이 글에서는 HTML에서 클릭 시 확장 요소의 메뉴를 생성하는 방법을 소개하겠습니다. 아래에서 구체적인 내용을 살펴보겠습니다.

먼저 문제를 살펴보겠습니다.
"버튼 이름"은 검은색 테두리 선으로 둘러싸여 있으며, 클릭하면 하단에 텍스트가 표시되고 테두리 선은 변경되지 않습니다.
클릭하면 "버튼 이름"을 포함한 전체 문장이 포함되도록 테두리선을 확장하고 싶습니다.
그런데 테두리선의 크기가 표시할 문자를 완벽하게 둘러싸서 그때그때 크기가 변하도록 하려면 어떻게 작성해야 할까요?
코드를 살펴보겠습니다
CSS code
.hidden_box{
display:inline-block;
margin:0;
padding:0;
}
.hidden_box label{
padding: 15px;
font-weight: bold;
border: solid 2px black;
cursor :pointer;
}
.hidden_box label:hover{background: #efefef;}
.hidden_box input{display: none;}
.hidden_box .hidden_show{
height: 0;
padding: 0;
overflow: hidden;
opacity: 0;
transition: 0.8s;
}
.hidden_box input:checked ~ .hidden_show{
padding: 10px 0;
height: auto;
opacity: 1;
}HTML code
<div class="hidden_box">
<label for="label1">按钮名称</label>
<input type="checkbox" id="label1"/>
<div class="hidden_show">
文章文章文章文章。文章文章文章文章。文章文章文章文章。
文章文章文章文章。文章文章文章文章。
</div>
</div>브라우저에 표시되는 효과는 다음과 같습니다

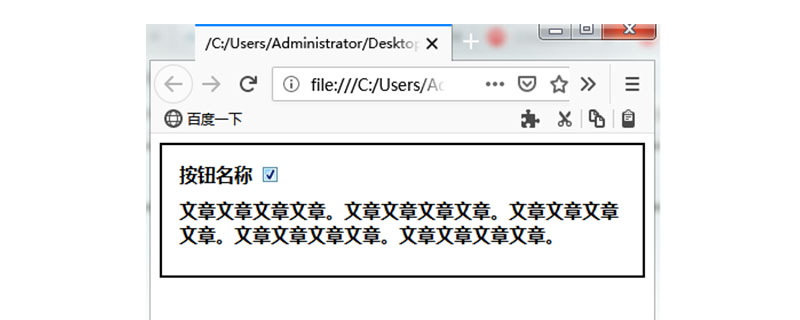
마우스로 "버튼 이름"을 클릭하면 다음과 같은 효과가 나타납니다. 브라우저에 표시됩니다

표시 효과로 볼 때 위 코드는 제기된 문제를 완벽하게 해결할 수 없을 것 같습니다. 다음으로 구체적인 해결 방법을 살펴보겠습니다
CSS에 의해 제한되는 경우, 대략적인 방법이겠지만, 라벨에 다 넣는 방법이 있습니다.
먼저 내부 블록 요소를 포함하도록 display: block을 추가해 보겠습니다.
.hidden_box label{
padding: 15px;
font-weight: bold;
border: solid 2px black;
cursor :pointer;
display: block;
}다음에는 클릭 전 상태가 적절한 폭을 유지할 수 있도록 Hidden_show 클래스의 너비를 width로 설정해주세요
.hidden_box .hidden_show{
height: 0;
width: 0;
padding: 0;
overflow: hidden;
opacity: 0;
transition: 0.8s;
}
.hidden_box input:checked ~ .hidden_show{
padding: 10px 0;
height: auto;
width: auto;
opacity: 1;
}그 후 HTML 코드를 살펴보겠습니다
<div class="hidden_box">
<label for="label1">
按钮名称
<input type="checkbox" id="label1"/>
<div class="hidden_show">
文章文章文章文章。文章文章文章文章。文章文章文章文章。
文章文章文章文章。文章文章文章文章。
</div>
</label>
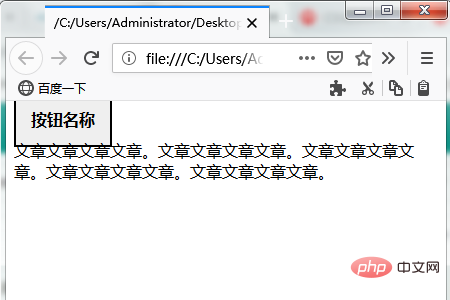
</div>브라우저에서의 표시 효과는

"버튼 이름" 뒤의 선택 상자를 클릭하면 브라우저에 다음 효과가 표시됩니다.

위 내용은 메뉴 확장을 위한 HTML 클릭 버튼 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



