CSS는 간단한 탭 전환 효과를 구현합니다(코드 포함).
이 글의 내용은 CSS로 간단한 탭 전환 효과를 구현하는 내용입니다. 참고할만한 가치가 있으니 참고하시면 좋을 것 같습니다.
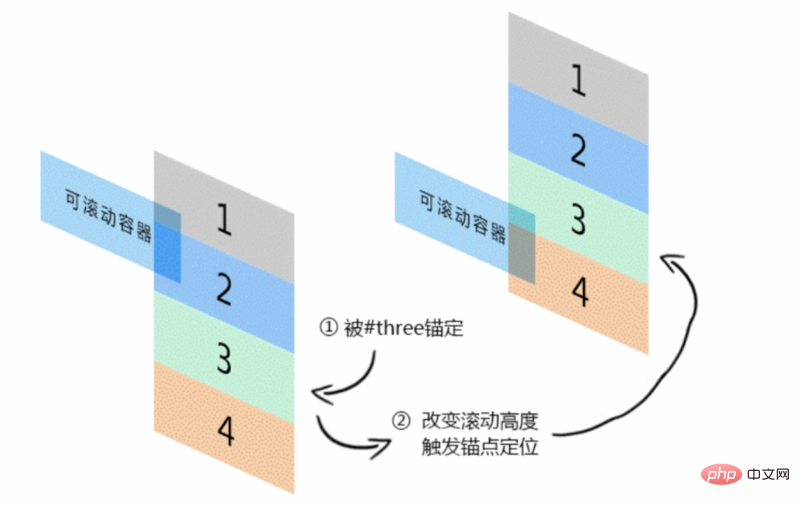
앵커포인트 아이디어를 활용하면 간단한 탭 전환 효과를 얻을 수 있습니다.
페이지 레이아웃 및 스타일:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div>
<a>1</a>
<a>2</a>
<a>3</a>
<a>4</a>
</div>
......
.box {
height: 10em;
border: 1px solid #ddd;
overflow: hidden;
}
.list {
line-height: 10em;
background: #ddd;
}컨테이너는 Overflow:hidden으로 설정되어 있으며 각 목록의 높이는 컨테이너의 높이와 동일하므로 항상 하나의 목록이 표시됩니다. 세 번째 버튼과 같은 버튼을 클릭하면 URL 주소의 앵커 체인이 #3으로 변경되어 ID가 3인 세 번째 목록의 앵커 위치 지정이 트리거됩니다. 즉, 컨테이너의 스크롤 높이가 변경됩니다. 목록 3의 위쪽 가장자리를 만들려면 스크롤 컨테이너의 위쪽 가장자리에 맞춰 탭 효과를 얻으세요.

그러나 이 방법에는 몇 가지 단점이 있습니다.
- #🎜🎜 ##🎜🎜 #먼저, 컨테이너의 높이를 고정해야 합니다.
- 두 번째, 앵커 위치 지정으로 인해 양식 재배치가 트리거됩니다. 즉, 페이지를 스크롤할 수 있는 경우 , 그러면 클릭 옵션 페이지도 점프합니다
- 이 상황을 변경하려면 다음 방법을 사용하십시오. 페이지 레이아웃은 다음과 같습니다.
<div> <div> <input>1</div> <div> <input>2</div> <div> <input>3</div> <div> <input>4</div> </div> <div> <label>1</label> <label>2</label> <label>3</label> <label>4</label> </div>
이렇게 하면 페이지 양식에 스크롤 막대가 있어도 대부분의 경우 점프 현상이 발생하지 않습니다. 원칙은 보이지 않는
연결을 각 목록에 삽입하는 것입니다. 이러한 방식으로 옵션 버튼을 클릭하면 입력 상자의 포커스 동작이 트리거되고 앵커 위치 지정이 트리거되며 탭 전환 효과가 달성됩니다.<input>输入框,然后选项卡按钮变成<label></label>元素,并通过 for 属性与<input>输入框的 id그러나 위의 기술이 실제 프로젝트에 사용된다면 자바스크립트의 지원과 분리될 수 없습니다. 하나는 탭 버튼의 선택 효과이고, 다른 하나는 부분 처리입니다. 브라우저 외부에 있을 때 목록의 영역이 점프하는 문제입니다.
$('label.click').removeAttr('for').on('click', function() { $('.box').scrollTop(xxx); 'xxx'表示滚动数值
});위 내용은 CSS는 간단한 탭 전환 효과를 구현합니다(코드 포함).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 99
99
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





