HTML에서 텍스트 스크롤 효과를 얻는 방법
HTML에서는 HTML

HTML에서 텍스트의 스크롤 효과를 얻는 것은 실제로 매우 간단합니다. 이 글에서는 HTML
HTML Marquee 태그는 이미지나 텍스트를 가로 또는 세로로 스크롤하는 데 사용할 수 있는 비표준 HTML 요소입니다.
간단히 말하면 이미지나 텍스트를 자동으로 위, 아래, 왼쪽, 오른쪽으로 스크롤합니다.
간단한 텍스트 스크롤 구현의 예인 를 살펴보겠습니다.
<marquee> 这是html marquee标签的一个简单滚动例子</marquee >
Rendering:

정말 간단하지 않나요? 스크롤하려는 텍스트를 < marquee> 태그 바로 안쪽에 있습니다.
다음으로 HTML
Marquee 요소에는 움직이는 자막의 모양과 스크롤 방법을 제어하고 조정하는 데 사용되는 여러 속성이 포함되어 있습니다.

Marquee 태그 롤링 자막 설정의 예:
이러한 속성을 사용하여
1. 방법, 배경색
<marquee width = "100%" behavior = "scroll" bgcolor = "pink" > 这是滚动字幕的一个例子...... </marquee>
렌더링:

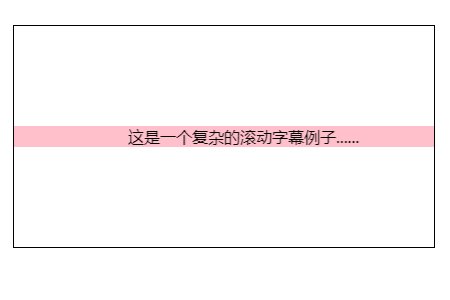
2. 조금 더 복잡한 스크롤 자막
스크롤해야 하는 모든 콘텐츠는 스크롤 상자의 전체 길이 위로 미끄러지지만 끝에서 멈춰 영구적으로 표시됩니다. 내용.
<marquee width = "100%" behavior = "slide" bgcolor = "pink" > 这是一个复杂的滚动字幕例子...... </marquee >
렌더링:

3. HTML 텍스트의 스크롤 방향을 설정하세요
선택 윤곽 태그의 속성을 설정하여 텍스트 스크롤 방향을 변경할 수 있습니다. 방향은 왼쪽, 오른쪽, 위, 아래가 될 수 있습니다.
오른쪽 선택 상자를 스크롤하는 예를 살펴보겠습니다.
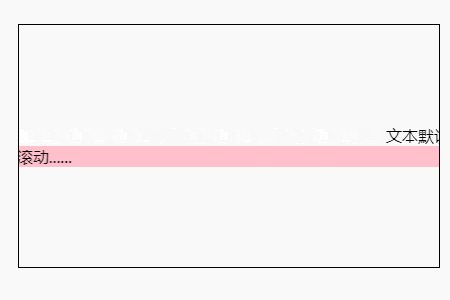
<marquee width = "100%"> 文本默认从右向左滚动...... </marquee > <marquee width = "100%" bgcolor = "pink" direction = "right" > 设置文本从左向右滚动...... </marquee >
렌더링:

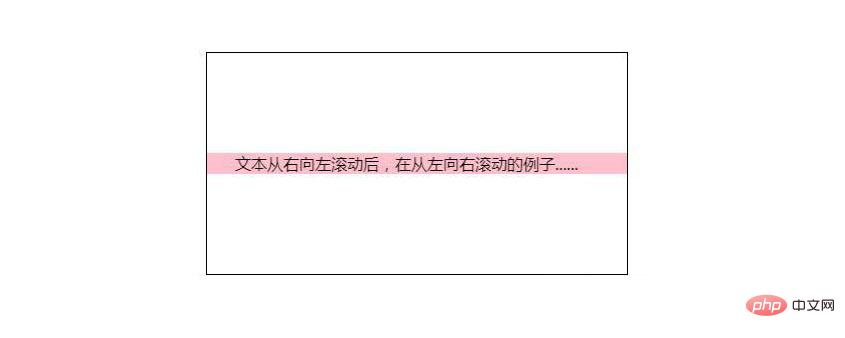
4. 텍스트가 오른쪽에서 왼쪽으로, 그리고 왼쪽에서 오른쪽으로 스크롤되도록 자막을 주기적으로 왼쪽과 오른쪽으로 스크롤하도록 설정하세요.
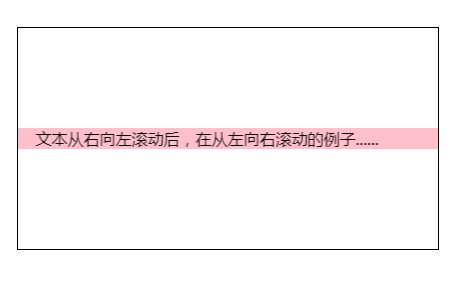
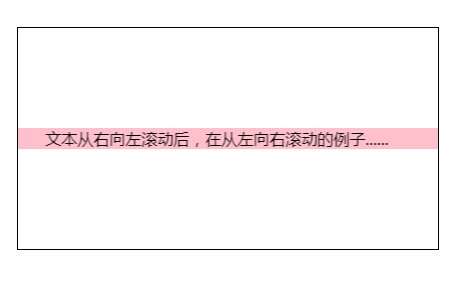
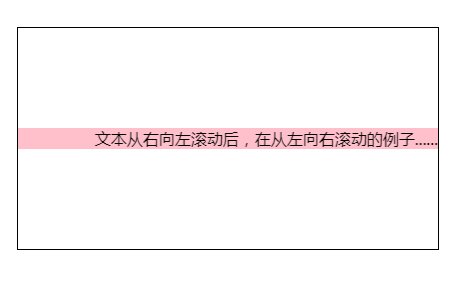
<marquee width = "100%" behavior = "alternate" bgcolor = "pink" > 文本从右向左滚动后,在从左向右滚动的例子...... </marquee>
5, HTML 중첩 롤링 자막(& lt; marquee & gt; 라벨) 
<marquee width = "400px" height ="200px" behavior = "alternate" style ="border:2px solid red" > <marquee behavior = "alternate" > 嵌套滚动字幕框... </marquee > </marquee>

1) Marquee에서 설정한 롤링 자막은 인간의 눈이 움직임과 자막에 지속적으로 끌리기 때문에 산만해질 수 있습니다. 2) Marquee로 설정된 텍스트는 움직일 수 있으므로 스크롤 속도에 따라 정적 텍스트를 클릭하기가 더 어렵습니다.
3) Marquee 태그 요소는 비표준 HTML 요소입니다.
4) Marquee에서 설정한 스크롤 자막은 불필요하게 사용자의 주의를 끌고 텍스트를 읽기 어렵게 만듭니다.
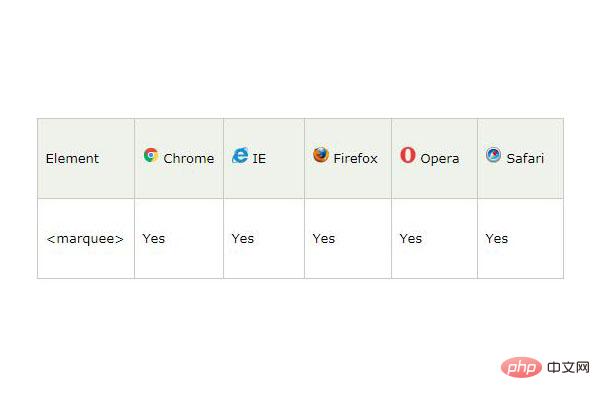
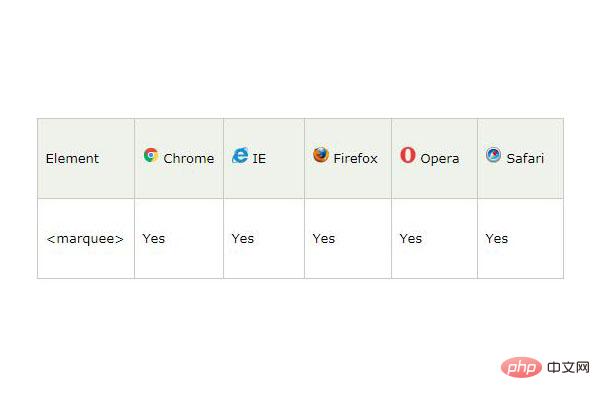
브라우저 지원:
요약:  위 내용은 이 글의 전체 내용입니다. 모든 사람의 학습에 도움이 되기를 바랍니다.
위 내용은 이 글의 전체 내용입니다. 모든 사람의 학습에 도움이 되기를 바랍니다.
위 내용은 HTML에서 텍스트 스크롤 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7513
7513
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




