이 글은 CSS 드로잉 보드의 CSS Paint API에 대한 소개를 제공합니다. 필요한 친구들이 참고할 수 있기를 바랍니다. 당신을 도와줍니다.
1. 캔버스 이미지를 CSS 배경 이미지로 사용
CSS Paint API는 단순히 캔버스 캔버스를 일반 요소의 배경 이미지로 사용한다고 (실제로는 동일하지 않음) 이해될 수 있습니다.
즉, CSS의 배경 이미지는 캔버스 API의 대부분을 사용하여 다양하고 복잡하고 흥미로운 그래픽 효과를 그려 웹 페이지 요소의 시각적 표현을 보다 효율적으로 강화할 수 있습니다. 방법. . 예를 들어, 파란색 버튼은 파란색 배경을 가질 뿐만 아니라 그 위에 흰 구름이 떠다니는 효과도 있어서 생각해 보면 정말 좋습니다!
2. CSS Paint API를 이해하기 위한 간단한 사례
예를 들어 투명한 이미지 배경을 만들고 싶습니다. 다음과 유사합니다.

전체 CSS 코드와 코드의 JS 부분은 다음과 같습니다.
.box {
width: 180px; height: 180px;
/* transparent-grid自己命名 */
background-image: paint(transparent-grid);
}그런 다음 그래픽을 그리기 위한 JS는 모듈로 가져와야 합니다. 예를 들어, Paint-grid.js라는 파일을 만들고 페이지에 소개합니다.
if (window.CSS) {
CSS.paintWorklet.addModule('paint-grid.js');
}paint-grid.js 파일 코드는 다음과 같습니다. :
// transparent-grid命名和CSS中的对应
registerPaint('transparent-grid', class {
paint(context, size) {
// 这里就是绘制的代码了…
}
});위는 CSS Paint API에서 사용하는 고정 루틴입니다.
paint in CSS(abc)#
JS 모듈 CSS 추가 .paintWorklet.addModule ('xxx.js');# 🎜🎜#xxx.js의 코드 루틴은 고정되어 있습니다. 아래 주석 위치에 그리기 코드를 작성하세요.
registerPaint('abc', class {
paint(context, size, properties) {
// 绘制代码在这里…
}
});페인트의 두 매개변수(컨텍스트, 크기)를 간단히 소개할 수 있습니다. :
context
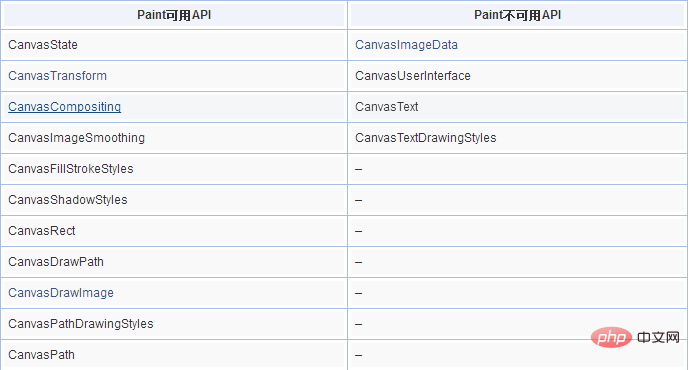
은 그리기 컨텍스트이고 전체 이름은 PaintRenderingContext2D이며 Canvas와 가까운 친척입니다. CanvasRenderingContext2D. API는 모두 정확히 동일합니다. 그러나 보안 제한으로 인해 일부 Canvas API는 사용할 수 없습니다.
 size
size
size는 inclusive입니다. 크기의 객체를 그리려면 데이터 구조는 다음과 같습니다.
{
width: 180,
height: 180
}The size 크기는 background-size 속성의 크기에 영향을 받습니다. 따라서 반복되는 배경의 경우 JS 코드에서 Loop를 그릴 필요 없이 background-repeat를 사용하여 타일링 주기를 수행할 수 있습니다. 예를 들어, 아래에 표시될 데모 효과도 이런 방식으로 얻을 수 있습니다. CSS 부분:
.box {
width: 180px; height: 180px;
background-image: paint(transparent-grid);
background-size: 16px 16px;
}그런 다음, Paint-grid.js는 흰색-회색-회색으로만 채워지면 됩니다. -흰색, 그리드 4개입니다. 반복할 필요가 없습니다.
properties
은 CSS 변수 값 및 기타 매개변수를 포함한 CSS 속성 및 속성 값을 가져오는 데 사용할 수 있습니다.
보는 것이 믿는 대로 여기를 클릭하세요. CSS Paint API는 배경 데모로 투명 그리드를 그립니다(현재 Chrome에만 효과가 있습니다)
투명 그리드 효과 데모#🎜 🎜#
paint-grid.js中的完整绘制代码如下:
registerPaint('transparent-grid', class {
paint(context, size) {
// 两个格子颜色
var color1 = '#fff', color2 = '#eee';
// 格子尺寸
var units = 8;
// 横轴数轴循环遍历下
for (var x = 0; x < size.width; x += units) {
for (var y = 0; y < size.height; y += units) {
context.fillStyle = (x + y) % (units * 2) === 0 ? color1 : color2;
context.fillRect(x, y, units, units);
}
}
}
});.box {
width: 180px; height: 180px;
background-image: paint(transparent-grid);
background-size: 16px 16px;
}registerPaint('transparent-grid', class {
paint(context, size) {
// 两个格子颜色
var color1 = '#fff', color2 = '#eee';
// 两个白色格子
context.fillStyle = color1;
context.fillRect(0, 0, 8, 8);
context.fillRect(8, 8, 8, 8);
// 两个灰色格子
context.fillStyle = color1;
context.fillRect(0, 4, 8, 8);
context.fillRect(4, 0, 8, 8);
}
});.box {
width: 180px; height: 180px;
--color1: #fff;
--color2: #eee;
--units: 8;
background: paint(custom-grid);
}registerPaint('custom-grid', class {
// 获取3个变量
static get inputProperties() {
return [
'--color1',
'--color2',
'--units'
]
}
paint(context, size, properties) {
// 两个格子颜色
var color1 = properties.get('--color1')。toString();
var color2 = properties.get('--color2')。toString();
// 格子尺寸
var units = Number(properties.get('--units'));
// 绘制代码,和之前一样…
}
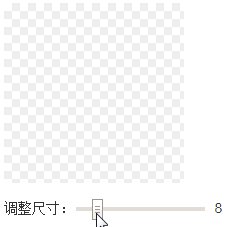
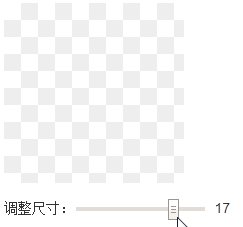
});하지만 CSS 코드에 정의된 변수 값을 수정하면 그림판 배경 이미지의 실시간 변경 효과를 볼 수 있습니다.
 실시간 변수 변경 후 치수 변화#🎜 🎜 #보는 것은 믿는 것입니다. 여기를 클릭하세요: 투명한 그리드를 그리는 CSS 변수와 Paint API 데모
실시간 변수 변경 후 치수 변화#🎜 🎜 #보는 것은 믿는 것입니다. 여기를 클릭하세요: 투명한 그리드를 그리는 CSS 변수와 Paint API 데모
추가 타이머가 필요 없고 실시간 렌더링이 가능하며 제어가 매우 편리합니다.
配合CSS Properties & Values API,把--units等变量全部注册为合法的CSS属性,则,我们就能使用transition和animation属性纯CSS控制Paint背景图的运动和动画了,按钮上云朵漂漂的效果完全不在话下。
四、Houdini,兼容与其他
本文介绍的CSS Paint API是CSS Houdini的一部分,最后提到的CSS Properties & Values API也是,是目前Chrome已经支持的一部分API。CSS houdini可以自定义CSS属性,布局等,未来不可限量。
由于兼容性的问题,如果想要在实际项目中使用CSS Paint API,还需要做兼容处理,例如:
.box {
width: 180px; height: 180px;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAMElEQVQ4T2P8////fwY84P379/ikGRhHDRgWYfDu3Tu86UBQUBB/Ohg1gIFx6IcBABlfVjmYTYi7AAAAAElFTkSuQmCC);
background: paint(transparent-grid, whatever);
}CSS Paint API更适用于动态场景,适合实现需要实时绘制渲染的需求;如果是纯静态展示,直接就用JS加Canvas实现得了,没必要为了技术而技术。
最后,再说点其它你可能感兴趣的东西。对于本文的透明格子效果,其实最好的实现方法是直接CSS background绘制,利用线性渐变和CSS3多背景。
代码如下:
.box {
width: 180px; height: 180px;
background-color: #fff;
background-image: linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%, #eee), linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%, #eee);
background-size: 16px 16px;
background-position: 0 0, 8px 8px;
}尺寸控制非常方便,天然支持animation动画。
以上就是对CSS届的绘图板CSS Paint API简介的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
위 내용은 CSS Paint API 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



