이 글은 React에서의 구체적인 키 사용법을 소개합니다. (코드 예제) 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.

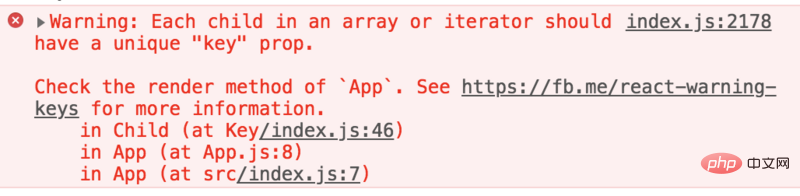
우리는 리액트 프로그램을 개발할 때 이런 경고를 자주 접하고는 다음과 같은 생각을 합니다. 루프 하위 컴포넌트에 키를 추가하는 걸 깜빡했어요~
편의상 가끔 별 생각 없이 루프의 인덱스를 키로 사용하는 경우가 있는데 이게 정말 좋은 걸까요? 키에 가장 적합한 값은 무엇입니까?
이해를 돕기 위해 이 글에서는 "키"를 세 가지 측면에서 분석합니다.
1. 키를 사용하는 이유
2. 인덱스를 키로 사용할 때 발생하는 문제
3. 사용하는 이유 keys
react 공식 문서에서는 키를 다음과 같이 설명합니다.
Keys는 DOM의 특정 요소가 추가되거나 삭제될 때 React가 어떤 요소가 변경되었는지 식별하는 데 도움이 될 수 있습니다. 따라서 배열의 각 요소에 특정 ID를 부여해야 합니다. React의 diff 알고리즘은 키를 고유 ID로 처리한 다음 구성 요소의 값을 비교하여 업데이트가 필요한지 결정합니다. 따라서 키가 없으면 React는 구성 요소를 업데이트하는 방법을 알 수 없습니다. 키를 전달하지 않고도 사용할 수 있습니다. 왜냐하면 React가 하위 구성 요소에 키가 없음을 감지한 후 기본적으로 배열의 인덱스를 키로 사용하기 때문입니다. React는 키를 기반으로 구성 요소를 삭제, 재생성 또는 업데이트할지 결정합니다. 원칙은 다음과 같습니다. 키는 동일하며 구성 요소가 변경되면 React는 구성 요소의 해당 속성만 업데이트합니다.2.1 제어되는 구성요소
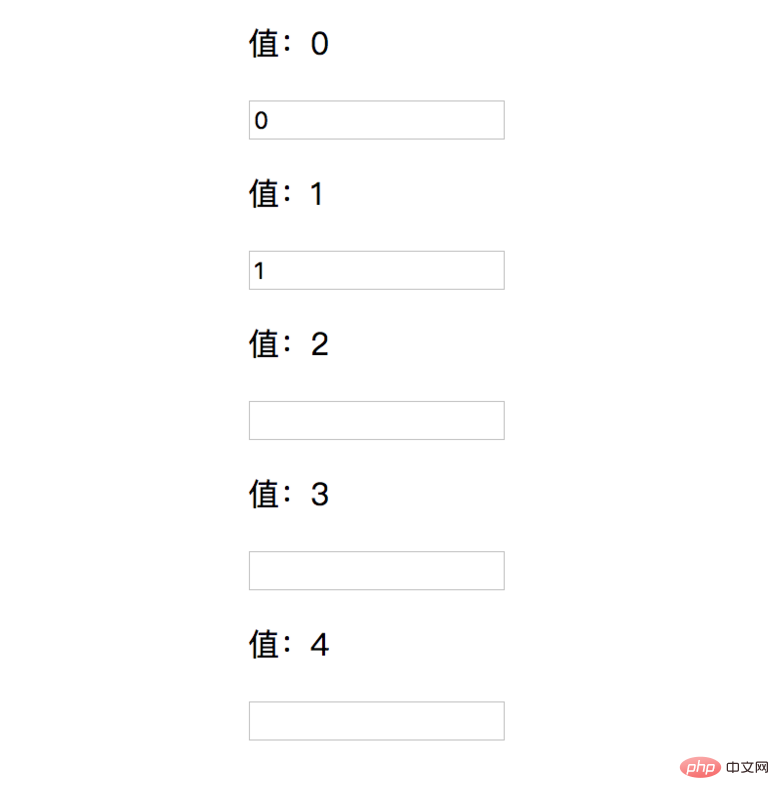
span과 같은 간단한 표시 구성요소는 제어되는 구성요소이므로 해당 값은 우리가 제공한 값이 됩니다. 하위 컴포넌트가 컨트롤 컴포넌트일 뿐이고 인덱스를 키로 사용하는 경우 표면적으로는 문제가 없을 수 있지만 실제로는 성능에 큰 영향을 미치게 됩니다. 예를 들어 다음 코드는// ['张三','李四','王五']=>
// ['张三','李四','王五']=>
render() {
return (
<p>
</p><p>值:{this.props.value}</p>
<input>
);
}
}
{
this.state.data.map((element, index) => {
return <child></child>
})
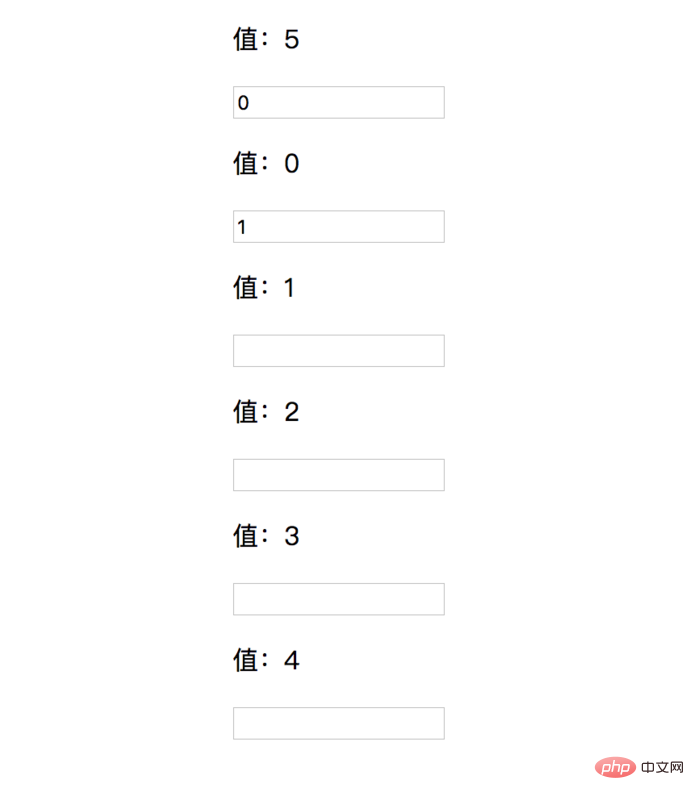
} 그런 다음 헤드에 요소를 추가합니다:
그런 다음 헤드에 요소를 추가합니다:
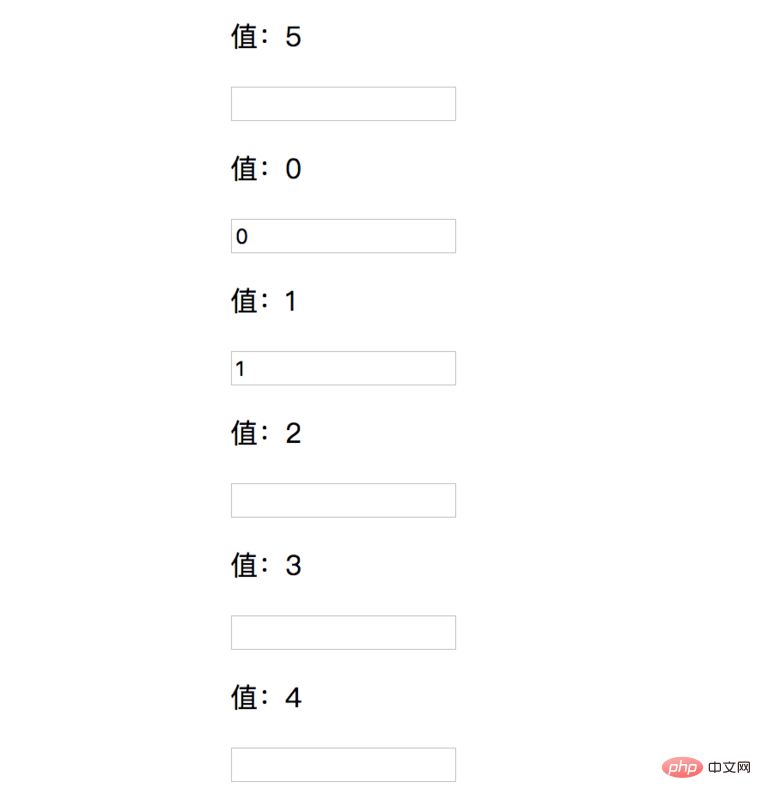
 분명히 이 결과는 우리에게 적합하지 않습니다. 예상대로 , 무슨 일이 일어났는지 분석해 봅시다:
분명히 이 결과는 우리에게 적합하지 않습니다. 예상대로 , 무슨 일이 일어났는지 분석해 봅시다:
<div> <p>值:0</p> <input> </div> <div> <p>值:1</p> <input> </div> <div> <p>值:2</p> <input> </div>
<div> <p>值:0</p> <input> </div> <div> <p>值:1</p> <input> </div> <div> <p>值:2</p> <input> </div>值:5
<div key="000">
<p >值:0</p>
<input />
</div>
<div key="111">
<p >值:1</p>
<input />
</div>
<div key="222">
<p >值:2</p>
<input />
</div> 변경 후:
변경 후:
<div key="000"> <p >值:0</p> <input /> </div> <div key="111"> <p >值:1</p> <input /> </div> <div key="222"> <p >值:2</p> <input /> </div>值:5
3. 키를 올바르게 선택하세요
3.1 순수 표시
구성 요소가 순수하게 표시에만 사용되고 다른 변경 사항이 발생하지 않으면 인덱스나 다른 값을 키로 사용해도 문제가 없습니다. diff가 발생하지 않으면 키가 사용되지 않습니다. 3.2 index 사용을 권장하는 상황다음과 같은 경우 index를 키로 사용해도 아무런 단점이 없습니다. 목록을 페이지 단위로 렌더링하려고 하는데 매번 다시 렌더링됩니다. 페이지를 넘기려면 클릭하세요. 고유 ID 사용:第一页
<ul>
<li key="000">张三</li>
<li key="111">李四</li>
<li key="222">王五</li>
</ul>
第二页
<ul>
<li key="333">张三三</li>
<li key="444">李四四</li>
<li key="555">王五五</li>
</ul>第一页
<ul>
<li key="0">张三</li>
<li key="1">李四</li>
<li key="2">王五</li>
</ul>
第二页
<ul>
<li key="0">张三三</li>
<li key="1">李四四</li>
<li key="2">王五五</li>
</ul>대부분의 경우 고유 ID를 하위 구성 요소의 키로 사용하는 데 문제가 없습니다.
이 ID는 고유하고 안정적이어야 합니다. 즉, 이 레코드에 해당하는 ID는 고유해야 하며 절대 변경되지 않습니다.
고유한 값을 키로 생성하기 위해 math.random 또는 기타 타사 라이브러리를 사용하는 것은 권장되지 않습니다.
데이터가 변경되면 동일한 데이터의 키도 변경되어 다시 렌더링되어 불필요한 성능 낭비가 발생할 수 있기 때문입니다.
데이터 소스가 요구 사항을 충족하지 않는 경우 렌더링할 때 추가하는 대신 렌더링하기 전에 데이터 소스에 고유 ID를 수동으로 추가할 수 있습니다.
위 내용은 반응에서 키의 구체적인 사용 소개(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




