이 기사에서는 CSS :focus 선택기의 용도를 소개합니다. 사용하는 방법? 아래의 구체적인 내용을 살펴보겠습니다.

css:포커스 선택기에 대한 간략한 소개
:focus는 집중된 요소를 선택한 다음 이러한 집중된 요소에 대한 스타일을 설정하는 데 사용할 수 있는 CSS의 의사 클래스 선택기입니다.
키보드 이벤트나 기타 사용자 입력을 받을 수 있는 요소라면 대부분의 경우 :focus 선택기를 사용할 수 있습니다.
예: 사용자가 초점을 맞추기 위해 입력 상자를 클릭하면 입력 상자의 테두리 스타일이 변경되어 다른 입력 상자와 구별되어 선택되었음을 나타냅니다.
일반적으로 브라우저는 포커스를 받으면 자동으로 양식 요소 주위에 윤곽선을 추가합니다. 브라우저에서 추가한 스타일은 각 브라우저의 기본 스타일이며 일반적으로 각 브라우저 간의 기본 스타일 스타일이 다르게 보입니다. 그러나 페이지의 전반적인 아름다움과 브라우저 스타일 호환성을 위해 요소에 포커스가 있을 때 요소의 스타일을 수정하고 기본 스타일을 우리 고유의 스타일로 바꿔야 하는 경우가 많습니다.

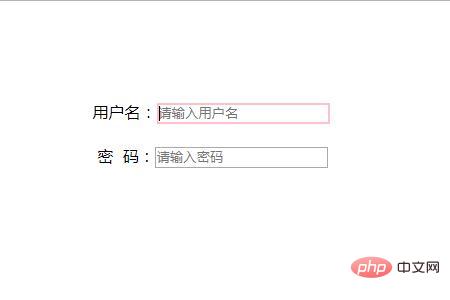
이제 CSS :focus 선택기를 사용하여 브라우저가 포커스를 받을 때 요소의 기본 스타일을 설정할 수 있습니다. 예:
input:focus{
outline:0; /* 去除浏览器默认样式 */
border: 2px solid pink;
}Rendering:

설명: Outline은 테두리와 유사하지만 정확히 동일하지는 않습니다. 개요 속성을 통해 스타일을 설정해야 합니다. 예를 들어 윤곽선을 제거하려면 윤곽선:0을 설정합니다.
링크에 CSS :focus 선택기를 사용할 수도 있습니다. 예:
a:focus {
outline: 0;
color:red;
}참고:
스타일을 링크하기 위해 CSS :focus 선택기를 사용할 때는 :link 및 :visited 선택기를 사용하는 것이 좋습니다. 설정된 스타일 다음에 :focus 스타일을 설정하세요. 그렇지 않으면 :focus 선택기가 제공하는 스타일이 :link 및 :visited 선택기가 제공하는 스타일로 덮어쓰여집니다.
이 세 가지 의사 클래스 외에도 :hover 및 :active 의사 클래스를 사용하여 링크 스타일을 설정할 수도 있습니다. 제공되는 스타일은 :focus 스타일 뒤에 나타납니다.
위에서 언급한 순서, 즉 링크, 방문, 포커스, 호버, 활성은 필요할 때 각 의사 클래스의 스타일이 적용되고 다른 의사 클래스의 스타일이 덮어쓰이지 않도록 하기 위해 선호됩니다. 예:
a:link {
color: #0099cc;
}
a:visited {
color: grey;
}
a:focus {
background-color: black;
color: white;
}
a:hover {
border-bottom: 1px solid #0099cc;
}
a:active {
background-color: #0099cc;
color: white;
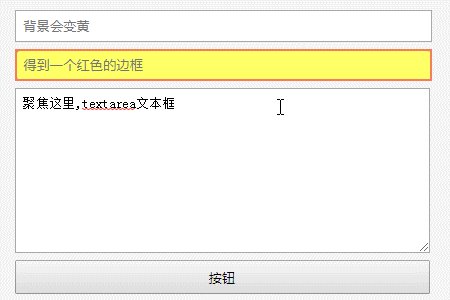
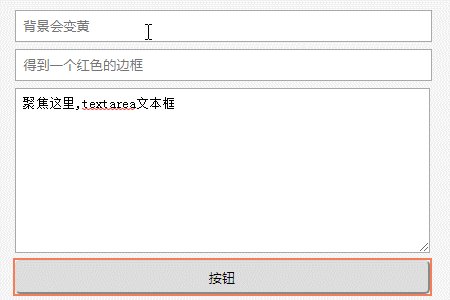
}css 예:focus 선택기:
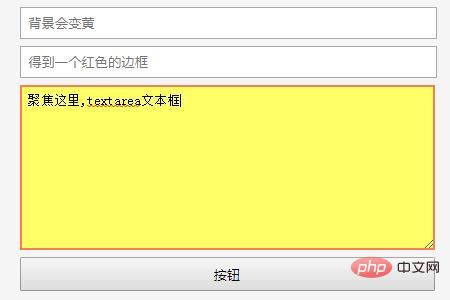
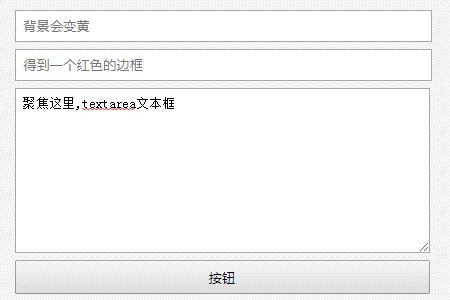
집중된 입력 및 텍스트 영역 필드에서 배경색은 연한 빨간색 테두리가 있는 연한 노란색 강조 표시로 변경됩니다.
html 코드:
<div class="container">
<div class="form">
<input type="text" placeholder="背景会变黄">
<input type="text" placeholder="得到一个红色的边框">
<textarea name="area" id="area" cols="30" rows="10">聚焦这里,textarea文本框</textarea>
<button>按钮</button>
</div>
</div>css code
.container {
margin: 40px auto;
max-width: 400px;
}
input,
textarea,
button {
padding: .5em;
display: block;
width: 100%;
margin-bottom: .5em;
}
a:link {
color: deepPink;
}
/* :focus styles */
a:focus,
input:focus,
textarea:focus,
button:focus {
/* override default browser outline */
outline: 0;
/* apply other styles */
outline: 2px solid #F47E58;
border-radius: 5px;
}
input:focus,
textarea:focus {
background-color: #FFFF66;
}렌더링:

키보드의 "탭" 버튼을 사용하여 입력 상자를 전환하거나 입력 및 텍스트 영역 필드를 클릭하여 초점을 맞추고 확인할 수 있습니다. 밖으로 : 초점 스타일.

브라우저 지원
:focus 의사 클래스 선택기는 Firefox, Safari, Opera 또는 7+, IE 7+는 물론 Android 및 iOS를 포함한 모든 주요 브라우저에서 지원됩니다.
요약: 위 내용이 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
위 내용은 CSS에서 포커스 선택기를 사용하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



