CSS와 함께 FlexBox를 사용하여 최소 열 너비를 설정하는 방법은 무엇입니까? FlexBox에서 열의 최소 너비를 지정하려면 min-width 속성을 사용해야 합니다. 구체적인 내용을 살펴보겠습니다.
CSS FlexBox에서 열의 최소 너비를 설정하는 데 사용되는 속성은 min-width 속성의 구문입니다. min-width: (너비 크기). 최소 너비를 320px로 설정하는 것입니다.

먼저 min-width 속성의 구문 형식을 살펴보겠습니다.
min-width: (宽度尺寸)
너비의 크기는 CSS 크기 사양을 사용하여 지정할 수 있습니다.
구체적인 예를 살펴보겠습니다
코드 예:
다음 코드를 작성하세요
CSS 코드:
flex-column-min-width.css
.container {
display: flex;
}
.frameLeft {
border: 1px solid #e9006b;
background-color:#fddceb;
min-width:160px;
flex: 1;
}
.frameCenter {
border: 1px solid #0158c2;
background-color: #ccdff6;
min-width: 320px;
flex: 3;
}
.frameRight {
border: 1px solid #d44100;
background-color: #ffe4af;
min-width: 160px;
flex: 1;
}HTML 코드:
flex-column -min-width.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="flex-column-min-width.css" />
</head>
<body>
<div class="container">
<div class="frameLeft">左边的内容文字<br />内容内容<br />内容内容</div>
<div class="frameCenter">中间的内容文字<br />内容内容<br /></div>
<div class="frameRight">右边的内容文字<br />内容内容<br />内容内容</div>
</div>
</body>
</html>표시 결과:
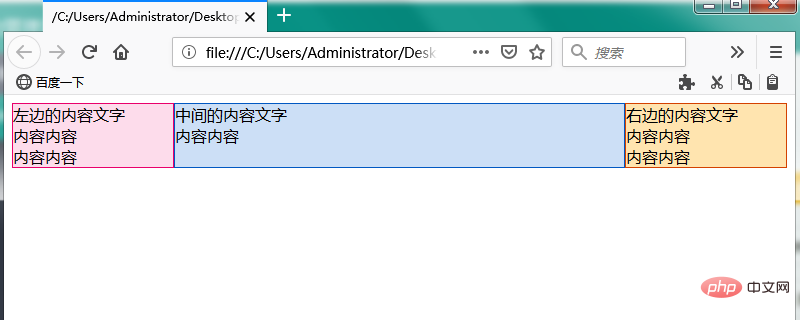
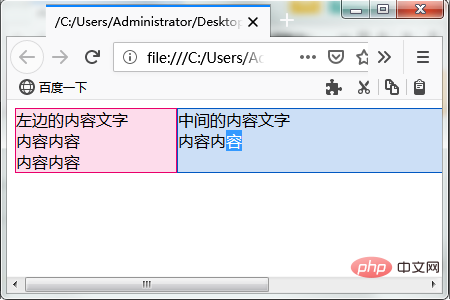
웹 브라우저를 사용하여 위의 HTML 파일을 표시하세요. 아래와 같은 효과가 표시됩니다. 왼쪽 및 오른쪽 열의 너비와 중간 열의 너비는 1:3입니다.

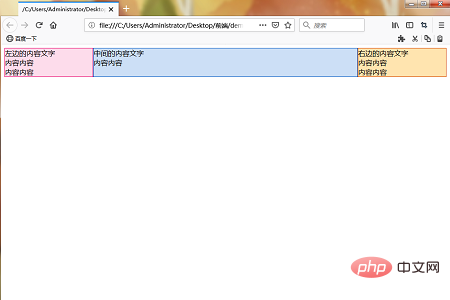
웹 브라우저의 창 너비를 줄이세요. 세 열의 너비 비율은 그대로 유지되며, 각 열의 너비가 줄어드는 효과는 다음과 같습니다.

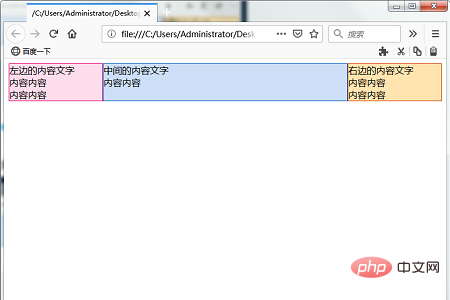
또한 창 너비를 줄이면 프레임 너비가 좁아지지만 왼쪽 및 오른쪽 프레임의 너비는 160픽셀 이상이며 중앙 프레임의 너비만 좁아집니다. 아래 그림에 나와 있습니다.

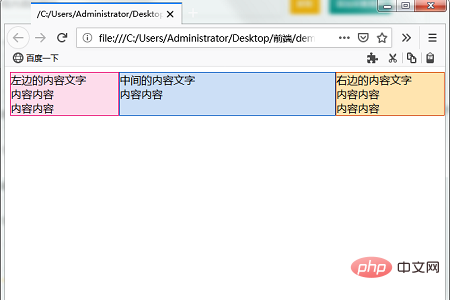
가운데 프레임도 320픽셀보다 좁지 않게 설정되어 있기 때문에 창 너비가 640픽셀(왼쪽 프레임 160px + 중간 프레임 320px + 오른쪽 프레임 160px) 이하가 되면 가로 스크롤바가 표시됩니다. 그림과 같이 다음과 같습니다.

위 내용은 이 기사의 전체 내용입니다. 더 많은 관련 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 CSS Video Tutorial 열로 이동하여 자세히 알아볼 수 있습니다. ! !
위 내용은 CSS를 사용하여 FlexBox의 최소 열 너비를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




