ajax() 메소드의 매개변수에는 type, contentType, jsonp 등이 있으며, 이는 ajax에서 요청 메소드, 인코딩 유형 및 콜백 함수 이름을 설정하는 데 사용됩니다.
ajax 메소드는 원격 데이터를 로드하는 것입니다. HTTP 요청을 통해. 이 방법은 jQuery의 기본 AJAX에 의해 구현되며, 유연성을 높이기 위해 자주 사용하지 않는 함수를 사용하지 않는 한 대부분의 경우 함수를 직접 조작할 필요가 없습니다. Article.
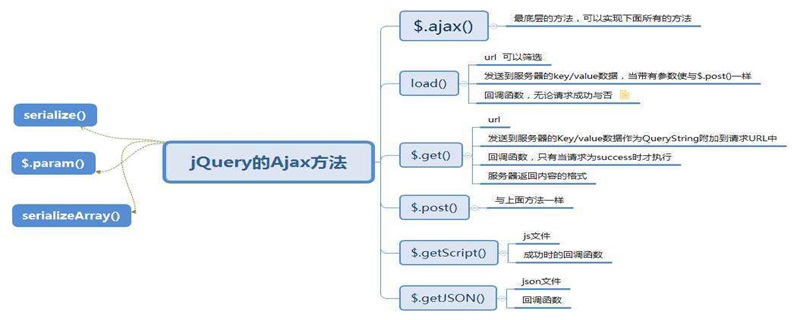
$.ajax();
ajax 매개변수 소개 (1) 유형: HTTP 요청 방식, 기본값은 GET (2) url: 요청을 보낼 주소 (3) username: HTTP에 응답하는 사용자 이름 액세스 인증 요청
(4) xhr: XMLHttpRequest 객체 반환  (5) 옵션: ajax 요청 설정은 모든 옵션에 대해 선택 사항입니다.
(5) 옵션: ajax 요청 설정은 모든 옵션에 대해 선택 사항입니다.
(8) 캐시: 기본값이 true이면 페이지가 캐시되고, false이면 페이지가 캐시되지 않습니다.
(9) contentType: 정보를 보낼 때의 콘텐츠 인코딩을 나타냅니다. server.기본값은 "application/x-www-form-urlencoded"(10) 컨텍스트: 콜백 함수의 this가 이 객체를 가리키도록 Ajax 관련 콜백 함수의 컨텍스트를 설정합니다. 이는 options(11) 데이터를 가리킵니다. 데이터는 서버로 전송되는 데이터를 의미하며 자동으로 요청 문자열 형식으로 변환됩니다. (12) dataType: 서버가 반환하는 데이터 유형 (13) global: 전역 ajax 이벤트를 트리거할지 여부를 나타냅니다. true로 설정하면 트리거되지 않습니다. (14) jsonp: 요청의 콜백 함수 이름을 다시 작성하여 GET 또는 POST 요청의 URL 매개변수 "callback"을 대체합니다. (15) jsonpCallback: 콜백 함수 이름을 지정하는 요청입니다. jQuery에서 자동으로 생성된 임의의 함수 이름을 대체합니다. (16) 비밀번호 : HTTP 접근 인증 요청에 응답하기 위한 비밀번호 (17) 성공 : 요청 성공 후 콜백 함수 (18) 타임아웃 : 요청 타임아웃 시간을 설정 아약스에는 그 밖에도 많은 것들이 있다( ) 여기서는 매개변수 메소드를 하나씩 소개하지 않겠습니다. 다음으로 구체적인 예제를 통해 ajax 프로그램을 구현하는 방법을 알려드리겠습니다.ajax codeax
<body>
<script type = "text/javascript" src = "jquery/jquery-1.12.4.js"></script>
<script type = "text/javascript"">
$(document).ready(function() {
$("#btn").click(function(event){
$.ajax( {
url:'result.html',
success:function(data) {
$('#box').html(data);
}
});
});
});
</script>
</head>
<body>
<p>点击下方按钮将会访问result文件</p>
<div id = "box" style = "background-color:pink;width:200px;height:40px;text-align: center;line-height: 40px;font-size: 12px;color:#444;margin-bottom:10px"> </div>
<input type = "button" id = "btn" value = "点击" />
</body><!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h1>ajax方法的演示</h1> </body> </html>
run 결과 Graph
summary : 위의 내용은이 기사의 전체 내용입니다.이 기사가 도움이되기를 바랍니다. 모든 사람이 jQuery의 ajax 메소드를 어느 정도 이해할 수 있도록 하십시오.
위 내용은 jQuery에서 ajax() 메소드의 매개변수는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!