es6의 바벨 사용법 소개(코드 예시)
이 글은 es6의 바벨 사용법을 소개합니다(코드 예제). 필요한 친구들이 참고할 수 있기를 바랍니다.
polyfill
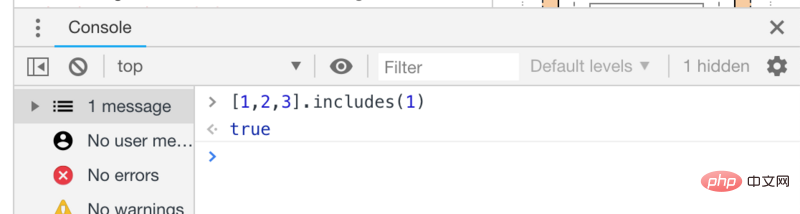
우리 모두는 js에 항상 호환성 문제가 있다는 것을 알고 있지만, 다른 언어에도 호환성 문제가 있습니다. C++ 및 Java와 같은 호환성 문제가 있지만 그 호환성은 이전 버전의 새로운 기능의 비호환성인 반면 js에는 온갖 종류의 이상한 비호환성이 있습니다. 여기에는 매우 복잡한 역사적, 역사적 이유가 있으므로 여기서는 자세히 설명하지 않겠습니다. 과거에는 호환성 문제를 해결할 수 있는 방법이 딱 하나 있었는데, 바로 폴리필(Polyfill)이었습니다. 먼저 폴리필에 대해 이야기해 보겠습니다. 예를 들어 새로운 배열 포함 방법을 사용하려면 최신 버전의 브라우저에서 직접 사용할 수 있습니다.
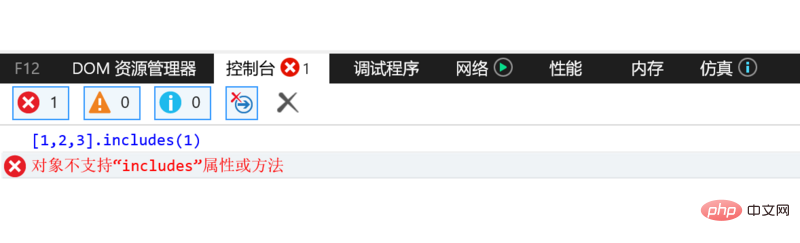
#🎜🎜 ##🎜 🎜# 그러나 ie10과 같은 이전 브라우저에서는 다음과 같은 오류가 보고됩니다.
그러나 ie10과 같은 이전 브라우저에서는 다음과 같은 오류가 보고됩니다.
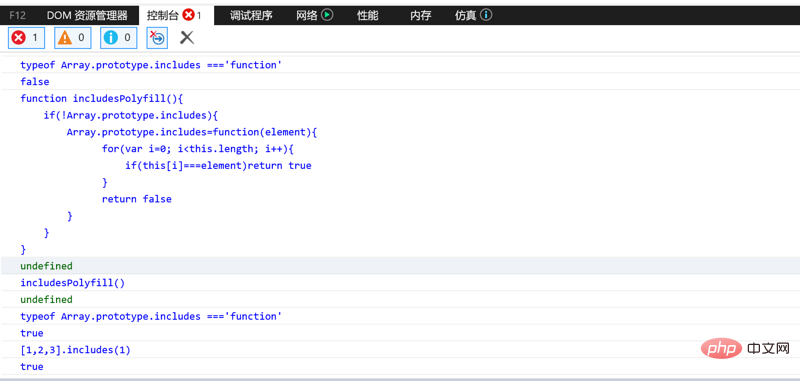
#🎜 🎜## 🎜🎜#이 경우 메소드를 사용자 정의하여 해결할 수 있습니다: 
function includesPolyfill(){
if(!Array.prototype.includes){
Array.prototype.includes=function(element){
for(var i=0; i<this.length></this.length>
# 🎜🎜##🎜 🎜#
 이것은 폴리필이지만 폴리필에는 한계가 있습니다. 기존 방법을 사용하여 구현할 수 있는 새로운 기능의 경우 폴리필을 사용할 수 있습니다. 예를 들어 Array.prototype.includes는 화살표 함수, const 등과 같은 기존 메서드를 사용하여 구현할 수 없는 일부 새로운 기능과 새 구문의 경우에는 아무 것도 할 수 없습니다. 시간이 지나면 다른 방법(사전 컴파일 또는 문법 변환)을 사용해야 합니다.
이것은 폴리필이지만 폴리필에는 한계가 있습니다. 기존 방법을 사용하여 구현할 수 있는 새로운 기능의 경우 폴리필을 사용할 수 있습니다. 예를 들어 Array.prototype.includes는 화살표 함수, const 등과 같은 기존 메서드를 사용하여 구현할 수 없는 일부 새로운 기능과 새 구문의 경우에는 아무 것도 할 수 없습니다. 시간이 지나면 다른 방법(사전 컴파일 또는 문법 변환)을 사용해야 합니다.
이전 js 개발에서는 사전 컴파일 과정이 없었고 js를 마친 후 바로 배포했습니다. 그러나 프론트엔드 엔지니어링의 발전과 함께 사전 컴파일(pre-compilation)도 등장했습니다. 특히 타이프스크립트(typescript), 코딩, 퍼블리싱 등의 언어가 등장한 이후에는 더 이상 예전의 방식이 아닙니다.
이제 게시하기 전에 항상 패키징해야 하며 패키징에는 리소스 통합, 코드 최적화, 압축 및 난독화 등 많은 프로세스가 있습니다... 코드 작업에 새로운 기능을 추가할 수 있습니다. 구문은 새 구문을 지원하기 위해 이전 구문으로 변환됩니다. 간단히 말하면 새 구문->컴파일러->이전 구문입니다.
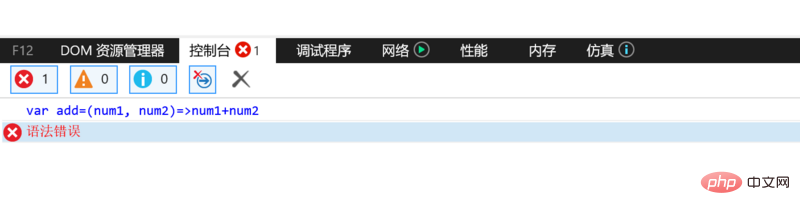
컴파일러의 기능은 입력 소스 코드의 새로운 기능을 구문으로 변환하는 것입니다. 직설적으로 말하면 화살표 함수 처리와 같은 문자열 처리입니다. var add=(num1 , num2)=> num1+num2, ie10과 같은 화살표 함수와 호환되지 않는 환경에서는 이 코드를 실행할 수 없습니다. #
하지만 소스 코드를 var add=로 변환할 수 있습니다. function(num1, num2){return num1+num2} 를 구문 변환 및 컴파일 처리를 통해 화살표 기능을 지원하지 않는 브라우저에서도 사용할 수 있도록 합니다
이제 화살표 함수만 지원하는 간단한 컴파일러를 구현해 보겠습니다.function translate(src){
let [_, name, args, body]=src.match(/\((.+)\)=>(.+)/)
return `function ${name}(${args}){return ${body}}`
} 간단하게 하기 위해 간단한 정규 추출을 사용하여 예외 처리 없이 실험을 수행합니다
간단하게 하기 위해 간단한 정규 추출을 사용하여 예외 처리 없이 실험을 수행합니다 translate('var add=(num1, num2)=>num1+num')
// var add=function(num1, num2){return num1+num2}Use babel
물론 이런 컴파일러를 직접 작성하는 것은 불가능하므로 그래도 프로젝트를 해야 합니까? 이때 우리가 의지할 수 있는 것은 바벨이 그런 것입니다. 다음으로 바벨을 사용해 화살표 함수를 파싱하겠습니다 
$ mk babel-demo $ cd babel-demo $ npm init -y
$ npm install --save-dev @babel/core @babel/cli @babel/plugin-transform-arrow-functions
@babel/core: 코어 라이브러리
@babel/ cli: 명령줄 도구
@babel/plugin-transform-arrow-functions: 화살표 함수 구문 변환 플러그인 작성 코드:
var add=(num1, num2)=>num1+num2
Use
Analytic$ npx babel --plugins @babel/plugin-transform-arrow-functions index.js -o bundle.js
-o: 출력 파일
查看转化结果
查看新生成的bundle.js,可以发现,箭头函数被转化成了普通的funciton, 在任何环境中都支持。
var add = function (num1, num2) {
return num1 + num2;
};说明
所以,对于新特性,我们可以通过使用polyfill,也可以通过语法转化来达到兼容。
babel配置文件
很明显,使用babel cli的局限性很大,容易出错、不直观、繁琐等,所以babel还是支持配置文件的方式:
.babelrc方式
在项目新建.babelrc文件,并使用JSON语法配置
{
"presets": [...],
"plugins": [...]
}直接写在package.json的babel节点
{
"name": "my-package",
"version": "1.0.0",
"babel": {
"presets": [ ... ],
"plugins": [ ... ],
}
}<span style="font-family: 微软雅黑, Microsoft YaHei;">babel.config.js方式</span>
module.exports = function () {
const presets = [ ... ];
const plugins = [ ... ];
return {
presets,
plugins
};
}两种方式大同小异,区别就是一个是动态的,一个是静态的,推荐小项目就用.babelrc,大项目就使用babel.config.js
babel配置之plugin
plugin是babel中很重要的概念,可以说,plugin才是构成babel扩展性的核心,各种各样的plugin构成了babel的生态,可以在这里看一些babel的插件列表。
.babelrc配置文件中配置插件
{
"plugins": ["@babel/plugin-transform-arrow-functions"]
}这时候我们再执行npx babel index.js -o bundle.js,就可以不指定plugin也能正常转化箭头函数了
如果一个plugin可以配置参数,则可以这么配置:
{
"plugins": [
["@babel/plugin-transform-arrow-functions", { "spec": true }]
]
}babel配置之preset
在一个项目中,我们总是要配置一大堆的插件,这个时候,就是preset出马的时候了,那什么是preset呢?其实就是预置插件列表了,引入了一个preset就包含了一个系列的plugin
比如preset-react就包含了以下插件:
@babel/plugin-syntax-jsx
@babel/plugin-transform-react-jsx
@babel/plugin-transform-react-display-name
.babelrc配置preset-react
{
"presets": ["@babel/preset-react"]
}如果有配置项,就酱:
{
"presets": [
[
"@babel/preset-react",
{
"pragma": "dom", // default pragma is React.createElement
"pragmaFrag": "DomFrag", // default is React.Fragment
"throwIfNamespace": false // defaults to true
}
]
]
}babel和webpack
添加webpack.config.js
const path=requrie('path')
module.exports={
entry:path.resolve(__dirname, 'index.js'),
output:{
path: path.resolve(__dirname, 'dist'),
filename:'bundle.js'
},
module: {
rules: [
{ test: /\.js$/, use: 'babel-loader' }
]
}- 添加相关依赖
$ npm install --save-dev webpack webpack-cli babel-loader " - `webpack`:`webpack`核心库 - `webpack-cli`:`webpack`命令行工具 - `babel-loader`:`babel`的`webpack loader`
打包
$ npm webpack
查看编译结果
省略无关的东西,可以看到,箭头函数也被转化成了function
/***/ "./index.js":
/*!******************!*\
!*** ./index.js ***!
\******************/
/*! no static exports found */
/***/ (function(module, exports) {
eval("let add = function (num1, num2) {\n return num1 + num2;\n};\n\nmodule.exports = add;\n\n//# sourceURL=webpack:///./index.js?");
/***/ })
/******/ });支持es6
支持es6可以使用@babel/present-env来代替一系列的东西,还有许多的配置像,比如兼容的浏览器版本,具体可以看这里
安装依赖包
$ npm install --save-dev @babel/preset-env
配置
{
"plugins": ["@babel/present-env"]
}打包
$ npm webpack
查看效果
/***/ "./index.js":
/*!******************!*\
!*** ./index.js ***!
\******************/
/*! no static exports found */
/***/ (function(module, exports) {
eval("let add = function (num1, num2) {\n return num1 + num2;\n};\n\nmodule.exports = add;\n\n//# sourceURL=webpack:///./index.js?");
/***/ })
/******/ });总结
这只是babel功能的一个小览,了解一下babel的基本使用和一些概念而已。
위 내용은 es6의 바벨 사용법 소개(코드 예시)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7457
7457
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 12
12
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




