그리드 레이아웃에서 그리드의 너비는 전체 페이지의 너비와 영역의 비율로 지정됩니다.
그리드 레이아웃에서는 그리드의 너비를 표시 영역의 비율이나 전체 페이지의 너비로 지정할 수 있지만, 그리드의 너비를 비율로 지정할 경우 단위는 fr을 사용해야 합니다. 아래에서는 구체적인 내용을 살펴보겠습니다.

말하지 말고 구체적인 예를 살펴보겠습니다
코드는 다음과 같습니다.
다음 HTML 파일을 작성하세요
SimpleGridFr.css
.Container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 120px 120px;
border: solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 5 / 6;
grid-row: 1 / 2;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #95a7f5
}
.GridItem8 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color: #d095f5;
}
.GridItem9 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #f5aee4;
}
.GridItem10 {
grid-column: 5 / 6;
grid-row: 2 / 3;
background-color: #edc3a4;
}SimpleGridFr.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<link rel="stylesheet" href="SimpleGridFr.css"/>
</head>
<body>
<div class="Container">
<div class="GridItem1">項目1</div>
<div class="GridItem2">項目2</div>
<div class="GridItem3">項目3</div>
<div class="GridItem4">項目4</div>
<div class="GridItem5">項目5</div>
<div class="GridItem6">項目6</div>
<div class="GridItem7">項目7</div>
<div class="GridItem8">項目8</div>
<div class="GridItem9">項目9</div>
<div class="GridItem10">項目10</div>
</div>
</body>
</html>지침:
이 예제에서 Container 클래스의 CSS 설명은 다음과 같습니다. 그리드 열(가로)을 5개 열로 설정하고 행(세로)을 2개 행으로 설정했습니다.
grid-template-columns의 값은 1fr로 설정되어 있으며, 이 설정을 사용하면 그리드의 너비가 비례적으로 표시됩니다. 이 예에서는 1fr에 5가지 설정이 있으므로 1fr의 너비는 표시 영역(전체 페이지) 너비의 1/5로 표시됩니다.
.Container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 120px 120px;
border: solid #ff6a00 1px;
}HTML 페이지의 "GridItem 1" ~ "Griditem 10"의 div 상자를 그리드의 각 셀에 할당합니다.
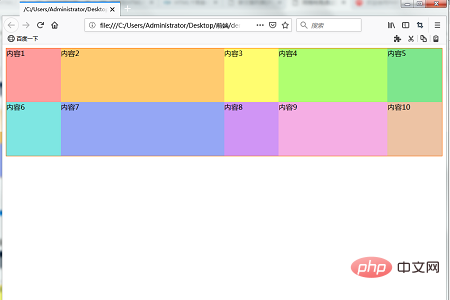
결과 표시
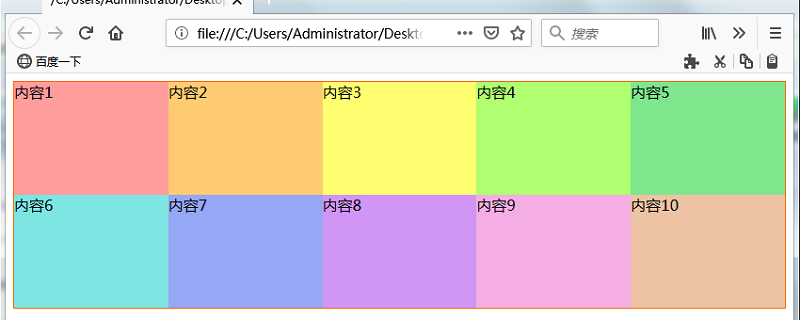
위 HTML 페이지를 실행하세요. 아래와 같은 효과가 표시됩니다. 5개의 그리드 너비가 동일한 간격으로 표시됩니다.

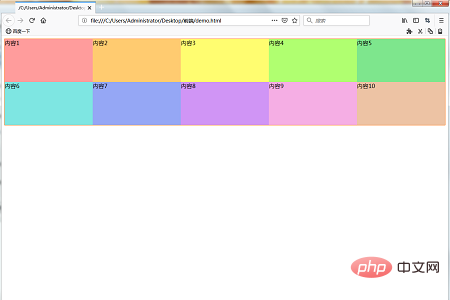
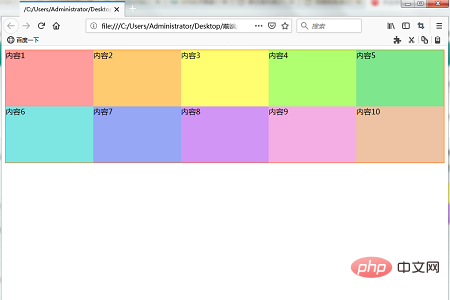
창 너비를 줄이면 각 그리드의 단위 프레임 너비가 줄어듭니다.

창을 줄여도 각 그리드의 셀 프레임 너비는 계속해서 줄어듭니다

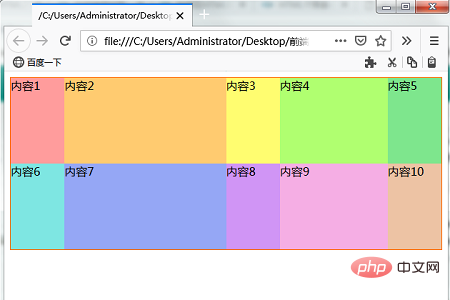
마지막으로 다음 코드의 일부 값을 변경하여 어떤 일이 일어나는지 살펴보겠습니다
grid-tempat에서 확인하세요 - COumns 속성에 1 fr 이외의 값이 지정된 경우 Continer 클래스의 설정을 다음과 같이 변경합니다.
아래 설명에서 첫 번째 열, 세 번째 열, 다섯 번째 열은 1fr, 두 번째 열은 3fr, 네 번째 열은 2fr입니다. 전체 합계가 8fr이므로 1열, 3열, 5열의 셀 너비는 표시 영역 너비(창 너비)의 1/8입니다. 마찬가지로 두 번째 열의 너비는 3/8이고 네 번째 열의 너비는 1/4(2/8)입니다.
.Container {
display: grid;
grid-template-columns: 1fr 3fr 1fr 2fr 1fr;
grid-template-rows: 120px 120px;
border: solid #ff6a00 1px;
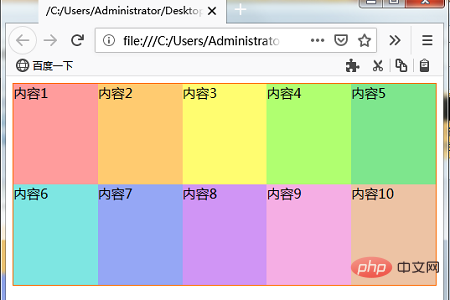
}변경된 HTML 페이지를 보여줍니다. 아래와 같은 효과가 표시됩니다.

창 너비를 줄입니다. 창 너비가 줄어들면 그리드 너비도 줄어듭니다. 그리드 셀 너비 비율을 유지하면서 너비가 줄어듭니다.

위 내용은 그리드 레이아웃에서 그리드의 너비는 전체 페이지의 너비와 영역의 비율로 지정됩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 95
95
 CSS Flex 레이아웃을 통해 불규칙한 그리드 레이아웃을 구현하는 방법
Sep 28, 2023 pm 09:49 PM
CSS Flex 레이아웃을 통해 불규칙한 그리드 레이아웃을 구현하는 방법
Sep 28, 2023 pm 09:49 PM
CSSFlex 탄력적 레이아웃을 통해 불규칙한 그리드 레이아웃을 구현하는 방법 웹 디자인에서는 페이지 분할 및 레이아웃을 달성하기 위해 그리드 레이아웃을 사용해야 하는 경우가 많습니다. 일반적으로 그리드 레이아웃은 규칙적이며 각 그리드는 동일한 크기를 구현해야 할 수도 있습니다. 일부 불규칙한 그리드 레이아웃. CSSFlex 탄력적 레이아웃은 불규칙한 그리드 레이아웃을 포함한 다양한 그리드 레이아웃을 쉽게 구현할 수 있는 강력한 레이아웃 방법입니다. 아래에서는 CSSFlex 탄력적 레이아웃을 사용하여 다양한 결과를 얻는 방법을 소개합니다.
 CSS 레이아웃 가이드: 그리드 레이아웃 구현 모범 사례
Oct 26, 2023 am 10:00 AM
CSS 레이아웃 가이드: 그리드 레이아웃 구현 모범 사례
Oct 26, 2023 am 10:00 AM
CSS 레이아웃 가이드: 그리드 레이아웃 구현을 위한 모범 사례 소개: 현대 웹 디자인에서 그리드 레이아웃은 매우 인기 있는 레이아웃 방법이 되었습니다. 이는 페이지 구조를 더 잘 구성하고 더 계층적이고 읽기 쉽게 만드는 데 도움이 될 수 있습니다. 이 문서에서는 그리드 레이아웃을 더 잘 구현하는 데 도움이 되는 그리드 레이아웃 모범 사례와 특정 코드 예제를 소개합니다. 1. 그리드 레이아웃이란 무엇입니까? 그리드 레이아웃이란 페이지를 그리드를 통해 여러 열과 행으로 나누어 특정 규칙에 따라 페이지의 요소를 쉽게 배열할 수 있도록 하는 것을 말합니다. 그리드 레이아웃
 Vue를 사용하여 그리드 레이아웃 효과를 구현하는 방법
Sep 22, 2023 am 10:24 AM
Vue를 사용하여 그리드 레이아웃 효과를 구현하는 방법
Sep 22, 2023 am 10:24 AM
Vue를 사용하여 그리드 레이아웃 효과를 구현하려면 특정 코드 예제가 필요합니다. 현대 웹 개발에서 레이아웃은 매우 중요한 부분입니다. 그리드 레이아웃은 웹 페이지를 아름다운 배열로 표현할 수 있는 일반적인 레이아웃 방법입니다. 널리 사용되는 JavaScript 프레임워크인 Vue는 그리드 레이아웃 효과를 구현하는 편리한 방법을 제공합니다. 이 기사에서는 Vue를 사용하여 그리드 레이아웃 효과를 구현하는 방법을 소개하고 코드 예제를 제공합니다. 1. Vue 및 관련 종속 라이브러리를 설치하기 전에 Vue 및 관련 종속 라이브러리를 설치해야 합니다.
 HTML과 CSS를 사용하여 반응형 이미지 그리드 레이아웃을 만드는 방법
Oct 27, 2023 am 10:26 AM
HTML과 CSS를 사용하여 반응형 이미지 그리드 레이아웃을 만드는 방법
Oct 27, 2023 am 10:26 AM
HTML과 CSS를 사용하여 반응형 이미지 그리드 레이아웃을 만드는 방법 오늘날 인터넷 시대에 이미지는 웹 콘텐츠에서 중요한 부분을 차지합니다. 다양한 형태의 이미지를 표현하기 위해서는 효과적이고 아름다운 그리드 레이아웃이 필요합니다. 이 기사에서는 HTML과 CSS를 사용하여 반응형 이미지 그리드 레이아웃을 만드는 방법을 알아봅니다. 먼저 HTML을 사용하여 기본 구조를 만듭니다. 다음은 샘플 코드입니다: <!DOCTYPEhtml><html>
 HTML을 사용하여 기본 그리드 레이아웃 페이지를 만드는 방법
Oct 21, 2023 am 10:37 AM
HTML을 사용하여 기본 그리드 레이아웃 페이지를 만드는 방법
Oct 21, 2023 am 10:37 AM
HTML을 사용하여 기본 그리드 레이아웃 페이지를 만드는 방법 그리드 레이아웃은 페이지를 그리드 형태로 여러 영역으로 나눌 수 있으며 영역의 크기와 위치를 유연하게 조정할 수 있는 일반적인 페이지 레이아웃 방법입니다. 이 기사에서는 HTML을 사용하여 기본 그리드 레이아웃 페이지를 만드는 방법을 소개하고 참조용 특정 코드 예제를 제공합니다. 먼저 HTML 파일에 div 또는 secti일 수 있는 그리드 레이아웃의 루트 요소 역할을 할 컨테이너 요소를 설정해야 합니다.
 CSS 그리드 레이아웃: 그리드 레이아웃을 사용하여 복잡한 웹 페이지 레이아웃 만들기
Nov 18, 2023 am 10:35 AM
CSS 그리드 레이아웃: 그리드 레이아웃을 사용하여 복잡한 웹 페이지 레이아웃 만들기
Nov 18, 2023 am 10:35 AM
CSS 그리드 레이아웃: 그리드 레이아웃을 사용하여 복잡한 웹 페이지 레이아웃을 만들려면 특정 코드 예제가 필요합니다. 최신 웹 디자인에서 웹 페이지 레이아웃은 중요한 역할을 합니다. 복잡한 웹 레이아웃을 만들려면 디자이너와 개발자는 뛰어난 도구와 기술을 사용해야 합니다. 그중에서도 CSS 그리드 레이아웃은 복잡한 웹 페이지 레이아웃을 쉽게 만드는 데 도움이 되는 강력하고 유연한 방법입니다. 이 글에서는 CSS 그리드 레이아웃의 사용법을 자세히 소개하고 몇 가지 실용적인 코드 예제를 제공합니다. CSS 그리드 레이아웃은 새로운 레이아웃 모드입니다.
 HTML과 CSS를 사용하여 그리드 목록 레이아웃을 구현하는 방법
Oct 20, 2023 pm 05:45 PM
HTML과 CSS를 사용하여 그리드 목록 레이아웃을 구현하는 방법
Oct 20, 2023 pm 05:45 PM
HTML과 CSS를 사용하여 그리드 목록 레이아웃을 구현하는 방법 현대 웹 디자인에서 그리드 목록 레이아웃은 매우 일반적인 레이아웃 패턴이 되었습니다. 아름다운 웹 페이지를 쉽게 만들고 웹 페이지에서 콘텐츠를 명확하게 정렬하는 데 도움이 됩니다. 이 기사에서는 HTML과 CSS를 사용하여 그리드 목록 레이아웃을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 HTML을 사용하여 웹 페이지의 인프라를 구축해야 합니다. 다음은 간단한 예입니다. <!DOCTYPEhtml><
 위챗 미니 프로그램에서 PHP로 개발된 그리드 레이아웃 구현 방법
Jun 01, 2023 am 08:48 AM
위챗 미니 프로그램에서 PHP로 개발된 그리드 레이아웃 구현 방법
Jun 01, 2023 am 08:48 AM
최근 몇 년 동안 WeChat 미니 프로그램은 모바일 단말기 개발에 중요한 도구 중 하나가 되었으며, 웹 백엔드 개발에 일반적으로 사용되는 언어인 PHP는 점차 미니 프로그램 개발에 없어서는 안될 부분이 되었습니다. 그 중 그리드 레이아웃은 미니 프로그램에서 일반적으로 사용되는 레이아웃 방법입니다. 이 기사에서는 PHP를 사용하여 WeChat 미니 프로그램용 그리드 레이아웃을 개발하는 구현 방법을 소개합니다. 1. 그리드 레이아웃 이해 그리드 레이아웃(GridLayout)은 행과 열을 기반으로 하는 레이아웃 방법으로 그림, 텍스트, 차트 등 다양한 요소를 정렬할 수 있습니다.




