Css3에서 반복 선형 그라디언트 효과를 얻는 방법: 먼저 HTML 샘플 파일을 만든 다음 본문에 div를 만들고 마지막으로 css3에서 "repeating-linear-gradient()" 함수를 사용하여 반복 그라디언트 효과를 얻습니다.

이 문서의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.

프런트엔드를 배우는 친구에게 그라데이션 효과는 확실히 낯선 것이 아닙니다. CSS3에는 선형 그래디언트와 방사형 그래디언트가 있다는 것을 누구나 알아야 합니다. 그리고 이전 글에서는 선형 그래디언트를 구현하는 CSS3 효과와 방사형 그래디언트 효과를 구현하는 CSS3에 대해서도 소개했습니다. 필요한 친구들은 먼저 참고하세요.
이 섹션에서는 반복적인 선형 그라디언트 효과를 얻기 위한 css3 방법을 주로 소개합니다.
반복되는 선형 그라데이션 효과는 어떤 친구들에게는 낯설게 들릴 수도 있지만, 우리 일상생활에서 흔히 볼 수 있는 그라데이션 효과이기도 합니다.
코드 예시는 다음과 같습니다.
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>CSS3创建重复线性渐变效果</title>
<style type="text/css">
.container{
text-align:center;
padding:20px 0;
width:960px;
margin: 0 auto;
}
.container div{
width:200px;
height:150px;
display:inline-block;
margin:2px;
color:#ec8007;
vertical-align: top;
line-height: 230px;
font-size: 20px;
}
.repeating-linear{
background:repeating-linear-gradient(-45deg, #4b6c9c, #5ac4ed 5px, #fff 5px, #fff 10px);
}
</style>
</head>
<body>
<div class="container">
<div class="repeating-linear">重复线性渐变</div>
</div>
</body>
</html>추천 참고 학습: "CSS3 Tutorial"
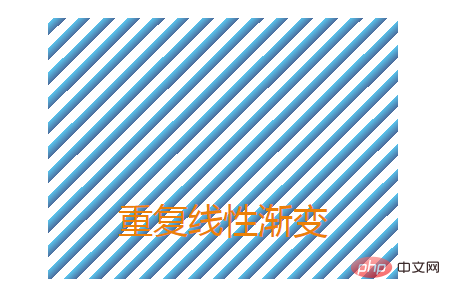
반복 선형 효과는 다음과 같습니다.

그림과 같이 선형 그라데이션 파란색과 흰색 스트립 간격의 효과. #4b6c9c에서 #5ac4ed까지, 흰색에서 흰색으로 전환하는 -45도 선형 그라데이션(예: 오른쪽 하단 모서리의 45도)에서 그라데이션을 반복합니다.
css3의 반복-선형-그라디언트() 함수 는 반복되는 선형 그라디언트 "이미지"를 만드는 데 사용됩니다.
구문:
background: repeating-linear-gradient(angle | to side-or-corner, color-stop1, color-stop2, ...);

참고: Internet Explorer 9 및 이전 버전의 IE 브라우저는 그라데이션을 지원하지 않습니다.
이 글은 CSS3에서 반복되는 선형 그래디언트 효과를 구현하는 방법에 대한 소개입니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다.
위 내용은 CSS3에서 반복되는 선형 그래디언트 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




