SVG란 무엇인가
SVG란 무엇인가요? SVG는 무엇에 사용되나요? SVG를 사용하는 이유는 무엇입니까? 이 글에서는 SVG 관련 지식을 소개하고 SVG 사용의 이점을 이해하도록 하겠습니다. 구체적인 내용을 살펴보겠습니다.

SVG란 무엇인가요? 무슨 소용이 있나요?
SVG는 웹 및 기타 환경에서 다양한 그래픽을 표시하는 데 사용되는 XML 기반 벡터 그래픽 형식으로, 이를 통해 CSS 또는 확장 가능한 2차원 그래픽을 작성할 수 있습니다. JavaScript를 작동합니다. [관련 비디오 튜토리얼 권장 사항: XML tutorial]
SVG는 확장성, 응답성, 상호 작용성, 프로그래밍 가능성, 성능 및 접근성 요구 사항에 대한 현재 웹 개발 요구 사항에 가장 잘 대응할 수 있습니다. .
SVG는 벡터 기반이므로 그래픽을 확대해도 충실도가 떨어지거나 손실되는 일이 없습니다. 더 큰 크기에 맞게 다시 그리기만 하면 반응형 웹 디자인과 같은 다중 상황 시나리오에 적합합니다.
SVG를 사용하는 이유는 무엇인가요?
SVG의 진정한 가치는 현대 웹 개발에서 가장 어려운 문제를 대부분 해결한다는 것입니다. SVG를 사용하면 어떤 이점이 있고 어떤 문제가 해결되는지 살펴보겠습니다.
1. 확장성 및 반응성
SVG는 브라우저에서 모양, 숫자 및 좌표(픽셀 그리드 대신)를 사용합니다. , 이는 해상도에 독립적이고 무한히 확장 가능합니다. 생각해 보면 원을 만드는 방법은 펜을 사용하든 태블릿을 사용하든 동일하며 비율만 변경됩니다.
SVG를 사용하면 다양한 모양, 경로 및 텍스트 요소를 결합하여 다양한 시각 효과를 만들고 어떤 크기에서도 선명하고 선명하게 보이도록 할 수 있습니다.
반면, GIF, JPG, PNG와 같은 래스터 기반 형식은 고정된 크기를 가지므로 크기를 조정할 때 픽셀화됩니다. 다양한 반응형 이미징 기술이 픽셀 그래픽에 유용한 것으로 입증되었지만 SVG의 무한 확장(스케일링) 기능과 결코 경쟁할 수는 없습니다.
2. 프로그래밍 가능성 및 상호 작용
SVG는 완전히 편집 가능하고 스크립트 가능하며 CSS 또는 JavaScript를 통해 추가할 수 있습니다. 다양한 애니메이션 및 상호 작용이 추가됩니다. 도면에. SVG 파일은 텍스트 기반이며 검색 및 색인화할 수 있습니다. 이렇게 하면 화면 판독기, 검색 엔진 및 기타 장치에서 읽을 수 있습니다.
4. 성능
웹 성능에 영향을 미치는 가장 중요한 측면 중 하나는 웹 페이지에 사용되는 파일의 크기입니다. SVG 그래픽은 일반적으로 GIF, JPG, PNG와 같은 래스터 그래픽에 비해 파일 크기가 더 작습니다.
SVG 사용에 대한 일반적인 사용 사례
SVG에는 수많은 실제 사용 사례가 있습니다. 가장 중요한 사용 사례 중 일부를 살펴보겠습니다. 1. 간단한 일러스트레이션 및 다이어그램
펜과 연필로 만든 모든 기존 그림을 SVG 형식으로 완벽하게 변환할 수 있습니다.
2, 로고 및 아이콘
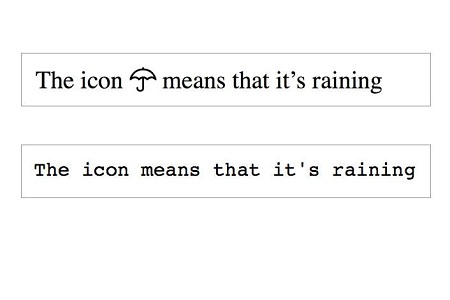
로고와 아이콘은 일반적으로 크기에 관계없이 명확성과 선명도에 대한 요구 사항이 동일합니다. 예: 빌보드의 버튼은 모두 SVG를 사용하여 완성할 수 있으며 SVG 아이콘은 액세스 및 배치가 더 쉽습니다.
예: 날씨 아이콘 사용
3, 애니메이션
# 🎜🎜#  SVG 선화
SVG 선화
4. 상호작용(차트, 인포그래픽, 지도)
SVG 가능 대화형 SVG 인포그래픽 및 대화형 SVG 로드맵과 같은 사용자 작업이나 특정 이벤트를 기반으로 데이터를 그리고 동적으로 업데이트하는 데 사용됩니다. 5. 특수 효과 🎜# 6. 인터페이스 및 애플리케이션 구축
6. 인터페이스 및 애플리케이션 구축
SVG를 사용하면 까다로운 인터페이스를 만들고 이를 HTML5, 웹 기반 애플리케이션 및 인터넷 애플리케이션 프로그램과 통합할 수 있습니다. RIA).
브라우저 지원보시다시피 SVG는 거의 모든 곳에서 사용할 수 있습니다. 수많은 상황에서 사용되며 SVG에 대한 브라우저 지원이 점점 좋아지고 있습니다. 현재 대부분의 최신 웹 브라우저는 SVG의 가장 중요하고 기본적인 기능을 지원합니다. 브라우저 지원을 살펴보겠습니다.
요약: 위 내용은 이 글의 전체 내용입니다. 모든 사람의 학습에 도움이 되기를 바랍니다. 돕다.
위 내용은 SVG란 무엇인가의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




