CSS 의사 요소란 무엇입니까? CSS 의사 요소는 무엇에 사용됩니까? 많은 사람들이 CSS 의사 요소에 대해 들어봤지만 그것이 무엇을 하는지는 모릅니다. CSS에서 의사 요소를 사용하는 방법에 대해 이야기해 볼까요?

CSS 의사 요소란 무엇인가요?
CSS의 의사 요소는 특정 선택기의 텍스트에 몇 가지 특별한 스타일을 추가하는 것입니다. 의사 요소는 실제 요소는 아니지만 다른 요소와 크게 다르지 않으며 문서에 존재하지 않습니다. 코드는 다음과 같습니다.
p:first-line
{
background-color:yellow;
}효과는 다음과 같습니다.

CSS 의사 요소는 무엇인가요?
첫 번째 줄, 이전 등을 포함하여 많은 CSS 의사 요소가 있습니다.

왜 의사 요소가 필요한가요?
의사 요소는 지정된 문서 외부의 추상화입니다. 예를 들어 문서 디자인이 요소의 첫 번째 단어와 첫 번째 줄에 액세스할 수 없는 경우 의사 요소를 사용하여 이를 참조할 수 있습니다. 존재하지 않는 참조 콘텐츠. 스타일을 추가하세요.
CSS에서 의사 요소를 사용하는 방법은 무엇입니까?
Css 의사 요소는 두 개의 콜론을 사용하여 다른 의사 클래스와 구별합니다.
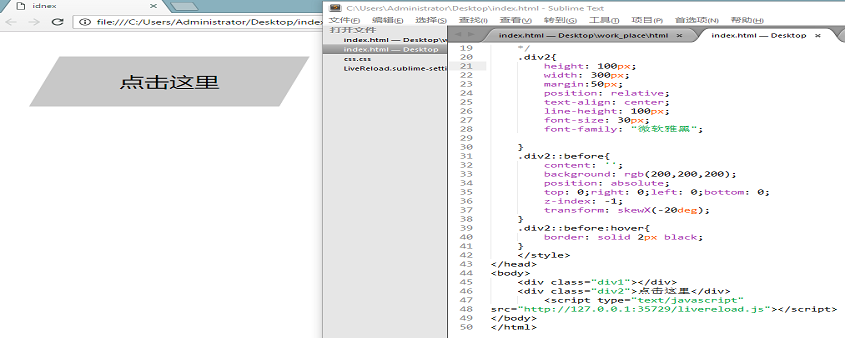
hey::before{
}
hey::after{
}위 내용은 CSS에서 의사 요소를 사용하는 방법에 대한 전체 소개입니다. CSS3 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 CSS에서 의사 요소를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



