CSS3를 사용하여 라디오, 체크박스 및 스위치 버튼을 아름답게 만드는 방법
이 기사의 내용은 CSS3를 사용하여 라디오, 체크박스 및 스위치 버튼을 아름답게 만드는 방법에 관한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
네이티브 스타일이 보기 흉하고 성능이 균일하지 않기 때문에 라디오와 체크박스를 아름답게 해야 할 경우가 많습니다. CSS3 이전에는 시뮬레이션에 js가 일반적으로 사용되었지만 이제는 순수한 CSS를 사용하여 라디오와 체크박스를 아름답게 만들 수 있습니다. 모바일 단말의 경우 모바일 단말에 적합한 체크박스와 CSS3에 구현된 스위치 버튼 등 관련 시뮬레이션 스타일을 아주 일찍 작성했습니다. 이 두 기사는 모바일 페이지만 지원하며 웹킷은 의사 클래스(:before 또는:after)를 사용하여 단일 태그 입력 요소도 지원합니다. 최근에는 더 많은 PC 브라우저와의 호환성을 고려하여 PC 측 프로젝트를 진행했기 때문에 이를 기반으로 몇 가지 개선을 했습니다.
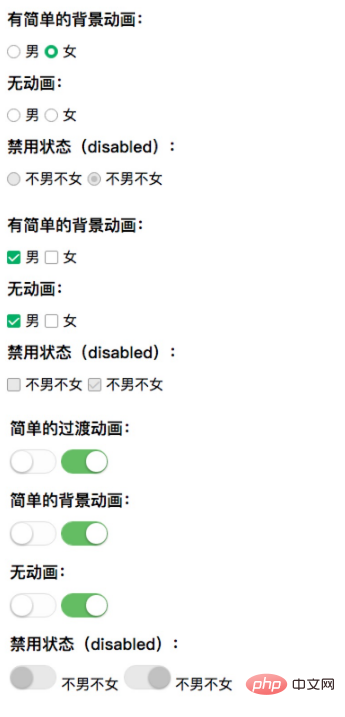
먼저 효과를 살펴보겠습니다.

그런 다음 HTML 구조를 살펴보겠습니다.
html 코드:
<label class="bui-radios-label bui-radios-anim"> <input type="radio" name="sex"/><i class="bui-radios"></i> 男 </label>
이 구조에는 입력 요소와 i 요소가 포함된 레이블 태그가 있습니다. 기본 원칙은 다음과 같습니다. 먼저 visible: hide; opacity: 0을 사용하여 입력 요소를 "숨기고" 레이블 태그의 특성을 사용하여 클릭 시 입력 요소를 선택하거나 선택 취소합니다. i 요소는 의사 클래스(:before 또는 :after)를 결합하여 라디오 및 체크박스의 모양을 시뮬레이션합니다.
마지막으로 CSS 코드를 살펴보세요.
css 코드:
/* radio */
label.bui-radios-label input {
position: absolute;
opacity: 0;
visibility: hidden;
}
label.bui-radios-label .bui-radios {
display: inline-block;
position: relative;
width: 13px;
height: 13px;
background: #FFFFFF;
border: 1px solid #979797;
border-radius: 50%;
vertical-align: -2px;
}
label.bui-radios-label input:checked + .bui-radios:after {
position: absolute;
content: "";
width: 7px;
height: 7px;
background-color: #fff;
border-radius: 50%;
top: 3px;
left: 3px;
}
label.bui-radios-label input:checked + .bui-radios {
background: #00B066;
border: 1px solid #00B066;
}
label.bui-radios-label input:disabled + .bui-radios {
background-color: #e8e8e8;
border: solid 1px #979797;
}
label.bui-radios-label input:disabled:checked + .bui-radios:after {
background-color: #c1c1c1;
}
label.bui-radios-label.bui-radios-anim .bui-radios {
-webkit-transition: background-color ease-out .3s;
transition: background-color ease-out .3s;
}설명해야 할 몇 가지 사항이 있습니다.
1 확인란의 체크 표시는 아이콘 글꼴을 사용합니다. 또는 가상 클래스( :before 또는 :after) 시뮬레이션을 사용하세요.
2. 간단한 전환 효과나 배경 애니메이션을 추가했습니다.
3. 특히 중요한 점은 라벨 태그의 특성을 활용하는 것입니다. HTML을 잘 모르는 학생들은 먼저 라벨 태그의 특성을 이해하시기 바랍니다.
위 내용은 CSS3를 사용하여 라디오, 체크박스 및 스위치 버튼을 아름답게 만드는 방법에 대한 전체 소개입니다. CSS3 튜토리얼에 대해 자세히 알고 싶다면 PHP 중국어 웹사이트에 주목하세요.
위 내용은 CSS3를 사용하여 라디오, 체크박스 및 스위치 버튼을 아름답게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7475
7475
 15
15
 1377
1377
 52
52
 77
77
 11
11
 49
49
 19
19
 19
19
 31
31
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다





