CSS 방법으로 유연한 상자에서 요소를 가운데 정렬할 수 있습니다. 먼저 HTML 샘플 파일을 만든 다음 "display:flex;" 속성을 사용하여 마지막으로 상자에 유연한 레이아웃 속성을 부여합니다. CSS Align-items의 "display:flex;" 속성을 사용하고 기타 관련 속성을 사용하여 유연한 상자에 있는 요소의 가운데 정렬 효과를 얻을 수 있습니다.

이 문서의 운영 환경: windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
css는 웹 디자인에서 상대적으로 일반적인 기능적 효과인 요소 정렬(유연한 상자의 각
아래에서는 특정 코드 예제를 사용하여 CSS를 사용하여 유연한 상자의 요소를 가운데 정렬하는 방법을 소개합니다.
코드 예시는 다음과 같습니다:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
#xyz {
width: 200px;
height: 250px;
border: 1px solid black;
display: -webkit-flex; /* Safari */
-webkit-align-items: center; /* Safari 7.0+ */
display: flex;
align-items: center;
}
#xyz div {
-webkit-flex: 1; /* Safari 6.1+ */
flex: 1;
}
</style>
</head>
<body>
<div id="xyz">
<div style="background-color:#99FF99;">内容1</div>
<div style="background-color:#33CCFF;">一些文件的内容</div>
<div style="background-color:#FF99FF;">内容2</div>
</body>
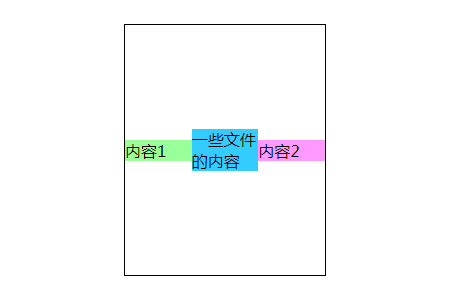
</html>효과는 다음과 같습니다:

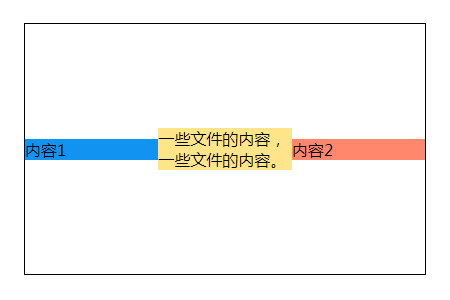
또는 너비를 400px로 변경하고 배경색 내용을 변경하면 효과는 다음과 같습니다.

위 코드에서 먼저 display: flex ;Attribute 을 사용하여 상자에 유연한 레이아웃 속성을 부여합니다.
align-items 속성 Flex 컨테이너의 현재 행의 교차축(세로축) 방향으로 Flex 항목의 정렬을 정의합니다.
flex 속성 은 플렉스 박스 모델 객체의 하위 요소가 공간을 할당하는 방법을 설정하거나 검색하는 데 사용됩니다.
flex 속성 값을 1로 설정하면 플렉스 박스 모델 객체의 모든 하위 요소가 동일한 길이를 가집니다.
align-items 속성 값을 center로 설정하여 요소가 컨테이너 중앙에 위치함을 나타냅니다. Flexbox 요소는 행의 교차(세로) 축 중앙에 위치합니다. (행의 크기가 Flexbox 요소의 크기보다 작은 경우 양방향으로 동일한 길이로 오버플로됩니다.)
추천 참조: "CSS 튜토리얼"
이 문서는 탄성 상자에서 요소의 중앙 정렬을 달성하는 CSS의 효과에 관한 것입니다. 또한 매우 유용합니다. 필요한 사람들에게 도움이 되기를 바랍니다.
위 내용은 CSS를 사용하여 유연한 상자의 요소를 가운데 정렬하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




