CSS3에서 방사형 그래디언트 효과를 얻는 방법
CSS3에서 방사형 그라디언트 효과를 구현하는 방법: 먼저 HTML 샘플 파일을 만든 다음 본문에 div를 만들고 마지막으로 "배경:방사형 그라디언트(#4b6c9c,#5ac4ed)"를 통해 방사형 그라디언트 효과를 구현합니다. . 할 수 있다.

이 문서의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터, HTML5&&CSS3 버전.
CSS3을 사용하여 배경 그라데이션 효과를 얻으면 웹페이지 콘텐츠를 풍부하게 하고 사용자의 시각적 효과를 향상시킬 수 있습니다. 물론 더 중요한 것은 사용자 경험을 향상시키는 것입니다! CSS3의 Radial-Gradient 속성을 사용하여 방사형 그래디언트 효과를 얻을 수 있습니다.
그래서 이전 기사에서는 선형 그래디언트 효과를 얻기 위한 CSS3을 소개했습니다.
이제 CSS3를 활용한 방사형 그래디언트의 효과를 간단한 예제를 통해 계속 소개하겠습니다.
소위 방사형 그라데이션은 중심에서 정의됩니다.
코드 예시는 다음과 같습니다.
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>CSS3创建径向渐变效果示例</title>
<style type="text/css">
.container{
text-align:center;
padding:20px 0;
width:960px;
margin: 0 auto;
}
.container div{
width:200px;
height:150px;
display:inline-block;
margin:2px;
color:#ec8007;
vertical-align: top;
line-height: 230px;
font-size: 20px;
}
.radial{
background:radial-gradient(#4b6c9c,#5ac4ed);
}
</style>
</head>
<body>
<div class="container">
<div class="radial">Radial径向渐变</div>
</div>
</body>
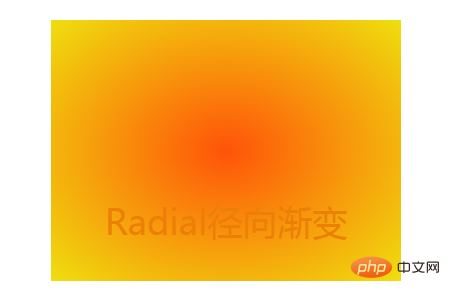
</html>그라디언트 효과는 아래와 같습니다.

사진의 그라데이션 효과는 중앙의 #4b6c9c 색상에서 #5ac4ed 색상으로 전환되는 것입니다.

위 사진은 #ff5309 색상에서 #efdf0e 색상으로의 전환입니다.
radial-gradient 속성 구문:
background: radial-gradient(center, shape size, start-color, ..., last-color);
기본적으로 방사형 그라디언트 방법은 색상 노드가 고르게 분포되고 그라디언트의 모양이 타원이라는 것입니다.
그래서 방사형 그래디언트를 구현하려면 최소한 두 가지 이상의 색상을 설정해야 합니다. 물론 그라디언트의 중심과 모양을 사용자 정의할 수도 있습니다.
참고:
그라디언트의 중심은 중심점에 있음을 의미합니다.
그라디언트의 모양은 타원입니다.
그라디언트의 크기는 가장 먼 모서리를 나타내며 가장 먼 모서리를 나타냅니다.
이 글은 CSS3를 사용하여 방사형 그래디언트 효과를 구현하는 방법에 관한 것입니다. 이 글도 매우 간단하고 이해하기 쉽습니다.
추천 참고 자료: "CSS3 Tutorial"
위 내용은 CSS3에서 방사형 그래디언트 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7542
7542
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 87
87
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.






