CSS에서 요소를 자르는 방법은 무엇입니까?
CSS 클립 속성을 사용하여 요소의 일부만 표시되도록 하고 요소의 영역을 잘라낼 수 있습니다. 나머지 보이는 요소를 클리핑 영역이라고 합니다. 이 글은 CSS 클립 속성이 요소를 자르는 방법을 소개합니다. 이는 특정 참조 값을 가지고 있으므로 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.

CSS에서 클립 속성은 절대 위치 지정: "position:absolute" 또는 고정 위치 지정: "position:fixed" 특성이 설정된 요소에서만 작동할 수 있습니다. 상대 위치 지정: "위치:상대" 또는 정적 위치 지정: "위치:정적" 속성이 설정된 요소에는 영향을 주지 않습니다.
클립을 사용할 때 내부 오프셋을 지정하여 클리핑할 요소의 가장자리 영역을 지정할 수 있습니다.
clip 속성은 하나의 모양 함수인 ract() 함수만 값으로 허용합니다. ect() 함수의 기본 구문을 살펴보겠습니다.
rect(< top >,< right >,< bottom >,< left >);
ect() 함수는 요소의 위쪽 및 왼쪽 테두리에서 안쪽으로 오프셋인 4개의 매개변수를 사용하는 것을 볼 수 있습니다.
상단 및 하단 값은 모두 상단 테두리로부터의 오프셋을 정의하고, 왼쪽 및 오른쪽 값은 모두 왼쪽 테두리로부터의 오프셋을 정의합니다.

클리핑 속성 오프셋 표시
자르기 영역 또는 요소를 자른 후에도 계속 표시되는 요소 부분은 그림과 같이 직사각형 모양을 만들 수 있는 ect() 함수의 오프셋으로 정의됩니다. 쇼 위의 그림.
요소의 클리핑 영역은 클리핑 영역 외부에 있는 요소의 모든 측면(예: 콘텐츠, 자식, 배경, 테두리, 텍스트 장식, 윤곽선 등)을 잘라냅니다. 잘린 콘텐츠는 오버플로를 일으키지 않습니다.
클립 속성 사용법
기본 구문:
clip: auto | rect() | inherit;
lect() 함수 구문:
rect(<top>, <right>, <bottom>, <left>)
지침:
1. 자동: 요소가 잘리지 않습니다.
2. 상속: 요소는 상위 요소로부터 클립 값을 상속받습니다.
3.Rect(): 직사각형 자르기 영역을 지정합니다. 즉, 요소를 잘라낸 후 표시되는 영역이 직사각형임을 지정합니다.
Rect() 함수에는 4개의 매개변수가 있습니다. 매개변수는 쉼표로 구분되거나 공백으로 구분될 수 있습니다.
rect(< top >,< right >,< bottom >,< left >)/ *标准语法* / /* 要么 */ rect(< top > < right > < bottom > < left >)/ *向后兼容语法* /
ect() 함수는 키워드 auto도 오프셋으로 허용합니다. auto 값은 클리핑 영역의 지정된 가장자리가 요소 경계 상자의 가장자리와 동일함을 나타냅니다.
Rect() 함수의 매개변수인 위쪽, 오른쪽, 아래쪽 및 왼쪽 오프셋도 음수 길이 값을 허용합니다.
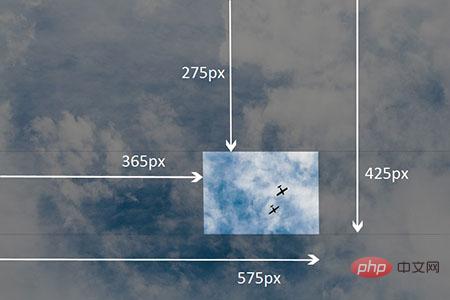
예: 요소의 일부가 세로로 "40px"에서 "150px" 사이, 가로로 "80px"에서 "260px" 사이에 유지됩니다.
img {
clip:rect(275px,575px,425px,365px);
}렌더링:

클리핑 요소 표시
이후의 가시 영역 예 Internet Explorer 4~7은 이전 공백으로 구분된 구문을 지원하므로 이러한 브라우저에서 클리핑이 작동하도록 하려면 두 가지 방법으로 작성할 수 있습니다.
img {
clip:rect(40px 260px 150px 80px); / * IE 4到7 * /
clip:rect(40px,260px,150px,80px); / * IE8 +和其他浏览器* /
}클립 속성의 예:
html 코드:
<div class="container">
<p>
在四个图像上悬停,以查看它们的剪辑区域展开。
</p>
<div class="element element-1">
<img src="/static/imghw/default1.png" data-src="images/cat-4.jpg" class="lazy" alt="">
</div>
<div class="element element-2">
<img src="/static/imghw/default1.png" data-src="images/cat-4.jpg" class="lazy" alt="">
</div>
<div class="element element-3">
<img src="/static/imghw/default1.png" data-src="images/cat-3.jpg" class="lazy" alt="">
</div>
<div class="element element-4">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/246/361/261/1543393763686924.gif" class="lazy" alt="">
</div>
</div>css 코드 :
.container {
margin: 40px auto;
width: 300px;
position: relative;
}
.element {
width: 300px;
height: 300px;
z-index: 0;
position: absolute;
-webkit-transition: clip .4s ease-in-out, z-index .2s linear .4s;
transition: clip .4s ease-in-out, z-index .2s linear .4s;
}
img {
max-width: 100%;
}
.element-1 {
background-color: #2c3e50;
clip: rect(0px, 150px, 150px, 0px);
}
.element-2 {
background-color: #f39c12;
clip: rect(0px, 300px, 150px, 150px);
}
.element-3 {
background-color: #16a085;
clip: rect(150px, 150px, 300px, 0px);
}
.element-4 {
background-color: #8e44ad;
clip: rect(150px, 300px, 300px, 150px);
}
.element:hover {
z-index: 1;
-webkit-transition: clip .4s ease-in-out .2s, z-index .2s linear;
transition: clip .4s ease-in-out .2s, z-index .2s linear;
clip: rect(0px, 300px, 300px, 0px);
}렌더링:

브라우저 지원
모든 주요 브라우저는 Chrome, Firefox, Safari, Opera, Internet Explorer, Android 및 iOS와 같은 클립 속성을 지원합니다.
Internet Explorer 버전 7부터 4까지는 공백으로 구분된 이전 ect() 구문을 지원합니다. IE8부터 표준 쉼표로 구분된 구문이 지원됩니다.
요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
위 내용은 CSS에서 요소를 자르는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.





