CSS 테두리 간격 속성을 사용하는 방법
border-spacing 속성은 인접한 셀의 테두리와 테두리 사이의 간격을 지정하는 데 사용됩니다. border-spacing 속성은 border-collapse 속성의 값이 분리된 경우에만 유효합니다. 이번 글에서는 CSS의 border-spacing 속성 사용법을 소개하겠습니다. 구체적인 내용을 살펴보겠습니다.

먼저 살펴보겠습니다CSS의 border-spacing 속성은 무엇인가요?
border-spacing 속성은 테이블 테두리의 인접한 셀 가장자리 사이의 간격을 지정합니다.
단, border-collapse를 사용하여 분리를 지정한 경우에만 작동합니다.
구체적인 예를 살펴보겠습니다
HTML 코드
<div class="demo"> <table> <tr> <td>文字内容</td> <td>文字内容</td> </tr> <tr> <td>文字内容</td> <td>文字内容</td> </tr> </table> </div>
CSS 코드
.demo table {
border: 2px solid #0000000;
border-collapse: separate;
border-spacing: 15px;
}
.demo table td {
border: 2px solid #d49fc2;
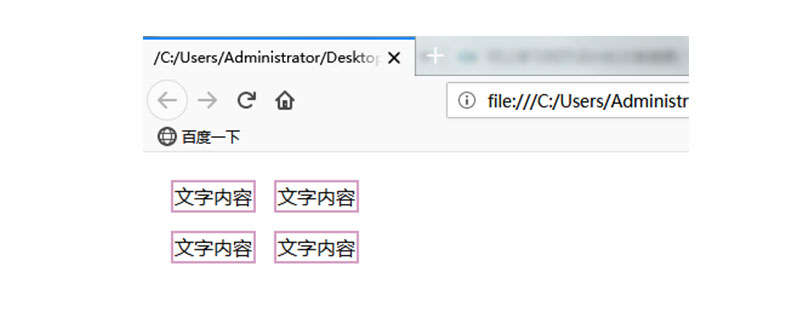
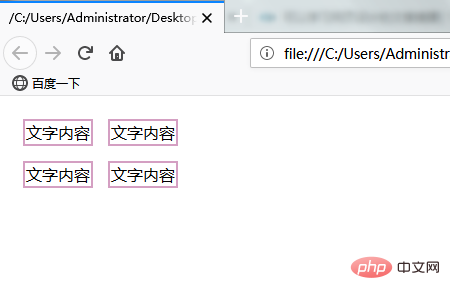
}브라우저에서 표시 효과는 다음과 같습니다. 셀 사이의 간격이 나타납니다.

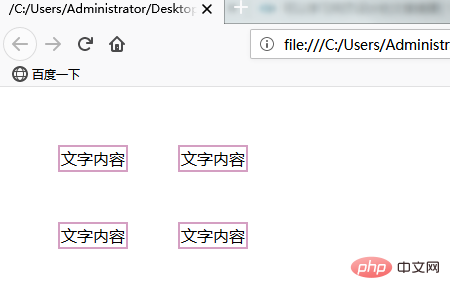
border-spacing 속성 값을 50px로 변경하면 브라우저에 표시되는 효과는 다음과 같으며 인접한 셀 사이의 간격이 넓어집니다.

CSS에 대한 더 흥미로운 콘텐츠를 보려면 PHP 중국어 웹사이트의 CSS 비디오 튜토리얼을 방문하여 자세히 알아보세요. ! !
위 내용은 CSS 테두리 간격 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 스크린 독자를 탈취시킵니다. 액세스 가능한 양식 및 모범 사례
Mar 08, 2025 am 09:45 AM
스크린 독자를 탈취시킵니다. 액세스 가능한 양식 및 모범 사례
Mar 08, 2025 am 09:45 AM
이것은 우리가 양식 접근성에 대해 한 작은 시리즈의 세 번째 게시물입니다. 두 번째 게시물을 놓친 경우 "사용자 초점 관리 : Focus-Visible"을 확인하십시오. ~ 안에
 Smart Forms 프레임 워크로 JavaScript 연락처 양식 작성
Mar 07, 2025 am 11:33 AM
Smart Forms 프레임 워크로 JavaScript 연락처 양식 작성
Mar 07, 2025 am 11:33 AM
이 튜토리얼은 Smart Forms 프레임 워크를 사용하여 전문적인 JavaScript 양식을 작성하는 것을 보여줍니다 (참고 : 더 이상 사용할 수 없음). 프레임 워크 자체를 사용할 수 없지만 원칙과 기술은 다른 형태의 건축업자와 관련이 있습니다.
 WordPress 블록 및 요소에 상자 그림자를 추가합니다
Mar 09, 2025 pm 12:53 PM
WordPress 블록 및 요소에 상자 그림자를 추가합니다
Mar 09, 2025 pm 12:53 PM
CSS Box-Shadow 및 개요 속성은 주제를 얻었습니다. 실제 테마에서 어떻게 작동하는지에 대한 몇 가지 예와 이러한 스타일을 WordPress 블록 및 요소에 적용 해야하는 옵션을 보자.
 내용 부호 속성으로 인라인 텍스트 편집기를 만듭니다
Mar 02, 2025 am 09:03 AM
내용 부호 속성으로 인라인 텍스트 편집기를 만듭니다
Mar 02, 2025 am 09:03 AM
인라인 텍스트 편집기를 구축하는 것은 사소한 일이 아닙니다. 이 프로세스는 대상 요소를 편집 가능하게하여 잠재적 구문 예외를 처리하여 시작합니다. 편집자 생성 이 편집기를 구축하려면 컨텐츠를 동적으로 수정해야합니다.
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 node.js 및 Express의 Multer와 함께 파일 업로드
Mar 02, 2025 am 09:15 AM
node.js 및 Express의 Multer와 함께 파일 업로드
Mar 02, 2025 am 09:15 AM
이 튜토리얼은 node.js, express 및 multer를 사용하여 파일 업로드 시스템을 구축함으로써 안내합니다. 단일 및 다중 파일 업로드를 다루고 나중에 검색하기 위해 MongoDB 데이터베이스에 이미지 저장을 보여줍니다. 먼저 Projec을 설정하십시오
 5 개의 최고의 PHP 양식 빌더 (및 3 개의 무료 스크립트) 비교
Mar 04, 2025 am 10:22 AM
5 개의 최고의 PHP 양식 빌더 (및 3 개의 무료 스크립트) 비교
Mar 04, 2025 am 10:22 AM
이 기사는 Envato Market에서 사용할 수있는 최고의 PHP 양식 빌더 스크립트를 탐색하여 기능, 유연성 및 설계를 비교합니다. 특정 옵션으로 다이빙하기 전에 PHP 양식 빌더가 무엇인지, 왜 사용하는지 이해해 봅시다. PHP 양식





