ES6에서 let 및 const 키워드를 사용하는 방법
ES6의 let 키워드는 주로 지역 변수를 선언하는 데 사용되며 변수 승격은 발생하지 않습니다. const는 읽기 전용 상수를 선언하고 선언 후에는 새 콘텐츠를 다시 할당할 수 없습니다.
ES6은 ECMAScript 6.0을 나타냅니다. JavaScript 언어 JavaScript 언어를 사용하여 복잡한 대규모 응용 프로그램을 작성하는 것을 목표로 하는 차세대 표준입니다. ES6의 출현은 JavaScript가 코딩을 더 쉽게 만드는 보다 성숙한 구문과 새로운 단축키를 갖게 되었음을 의미합니다. , 새로운 키워드, 데이터 유형 및 기타 개선 사항 등 다음 기사에서는 ES6의 몇 가지 새로운 기능을 자세히 소개합니다
[추천 과정: ES6 실용 동영상 과정]

let 키워드
ES6에는 함수 범위에서 명령문, 표현식 또는 내부 함수와 같은 지역 변수를 선언할 수 있는 새로운 let 키워드가 도입되었습니다. 이는 var와 비슷하지만 let은 var와 다릅니다. 승격되므로 변수는 선언된 후에 사용해야 합니다. 그렇지 않으면 오류가 보고됩니다.
let arr=[1,2,3]
for (let i = 0; i < arr.length; i++) {
console.log(i);
}
for 루프 함수를 작성한 후 동일한 변수 이름을 재사용하기 위해 루프 외부에 명령문을 작성합니다. 결과는 아래와 같습니다
let arr=[1,2,3]
for (let i = 0; i < arr.length; i++) {
console.log(i);
}
let x=i*i;
그 범위가 for 루프 내부로 제한되어 있으므로, 그래서 선언되지 않은 외부에서는 사용할 수 없습니다.
const 키워드
새로운 const 키워드는 불변 변수라고도 하는 읽기 전용 상수를 선언할 수 있습니다. 선언 후에는 새 콘텐츠를 다시 할당할 수 없습니다.
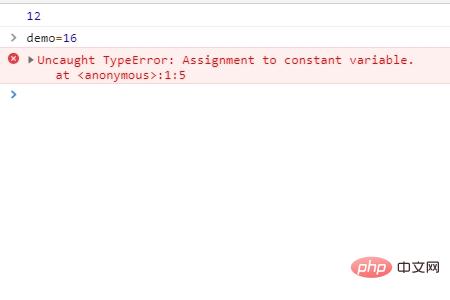
const demo= 12; console.log(demo);

렌더링에서 볼 수 있듯이 상수를 const로 선언하면 다시 선언하면 오류가 보고됩니다.
하지만 ES6에서는 불변 변수가 항상 완전히 불변인 것은 아닙니다. 객체를 저장할 때 상수를 저장하는 것과 마찬가지로 속성과 메서드의 값을 변경할 수 있습니다
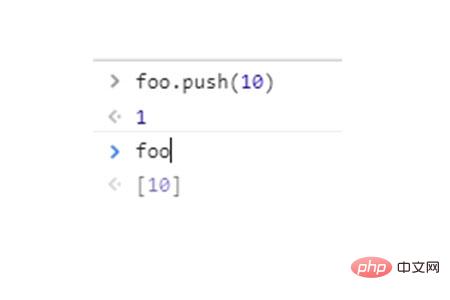
const foo =[];
주소를 변경하지 않고도 새 내용을 추가할 수 있습니다. const로 선언된 상수는 let처럼 반복적으로 선언할 수 없습니다.

전역 객체의 속성
JavaScript에서 전역 객체는 창 객체를 참조합니다. 전역 객체의 속성 할당과 전역 변수 할당은 동일합니다. 코드에서 선언되면 자동으로 전역 개체가 됩니다. 이러한 조항은 선언되지 않은 변수 오류를 컴파일 타임에 보고하는 것은 불가능하며 런타임에만 알 수 있습니다. 그런데 ES6에서는 이 문제를 아주 잘 해결합니다. 전역 변수는 let 및 const 키워드를 통해 선언되지만 전역 개체의 속성에 속하지 않습니다. 이는 전역 변수와 전역 개체의 속성이 점차 분리된다는 의미입니다
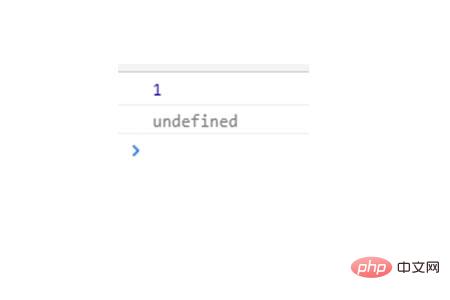
var a=1; console.log(window.a); let b=1; console.log(window.b);

요약: 위 내용은 이 글의 전체 내용입니다. 이 글을 통해 모든 분들이 ES6 지식을 어느 정도 이해할 수 있기를 바랍니다.
위 내용은 ES6에서 let 및 const 키워드를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 46
46
 19
19
 18
18
 20
20
 C 언어의 const에 대한 깊은 이해
Feb 18, 2024 pm 12:56 PM
C 언어의 const에 대한 깊은 이해
Feb 18, 2024 pm 12:56 PM
C에서 const에 대한 자세한 설명 및 코드 예 C 언어에서는 const 키워드를 사용하여 상수를 정의하는데, 이는 프로그램 실행 중에 변수의 값을 수정할 수 없음을 의미합니다. const 키워드를 사용하여 변수, 함수 매개변수 및 함수 반환 값을 수정할 수 있습니다. 이 기사에서는 C 언어에서 const 키워드 사용에 대한 자세한 분석을 제공하고 구체적인 코드 예제를 제공합니다. const 수정된 변수 const를 사용하여 변수를 수정하는 경우 이는 해당 변수가 읽기 전용 변수이고 값이 할당되면 수정할 수 없음을 의미합니다. 예: 상수
 C 언어에서 const를 사용하는 방법
Sep 20, 2023 pm 01:34 PM
C 언어에서 const를 사용하는 방법
Sep 20, 2023 pm 01:34 PM
const는 상수, 함수 매개변수의 const 수정자, 수정된 const 함수 반환 값, 수정된 const 포인터를 선언하는 데 사용할 수 있는 키워드입니다. 자세한 소개: 1. 상수 선언 const 키워드는 프로그램 실행 중에 수정될 수 없습니다. 상수는 정수, 부동 소수점 숫자 등의 기본 데이터 유형일 수 있습니다. 2. 함수 매개변수의 const 한정자는 함수 매개변수에 사용될 수 있으며, 이는 매개변수가 함수 내에서 수정될 수 없음을 나타냅니다.
 Windows 11에서 오디오 서비스가 응답하지 않는 문제를 해결하는 18가지 방법
Jun 05, 2023 pm 10:23 PM
Windows 11에서 오디오 서비스가 응답하지 않는 문제를 해결하는 18가지 방법
Jun 05, 2023 pm 10:23 PM
오디오 출력 및 입력이 Windows 11에서 예상대로 작동하려면 특정 드라이버와 서비스가 필요합니다. 때때로 백그라운드에서 오류가 발생하여 오디오 출력 없음, 오디오 장치 누락, 오디오 왜곡 등과 같은 오디오 문제가 발생합니다. Windows 11에서 응답하지 않는 오디오 서비스를 수정하는 방법 아래 언급된 수정 사항부터 시작하여 문제가 해결될 때까지 목록을 살펴보는 것이 좋습니다. Windows 11에서는 여러 가지 이유로 오디오 서비스가 응답하지 않을 수 있습니다. 이 목록은 Windows 11에서 오디오 서비스가 응답하지 못하게 하는 대부분의 문제를 확인하고 해결하는 데 도움이 됩니다. 프로세스를 진행하는 데 도움이 되도록 아래 관련 섹션을 따르세요. 방법 1: 오디오 서비스를 다시 시작합니다.
 var, let 및 const의 차이점에 대해 이야기해 보겠습니다(코드 예).
Jan 06, 2023 pm 04:25 PM
var, let 및 const의 차이점에 대해 이야기해 보겠습니다(코드 예).
Jan 06, 2023 pm 04:25 PM
이 글은 여러분에게 JavaScript에 대한 관련 지식을 제공합니다. 주로 var, let 및 const의 차이점과 ECMAScript와 JavaScript의 관계를 소개합니다. 관심 있는 친구들이 이 글을 살펴보는 것이 도움이 될 것입니다.
 C++ 함수에서 const 키워드의 올바른 사용법은 무엇입니까?
Apr 11, 2024 pm 02:36 PM
C++ 함수에서 const 키워드의 올바른 사용법은 무엇입니까?
Apr 11, 2024 pm 02:36 PM
C++에서 const 키워드의 올바른 사용법: const를 사용하여 함수를 수정하는 것은 함수가 전달된 매개변수나 클래스 멤버를 수정하지 않는다는 것을 의미합니다. 함수 포인터를 선언하기 위해 const를 사용하는 것은 포인터가 상수 함수를 가리킨다는 것을 의미합니다.
 let, var, const의 차이점과 특징: 무엇을 의미하나요?
Feb 23, 2024 pm 12:36 PM
let, var, const의 차이점과 특징: 무엇을 의미하나요?
Feb 23, 2024 pm 12:36 PM
let, var, const의 차이점과 특징: 무엇을 의미하나요? JavaScript에서는 변수를 선언하는 데 사용되는 키워드로 let, var, const가 있습니다. 그들 각각은 서로 다른 차이점과 특징을 가지고 있습니다. let: ES6에는 블록 범위 변수를 선언할 수 있는 let 키워드가 도입되었습니다. 블록 수준 범위는 변수가 선언된 블록에서만 볼 수 있고 함수 범위로 승격되지 않음을 의미합니다. 예제 코드: functionexampleFunctio
 C++ 구문 오류: const 객체는 정의할 때 초기화해야 합니다. 어떻게 처리해야 합니까?
Aug 22, 2023 am 09:13 AM
C++ 구문 오류: const 객체는 정의할 때 초기화해야 합니다. 어떻게 처리해야 합니까?
Aug 22, 2023 am 09:13 AM
C++ 프로그래머에게 구문 오류는 가장 일반적인 문제 중 하나입니다. 일반적인 실수 중 하나는 const 객체가 정의 시 초기화되어야 한다는 것입니다. 이런 상황이 발생하면 어떻게 대처해야 할까요? 먼저 const 객체가 무엇인지 이해해야 합니다. const 키워드는 프로그램 실행 중에 변수 값을 변경할 수 없음을 지정하는 C++의 특수 유형 한정자입니다. 이러한 변수를 "상수"라고 합니다. 초기화하지 않고 const 객체를 정의하면 위의 오류가 발생합니다. 이것은
 C++ 오류: const 객체를 non-const 객체로 변환할 수 없습니다. 어떻게 해결합니까?
Aug 22, 2023 am 08:33 AM
C++ 오류: const 객체를 non-const 객체로 변환할 수 없습니다. 어떻게 해결합니까?
Aug 22, 2023 am 08:33 AM
강력한 형식의 언어인 C++에서는 형식 변환을 수행할 때 많은 세부 사항을 고려해야 합니다. 일반적인 문제는 const 개체를 non-const 개체로 변환할 수 없다는 것입니다. 이 문제는 포인터와 참조가 포함될 때 더 일반적입니다. 다음으로 이 문제의 원인과 해결 방법을 자세히 설명하겠습니다. 문제의 원인은 C++의 const 키워드가 상수를 정의하는 데 사용된다는 것입니다. 상수가 정의되면 수정할 수 없습니다. const 객체를 non-const 객체로 변환할 때 우리는 실제로




