용은 CSS 상대 위치 지정과 절대 위치 지정 사용법에 대한 자세한 소개입니다. CSS3 튜토리얼에 대해 자세히 알고 싶다면 PHP 중국어를 주목하세요. 웹사이트.
위 내용은 CSS 상대 위치 지정 및 절대 위치 지정 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 고정 위치 지정이 문서 흐름에서 벗어나나요?
Feb 20, 2024 pm 05:24 PM
고정 위치 지정이 문서 흐름에서 벗어나나요?
Feb 20, 2024 pm 05:24 PM
고정 위치 지정이 문서 흐름에서 벗어나나요? 웹 개발에서 레이아웃은 매우 중요한 주제입니다. 그 중 포지셔닝(Positioning)은 일반적으로 사용되는 레이아웃 기술 중 하나입니다. CSS에는 정적 위치 지정, 상대 위치 지정, 절대 위치 지정이라는 세 가지 일반적인 위치 지정 방법이 있습니다. 이 세 가지 위치 지정 방법 외에도 더 특별한 위치 지정 방법, 즉 끈적한 위치 지정이 있습니다. 그렇다면 고정 위치 지정이 문서 흐름에서 벗어나나요? 아래에서 자세히 논의하고 이해를 돕기 위해 몇 가지 코드 예제를 제공하겠습니다. 먼저 문서 흐름이 무엇인지 이해해야 합니다.
 CSS에서 요소를 배치하는 방법
Apr 26, 2024 am 10:24 AM
CSS에서 요소를 배치하는 방법
Apr 26, 2024 am 10:24 AM
CSS 요소 위치 지정에는 정적, 상대, 절대 및 고정 위치 지정의 네 가지 방법이 있습니다. 정적 위치 지정이 기본값이며 요소는 위치 지정 규칙의 영향을 받지 않습니다. 상대 위치 지정은 문서 흐름에 영향을 주지 않고 요소 자체를 기준으로 요소를 이동합니다. 절대 위치 지정은 문서 흐름에서 요소를 제거하고 상위 요소를 기준으로 위치를 지정합니다. 고정 위치 지정은 뷰포트를 기준으로 요소의 위치를 지정하여 항상 화면의 동일한 위치를 유지합니다.
 CSS로 이미지를 가운데에 넣는 방법
Apr 25, 2024 am 11:51 AM
CSS로 이미지를 가운데에 넣는 방법
Apr 25, 2024 am 11:51 AM
CSS에서 이미지를 중앙에 배치하는 세 가지 주요 방법은 다음과 같습니다: display: block; 및 margin: 0 auto; 사용. Flexbox 레이아웃이나 그리드 레이아웃을 사용하고 align-items 또는 justify-content를 가운데로 설정하세요. 절대 위치 지정을 사용하고 위쪽과 왼쪽을 50%로 설정하고 변환을 적용합니다: 변환(-50%, -50%);.
 CSS의 하단 속성 구문
Feb 21, 2024 pm 03:30 PM
CSS의 하단 속성 구문
Feb 21, 2024 pm 03:30 PM
CSS의 하단 속성 구문 및 코드 예제 CSS에서 하단 속성은 요소와 컨테이너 하단 사이의 거리를 지정하는 데 사용됩니다. 상위 요소의 아래쪽을 기준으로 요소의 위치를 제어합니다. Bottom 속성의 구문은 다음과 같습니다. element{bottom:value;} 여기서 element는 스타일을 적용할 요소를 나타내고, value는 설정할 아래쪽 값을 나타냅니다. 값은 픽셀과 같은 특정 길이 값일 수 있습니다.
 레이아웃 레이아웃이란 무엇입니까?
Feb 24, 2024 pm 03:03 PM
레이아웃 레이아웃이란 무엇입니까?
Feb 24, 2024 pm 03:03 PM
레이아웃은 특정 규칙과 구조에 따라 웹 페이지 요소를 배열하고 표시하기 위해 웹 디자인에 채택된 조판 방법을 말합니다. 합리적인 레이아웃을 통해 웹페이지를 더욱 아름답고 깔끔하게 만들 수 있으며, 좋은 사용자 경험을 얻을 수 있습니다. 프런트엔드 개발에는 전통적인 테이블 레이아웃, 플로팅 레이아웃, 위치 지정 레이아웃 등 선택할 수 있는 레이아웃 방법이 많이 있습니다. 그러나 HTML5와 CSS3의 보급으로 Flexbox 레이아웃, Grid 레이아웃과 같은 최신 반응형 레이아웃 기술이 등장했습니다.
 HTML5에서 상자를 중앙에 맞추는 방법
Apr 05, 2024 pm 12:27 PM
HTML5에서 상자를 중앙에 맞추는 방법
Apr 05, 2024 pm 12:27 PM
HTML5에서 상자를 중앙에 맞추려면 다음과 같은 방법이 있습니다:horizontal centering: text-align: centermargin: autodisplay: justify-content: center; ); 위치: 절대; 위쪽: 50%; 변환: 변환(-50%, -50%)
 부트스트랩에서 구성 요소의 위치를 조정하는 방법
Apr 05, 2024 am 03:00 AM
부트스트랩에서 구성 요소의 위치를 조정하는 방법
Apr 05, 2024 am 03:00 AM
Bootstrap은 구성 요소의 위치를 조정하는 다양한 방법을 제공합니다. 오프셋 클래스: 구성 요소를 수평으로 오프셋합니다. 보조 클래스: 구성 요소 정렬을 조정합니다. 그리드 시스템: 그리드에서 구성 요소가 차지하는 열 수를 제어합니다. 인라인 요소: 플로팅 레이아웃을 만듭니다. 절대 위치 지정: 구성 요소를 일반 흐름 밖으로 이동하고 페이지의 어느 위치에나 배치합니다.
 HTML에서 텍스트 상자를 정렬하는 방법
Mar 27, 2024 pm 04:33 PM
HTML에서 텍스트 상자를 정렬하는 방법
Mar 27, 2024 pm 04:33 PM
HTML에서 텍스트 상자를 정렬하는 방법: 1. 텍스트 정렬 2. Flexbox 레이아웃 정렬 사용 3. 그리드 레이아웃 정렬 사용 4. 미세 조정을 위해 여백 또는 위치 사용




