CSS에서 테두리에 이미지를 추가하는 방법은 무엇입니까? CSS는 테두리 이미지를 설정
오늘은 CSS를 사용하여 요소 테두리에 이미지를 추가하는 방법을 소개하겠습니다. CSS는 border-image 속성 또는 관련 속성을 설정하여 요소 테두리에 이미지를 추가할 수 있습니다. 이 기사의 구체적인 내용을 살펴보겠습니다.

border-image 속성에 대한 간략한 소개
css에서는 border-style 속성을 사용하는 대신 border-image 속성을 설정하여 테두리에 사용할 이미지를 정의할 수 있습니다. 테두리 스타일을 지정하고 이미지를 요소의 추가 배경 레이어로 사용합니다.
참고: border-image 속성은 다음과 같이 나눌 수 있는 단축 속성입니다.
border-image-source 속성, border-image-slice 속성, border-image-width 속성, border-image-outset 속성 , 테두리 이미지 반복 속성.
요소에 이미지 테두리를 설정하려는 경우 border-image 속성이 여러 단계로 설정됩니다.
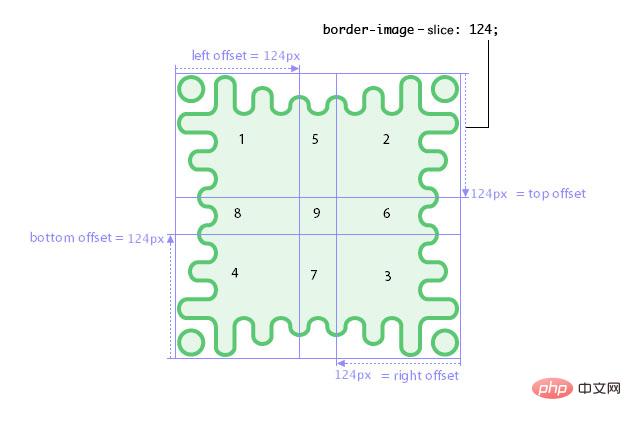
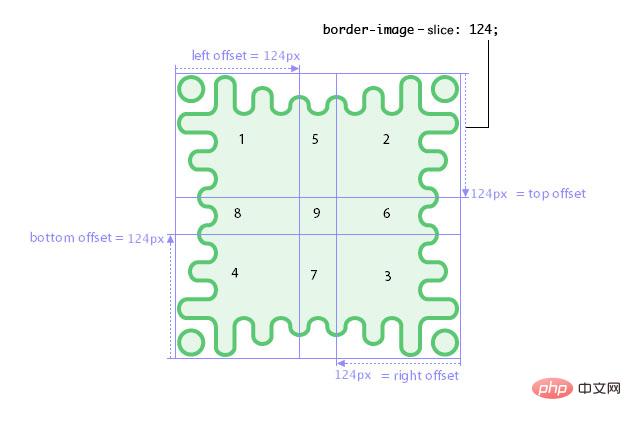
먼저, border-image-slice 속성을 사용하여 border-image-source 속성에 지정된 이미지를 9개의 이미지, 즉 모서리 이미지 4개, 가장자리 이미지 4개, 중간 이미지 1개로 자릅니다.

테두리 이미지는 9개의 이미지로 잘립니다. 각 이미지의 크기는 border-image-slice 속성에 지정된 값에 따라 결정됩니다. 크기가 동일할 필요는 없습니다.
그런 다음 다음 단계에 따라 결과 9개 이미지의 크기를 조정하고 위치를 지정하고 해당 테두리 이미지 영역에 연결합니다.
1 border-image-width 속성을 사용하여 지정된 값에 따라 이미지 크기를 조정합니다.
상단 및 하단 가장자리 이미지는 해당 지정된 너비 오프셋에 맞게 수직으로 크기가 조정됩니다.
오른쪽 및 왼쪽 하단 모서리는 지정된 오른쪽 및 왼쪽 너비 오프셋에 맞게 수직으로 크기가 조정됩니다.
모서리 이미지의 크기를 모서리 이미지가 속한 가장자리의 지정된 너비에 맞게 조정하세요.
또한 중간 이미지의 너비는 위쪽 이미지와 동일한 요소로 크기가 조정됩니다. 단, 해당 요소가 0이나 무한대가 아닌 경우 아래쪽의 크기 조정 요소가 대체되고, 그렇지 않은 경우 너비는 조정되지 않습니다. 높이가 0 또는 무한대가 아닌 한 왼쪽 이미지와 동일한 요소로 가운데 이미지의 높이를 조정합니다. 이 경우 오른쪽 이미지의 조정 요소가 대체되고, 그렇지 않은 경우 높이는 조정되지 않습니다.
2. border-image-repeat 속성을 사용하여 지정된 값에 따라 이미지 크기를 조정합니다.
border-image-repeat 속성의 첫 번째 키워드가 Stretch인 경우 상단 및 하단 가장자리 이미지와 중간 이미지가 테두리 이미지 영역의 너비에 맞게 늘어납니다. 높이는 변하지 않습니다.
첫 번째 키워드가 둥근 경우 상단, 중간, 하단 이미지의 너비가 조정되어 전체 크기가 경계 이미지 영역의 중앙에 정확히 맞도록 됩니다.
첫 번째 키워드가 반복 또는 공백인 경우 상단, 중간, 하단 이미지의 크기가 더 이상 조정되지 않으므로 위의 첫 번째 단계에서만 높이가 조정됩니다.
두 번째 키워드가 늘이기, 둥글게, 반복 또는 공간인 경우 해당 왼쪽, 중앙 및 오른쪽 이미지에 동일한 크기 조정이 적용되므로 첫 번째 단계를 제외하고 이미지의 높이에 영향을 미치며 너비는 변경되지 않습니다. 규모가 조정되었습니다.
3. 이제 이미지의 크기가 조정되고 위치가 지정됩니다. 이미지 위치 지정은 border-image-repeat 속성과도 관련이 있습니다.
첫 번째 키워드가 반복인 경우 상단, 중간, 하단 이미지가 해당 영역에서 가로 중앙에 배치됩니다. 그렇지 않은 경우 이미지는 경계 이미지 영역의 각 부분의 왼쪽 가장자리에 배치됩니다.
두 번째 키워드가 반복인 경우 왼쪽, 가운데, 오른쪽 이미지가 해당 영역에 수직으로 중앙에 배치됩니다. 그렇지 않은 경우 이미지는 경계 이미지 영역의 각 부분의 상단 가장자리에 배치됩니다.
4. 이미지의 크기를 조정하고 위치를 지정한 후 border-image-repeat 속성의 값에 따라 해당 영역을 채우는 데 필요한 만큼 타일링(반복)합니다.
값이 반복되면 이미지가 반복되어 해당 영역을 최대한 채웁니다. 값이 space인 경우 부분 타일은 모두 삭제되고 타일 앞, 뒤, 사이에 추가 공간이 할당됩니다.
모든 이미지는 일반 테두리와 동일한 스택 수준으로 그려집니다. 즉, 배경 레이어 바로 앞에 테두리 이미지가 항상 배경 이미지 위에 표시됩니다.
border-image-outset 속성을 사용하여 요소의 테두리 영역 너머로 테두리 이미지를 확장할 수 있습니다.
border-image 속성 사용법
기본 구문:
border-image: <'border-image-source'> || <'border-image-slice'> [ / <'border-image-width'> | / <'border-image-width'>? / <'border-image-outset'> ]? || <'border-image-repeat'>
초기: 없음 100% / 1 / 0 스트레치, 이것은 긴 속성의 초기 값을 연결한 것입니다.
적용 대상: all 요소, 내부 테이블 요소의 border-collapse 속성 값이 Collapse인 경우는 제외됩니다.
지침:
1. border-image-source: 테두리에 사용할 이미지를 지정하세요.
예:
border-image-source: none; /* 没有边框图像,使用`border-style`定义的边框样式` */ border-image-source: url(path/to/some-image.png); border-image-source: linear-gradient(to bottom, #333333, #eeeeee); /* 线性渐变的图像 */
2、border-image-slice:用于将要用作边框图像的图像“切片”成九个部分:四个角,四个边和一个中心部。
例如,以下图像已被切成9个部分。顶部,右侧,底部和左侧偏移具有相等的124px值。
border-image-slice:124px;

3、border-image-width:用于缩放border-image-slice值创建的九个部分的边框图像切片。
4、border-image-outset:用于指定边框图像区域扩展到元素边框区域之外的量
5、border-image-repeat:指定用作边界图像的图像的切片如何缩放和平铺(重复)。
css使用border-image属性设置图像边框的示例:
示例一:
需要用到图片:

html代码:
<div class="container">
<div class="element element-1">
<p><strong>php完全自学手册</strong></p>
<p>欢迎朋友们加入php自学的行列,php语言是一门入门简单,容易上手的通用开源脚本语言,《php完全自学手册》能使学习者对php有一个大致的了解,并能通过该语言进行简单的网站和软件开发。</p>
</div>
</div>css代码:
.container {
margin: 40px auto 0;
width: 90%;
}
.element {
padding: 30px;
margin: 30px auto;
}
.element-1 {
background-color: white;
/* fallback for browsers that don't support border images */
border: 10px solid grey;
-webkit-border-image: url(img/1.png) 20 / 30px / 0 repeat;
-o-border-image: url(img/1.png) 20 / 30px / 0 repeat;
border-image: url(img/1.png) 20 / 30px / 0 repeat;
}效果图:

示例二:
需要用到的图片:

HTML代码:
<div class="container">
<div class="element element-2">
<p><strong>Bootstrap 中文手册</strong></p>
<p>《Bootstrap开发手册》是Bootstrap官方最新的在线参考手册。Bootstrap是目前最受欢迎的前端框架,那在本Bootstrap文档中,您将会学习使用Bootstrap快速创建一个响应式(自适应)web项目,此外,由于整个框架是基于模块的,您可以通过您自己的 CSS 位,甚至是项目开始后的一个大整改,来进行自定义。 Bootstrap视频教程:http://www.php.cn/course/list/15.html</p>
</div>
</div>css代码:
.element-2 {
border: double orange 1em;
-webkit-border-image: url(img/2.png) 27 round stretch;
-o-border-image: url(img/2.png) 27 round stretch;
border-image: url(img/2.png) 27 round stretch;
}效果图:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
위 내용은 CSS에서 테두리에 이미지를 추가하는 방법은 무엇입니까? CSS는 테두리 이미지를 설정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".




