CSS3에 추가된 새로운 속성
CSS3의 새로운 속성은 다음과 같습니다: 1. 텍스트 그림자 2. 배경 그라데이션 4. 요소 회전 6. 글꼴 변경 등

이 문서의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터, CSS3 버전.
오늘은 참고할만한 가치가 있는 CSS3의 새로운 속성을 소개하겠습니다. 모든 분들께 도움이 되었으면 좋겠습니다.
CSS3 최신 버전의 등장 모든 브라우저가 지원하는 것은 아니지만 웹 디자인을 더욱 쉽게 만듭니다. 그러나 기술의 급속한 변화와 CSS3의 모듈화로 인해 현재 모든 브라우저는 CSS3를 완벽하게 지원하고 있습니다. CSS3와 HTML5가 가까운 미래에 인터넷의 미래가 될 것이라고 믿습니다. 기사.
의 새로운 기능 브라우저 호환성 문제:
Firefox에는 접두사 -moz-가 필요합니다.
Chrome 및 Safari에는 접두사 -webkit-이 필요합니다.
【추천 강좌: CSS3 튜토리얼】#🎜🎜 #
CSS3 텍스트 섀도우
<div style="text-shadow: 5px 5px 5px #444;">这是一行文字</div>

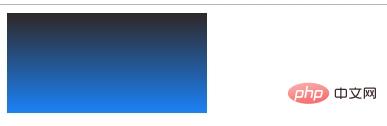
CSS3 배경 그라데이션 효과# 🎜🎜#CSS3의 선형 그라데이션 속성은 지금까지 Safari 4와 Chrome 및 Firefox 3.6에서만 지원됩니다.
<div style="width:200px;height:100px; background-color: #1a82f7; background-repeat: repeat-x; background: -webkit-linear-gradient(top, #2F2727, #1a82f7); "></div>

이제 불투명도가 적용됩니다#🎜 🎜 #
rgb는 CSS에서 요소의 색상을 설정하는 데 사용되지만 CSS3에는 색상 불투명도를 설정할 수 있는 새로운 작업이 있습니다. RGB는 요소의 불투명도를 제어하는 방법을 단순화합니다. ####rreee########### ## ## ## ####css3 transform (요소 회전)#🎜🎜 ## 🎜🎜 ## 🎜🎜 #CSS3에는 요소를 회전시키는 변환 속성이 새로 도입되었습니다<div style="width:50px;height:50px;background-color:rgba(123,123,123,0.4);"></div>
 CSS3 다중 열 레이아웃# 🎜 🎜#
CSS3 다중 열 레이아웃# 🎜 🎜#
웹 레이아웃에서는 각 웹 페이지를 열로 나누고 다양한 브라우저에 맞게 조정해야 합니다. CSS3에서 사용되는 다중 열 레이아웃 속성은 필요한 열 수만 지정하면 됩니다. 그런 다음 만들기 column-count 속성은 요소를 구분해야 하는 열 수를 지정합니다.
<div style="width:50px;height:50px;background-color: pink;-webkit-transform:rotate(40deg); ">旋转</div>
#🎜 🎜##🎜 🎜# CSS3 웹 글꼴
CSS3 웹 글꼴
CSS3은 웹 페이지에 사용자 정의 글꼴을 포함할 수도 있습니다. 원래 글꼴은 클라이언트 시스템에 따라 다르며 웹 페이지만 가능합니다. 컴퓨터에서 지원하는 글꼴이지만 @font-face 속성을 사용하면 다른 곳에서도 글꼴을 사용할 수 있습니다. 전체 내용이 포함되어 있어 모든 사람이 CSS3의 새로운 속성을 이해하는 데 도움이 되기를 바랍니다.
위 내용은 CSS3에 추가된 새로운 속성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 46
46
 19
19
 18
18
 20
20
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.
 CSS3 적응형 레이아웃이란 무엇입니까?
Jun 02, 2022 pm 12:05 PM
CSS3 적응형 레이아웃이란 무엇입니까?
Jun 02, 2022 pm 12:05 PM
"반응형 레이아웃"이라고도 알려진 적응형 레이아웃은 화면 너비를 자동으로 인식하고 그에 따라 조정할 수 있는 웹 페이지 레이아웃을 의미합니다. 이러한 웹 페이지는 각 터미널에 대해 특정 버전을 만드는 대신 여러 다른 터미널과 호환될 수 있습니다. . 적응형 레이아웃은 모바일 웹 브라우징 문제를 해결하기 위해 탄생했으며, 다양한 단말기를 사용하는 사용자에게 좋은 사용자 경험을 제공할 수 있습니다.




