Vue에서 props를 사용하여 데이터에 초기값을 할당할 때 발생하는 문제 및 해결 방법
이 기사의 내용은 Vue에서 데이터에 초기 값을 할당하기 위해 props를 사용할 때 발생하는 문제와 해결 방법에 대한 것입니다. 필요한 친구들이 참고할 수 있기를 바랍니다. .
얼마전 운영 프로젝트를 진행하고 있었는데, 제품 피드백 페이지가 오픈된 후, 조사 중에 Vue의 데이터 초기값에 문제가 있는 것을 발견했습니다. 데이터는 소품에서 나왔습니다. 설명의 편의를 위해 문제는 다음과 같이 추상화됩니다.
1. 현상
코드:
nbsp;html>
<meta>
<title>用props初始化data中变量</title>
<script></script>
<div>
<user-info></user-info>
</div>
<script>
//全局组件
let userInfo = Vue.component('userInfo' ,{
name: 'user-info',
props: {
userData: Object
},
data() {
return {
userName: this.userData.name
}
},
template: `
<div>
<div>姓名:{{userName}}
<div>性别:{{userData.gender}}
<div>生日:{{userData.birthday}}
`
});
//Vue实例
new Vue({
el: '#app',
data: {
user: {
name: '',
gender: '',
birthday: ''
}
},
created(){
this.getUserData();
},
methods:{
getUserData(){
setTimeout(()=>{
this.user = {
name: '于永雨',
gender: '男',
birthday: '1991-7'
}
}, 500)
}
},
components: {
userInfo
}
});
</script>
코드 해석:
루트 구성 요소 데이터에 개체가 있습니다: user, 여기에는 세 가지 속성이 포함됩니다. : 이름, 성별, 생일, 초기 값은 모두 빈 문자열입니다
비동기 API 요청 시뮬레이션, 500밀리초 후 사용자 재할당, 세 가지 속성은 더 이상 비어 있지 않습니다
하위 구성 요소 userInfo를 선언하고 props userData에는 상위 구성 요소의 사용자를 수신하는 데 사용되는 개체가 있습니다. 데이터에 userName 변수가 있으며 초기 값은 userData.name
에서 가져옵니다. 결과:

다음 페이지가 초기화되고 이름, 성별, 생일이 모두 비어 있는 상태로 표시되고, 성별과 생일은 500밀리초 후에 정상적인 결과를 표시하며 이름만 변경되지 않습니다.
이게 왜죠?
내 초기 아이디어: user.name은 기본 데이터 유형에 속하는 문자열입니다. 이를 사용하여 하위 구성 요소 데이터의 userName에 값을 할당합니다. 따라서 user.name이 상위 구성 요소는 변경되지만 하위 구성 요소의 userName은 이에 따라 변경되지 않습니다.
그런가요? 그래서 user.name을 객체로 변경하고 데이터 유형을 참조하여 값을 할당한 다음 기대에 부합하는지 관찰하기로 결정했습니다. 코드는 다음과 같습니다:
nbsp;html>
<meta>
<title>用props初始化data中变量-对象形式</title>
<script></script>
<div>
<user-info></user-info>
</div>
<script>
//全局组件
let userInfo = Vue.component('userInfo' ,{
name: 'user-info',
props: {
userData: Object
},
data() {
return {
userName: this.userData.name
}
},
template: `
<div>
<div>姓名:{{userName.text}}
<div>性别:{{userData.gender}}
<div>生日:{{userData.birthday}}
`
});
//Vue实例
new Vue({
el: '#app',
data: {
user: {
name: {text: ''},
gender: '',
birthday: ''
}
},
created(){
this.getUserData();
},
methods:{
getUserData(){
setTimeout(()=>{
this.user = {
name: {text: '于永雨'},
gender: '男',
birthday: '1991-7'
}
}, 500)
}
},
components: {
userInfo
}
});
</script>
실행 결과: 이름에는 여전히 값이 없으며 첫 번째 결과와 동일합니다! ! !
2. 이유
그럼 이유가 뭔가요? 나중에 친구들과 논의할 때 누군가가 이렇게 물었습니다. 초기화 중에 데이터가 깊게 복사되었기 때문일까요?
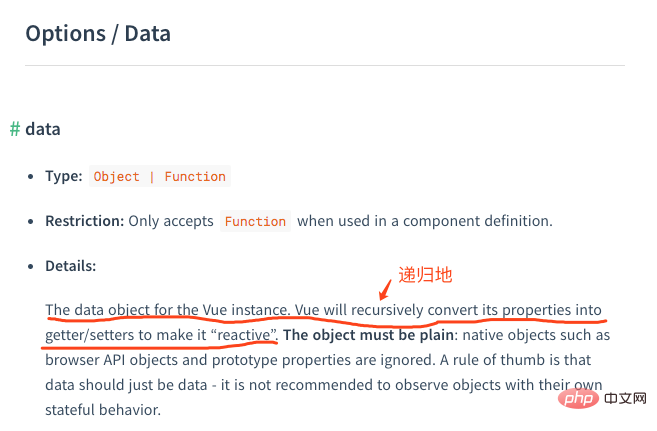
이 설명이 더 신빙성이 있다고 생각해서 증거를 수집하러갔습니다. 먼저 Vue 공식 웹 사이트에 가서 데이터에 관한 문서를 읽었습니다. 그 중

" "라는 말은 기본적으로 딥 카피의 핵심 원리가 재귀이기 때문에 위의 추론이 옳다고 결론 내릴 수 있다는 뜻이다. Vue는 초기화될 때 데이터의 모든 속성을 재귀적으로 탐색하고 Object.defineProperty를 사용하여 이러한 모든 속성을 getter/setter로 변환하여 양방향 바인딩을 구현하는 것으로 나타났습니다.
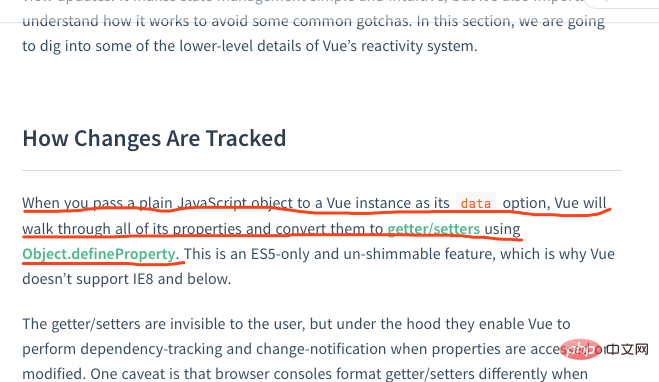
공식 문서는 Reactivity in Depth 장에 명확하게 명시되어 있습니다:
 Vue가 IE8을 지원하지 않는 이유도 설명합니다: IE8은 Object.defineProperty를 지원하지 않습니다.
Vue가 IE8을 지원하지 않는 이유도 설명합니다: IE8은 Object.defineProperty를 지원하지 않습니다.
Vue의 두 가지 모니터링 기능인 watch와 Computed
를 생각합니다.다음과 같이 코드를 수정하고 결과를 관찰하세요. nbsp;html>
<meta>
<title>解决方案:watch、computed</title>
<script></script>
<div>
<user-info></user-info>
</div>
<script>
//全局组件
let userInfo = Vue.component('userInfo' ,{
name: 'user-info',
props: {
userData: Object
},
data() {
return {
userName: this.userData.name
}
},
computed: {
computedUserName(){
return this.userData.name
}
},
watch: {
'userData.name': function (val) {//监听props中的属性
this.userName = val;
}
},
template: `
<div>
<div>姓名(watch):{{ userName }}
<div>姓名(computed):{{ computedUserName }}
<div>性别:{{ userData.gender }}
<div>生日:{{ userData.birthday }}
`
});
//Vue实例
new Vue({
el: '#app',
data: {
user: {
name: '',
gender: '',
birthday: ''
}
},
created(){
this.getUserData();
},
methods:{
getUserData(){
setTimeout(()=>{
this.user = {
name: '于永雨',
gender: '男',
birthday: '1991-7'
}
}, 500)
}
},
components: {
userInfo
}
});
</script>
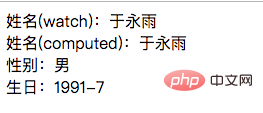
실행 결과
 완벽해요! ! !
완벽해요! ! !
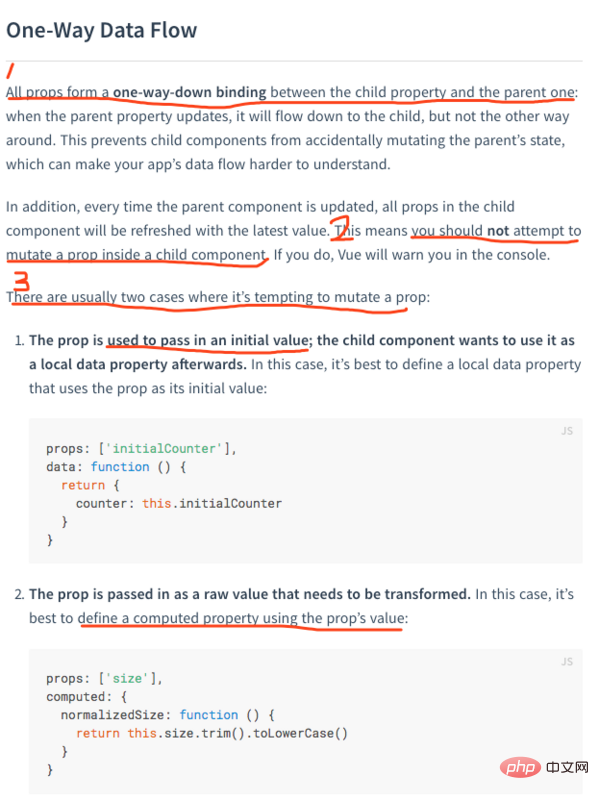
4. 요약: Vue의 props에 대한 핵심 사항
나중에 props에 대한 문서를 주의 깊게 읽었습니다. 대략적인 개요:
대략적인 개요:
단점: props가 업데이트되더라도 지역 변수는 업데이트되지 않습니다
(2) 계산에서 props 값을 변환한 후 출력
위 내용은 Vue에서 props를 사용하여 데이터에 초기값을 할당할 때 발생하는 문제 및 해결 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7645
7645
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 34
34
 152
152
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




