WampServer를 설치하고 설치 문제를 해결하는 방법
WampServer 설치 과정: 프로그램 다운로드, 설치 경로 선택, 설치 완료, 주소 표시줄에 localhost를 입력하여 인터페이스 열기 문제 해결 방법은 다음과 같습니다. 포트 번호 설정 , 누락된 파일 다운로드 등 #🎜🎜 #
WampServer는 Windows Apache Mysql PHP 통합 설치 환경으로 간단한 설치 및 구성 환경을 갖추고 있습니다. 개인적으로 구성 파일을 수정할 필요도 없고, 다국어 지원과 원클릭 설치가 가능하며, 서비스 시작, 중지, 재시작도 매우 간단합니다. phpmyadmin, SQLiteManager도 지원하므로 입력할 필요가 없습니다. 복잡한 SQL 문을 사용하여 MYSQL 데이터베이스를 직접 관리할 수 있으며, phpmyadmin에서 관리할 수 있습니다. 다음 글에서는 WampServer의 설치 과정과 설치 시 발생하는 문제를 해결하는 방법을 자세히 소개하겠습니다.
설치 단계:
다운로드 주소:
https://sourceforge.net/projects/wampserver/ ( 2) 설치 패키지를 열고 설치 프로세스를 시작합니다
( 2) 설치 패키지를 열고 설치 프로세스를 시작합니다
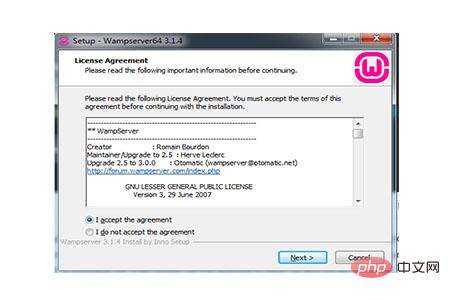
설치에 동의하고 다음을 클릭합니다.
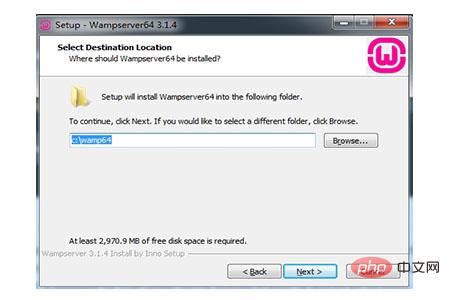
 할 수 있습니다 설치 경로 직접 선택 설치 경로를 선택하거나 기본 경로를 선택할 수 있습니다(이 경우 기본값이 선택됨)
할 수 있습니다 설치 경로 직접 선택 설치 경로를 선택하거나 기본 경로를 선택할 수 있습니다(이 경우 기본값이 선택됨)
 계속하려면 다음을 클릭하세요. 설치
계속하려면 다음을 클릭하세요. 설치
#🎜 🎜#

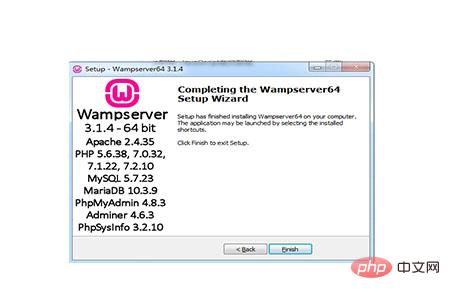
설치가 완료되었습니다. 마침을 클릭하세요
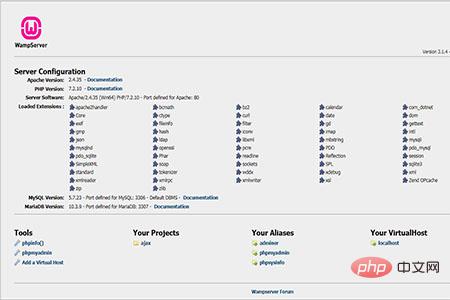
 프로그램을 열고 바탕화면 오른쪽 하단에서 언어를 열어서 선택한 후 시작을 클릭하면 프로그램이 시작됩니다. running
프로그램을 열고 바탕화면 오른쪽 하단에서 언어를 열어서 선택한 후 시작을 클릭하면 프로그램이 시작됩니다. running
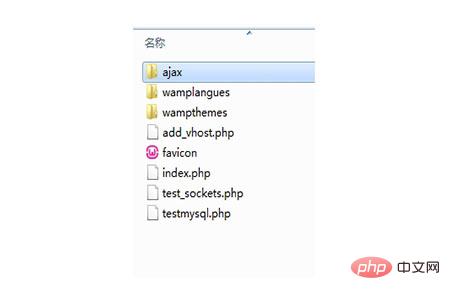
#🎜 🎜#www 폴더를 열고 아래에 코드를 저장할 폴더를 생성합니다(새 ajax 폴더 생성)
# 🎜🎜#

프로그램 설치에 관해 자주 묻는 질문 및 해결 방법
1. 포트 충돌: 80
방법 1: 중지 IIS 서비스: 컴퓨터---관리--서비스 및 응용 프로그램--서비스--서비스 중지 방법 2: wamp 포트 수정: httpd.conf 파일에서 포트 80을 찾아 다른 포트로 변경합니다. 포트#🎜🎜 #
2. msvcr100.dll이 설치 중에 누락되었습니다 다운로드 링크: http://diybbs.zol.com.cn/1/34187_3334.html다운로드 로컬 컴퓨터로 가서 시스템에 넣고, 저장 경로에 주의하세요 (1) 32비트: dll이 windowssystem32
#🎜🎜에 위치 # (2) 64비트 시스템은 두 개의 파일을 저장해야 합니다. 하나는 32, 64
32비트는 windowssyswow64에 배치되고,
64비트는 windowssystem32에 배치됩니다.
3. wamp를 사용하여 localhost를 열 수 있지만 localhost를 열 수 없습니다.
폴더에서 www 폴더 아래의 index.php 파일을 열고 억제_localhost?
http://
while (($file = readdir($handle))!==false)
{
if (is_dir($file) && !in_array($file,$projectsListIgnore))
{
//[modif oto] Ajout éventuel de http:// pour éviter le niveau localhost dans les url
$projectContents .= '<li><a href="'.($suppress_localhost ? 'http://localhost/' : '').$file.'">'.$file.'</a></li>';
}
}에 localhost/를 추가하면 됩니다. 요약: 위 내용은 이 글의 전체 내용입니다. 모든 사람의 학습에 도움이 되기를 바랍니다.
위 내용은 WampServer를 설치하고 설치 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7456
7456
 15
15
 1376
1376
 52
52
 77
77
 11
11
 41
41
 19
19
 14
14
 9
9
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 jQuery 성능을 즉시 향상시키는 10 가지 방법
Mar 11, 2025 am 12:15 AM
jQuery 성능을 즉시 향상시키는 10 가지 방법
Mar 11, 2025 am 12:15 AM
이 기사는 스크립트의 성능을 크게 향상시키기위한 10 가지 간단한 단계를 간략하게 설명합니다. 이러한 기술은 간단하고 모든 기술 수준에 적용 할 수 있습니다. 계속 업데이트 : Vite와 같은 번들과 함께 NPM과 같은 패키지 관리자를 활용하여
 속도 및 MySQL과 함께 여권 사용
Mar 11, 2025 am 11:04 AM
속도 및 MySQL과 함께 여권 사용
Mar 11, 2025 am 11:04 AM
속편은 약속 기반 Node.js ORM입니다. PostgreSQL, MySQL, MariaDB, Sqlite 및 MSSQL과 함께 사용할 수 있습니다. 이 튜토리얼에서는 웹 앱 사용자를위한 인증을 구현할 것입니다. 그리고 우리는 인기 인증 중간 인 여권을 사용할 것입니다
 간단한 jQuery 슬라이더를 만드는 방법
Mar 11, 2025 am 12:19 AM
간단한 jQuery 슬라이더를 만드는 방법
Mar 11, 2025 am 12:19 AM
이 기사에서는 jQuery 라이브러리를 사용하여 간단한 사진 회전 목마를 만들도록 안내합니다. jQuery를 기반으로 구축 된 BXSLIDER 라이브러리를 사용하고 회전 목마를 설정하기위한 많은 구성 옵션을 제공합니다. 요즘 그림 회전 목마는 웹 사이트에서 필수 기능이되었습니다. 한 사진은 천 단어보다 낫습니다! 그림 회전 목마를 사용하기로 결정한 후 다음 질문은 그것을 만드는 방법입니다. 먼저 고품질 고해상도 사진을 수집해야합니다. 다음으로 HTML과 일부 JavaScript 코드를 사용하여 사진 회전 목마를 만들어야합니다. 웹에는 다양한 방식으로 회전 목마를 만드는 데 도움이되는 라이브러리가 많이 있습니다. 오픈 소스 BXSLIDER 라이브러리를 사용할 것입니다. BXSLIDER 라이브러리는 반응 형 디자인을 지원 하므로이 라이브러리로 제작 된 회전 목마는
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.




