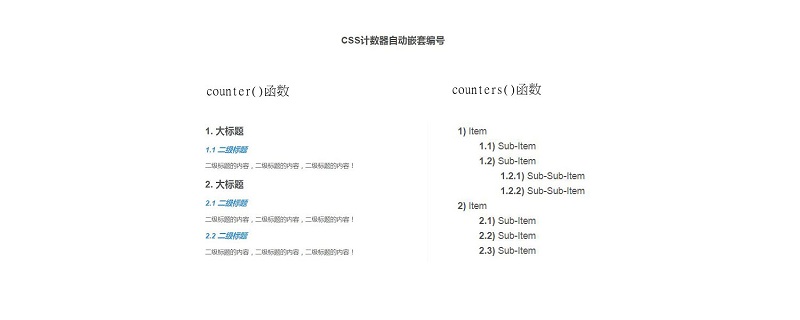
CSS에서는 카운터 함수 counter() 및 counters()를 content 속성과 함께 사용하여 요소의 숫자를 자동으로 중첩하는 효과를 얻을 수 있습니다. CSS 카운터 함수 counter() 및 counters(를 살펴보겠습니다. ). 숫자를 자동으로 중첩하는 방법.

css 카운터는 여러 개의 counter() 함수를 사용하여 숫자를 중첩합니다#🎜 🎜 #
CSS 카운터의 counter() 함수는 단일 요소 수를 설정하지만 counter() 함수를 중첩하여 중첩된 숫자를 설정할 수 있습니다. HTML 코드를 제공하여 어떻게 구현되는지 살펴보겠습니다.<article>
<h1>CSS计数器自动嵌套编号</h1>
<h2>大标题</h2>
<h3>二级标题</h3>
<p>
二级标题的内容,二级标题的内容,二级标题的内容!
</p>
<h2>大标题</h2>
<h3>二级标题</h3>
<p>
二级标题的内容,二级标题的内容,二级标题的内容!
</p>
<h3>二级标题</h3>
<p>
二级标题的内容,二级标题的内容,二级标题的内容!
</p>
</article> #🎜🎜 # CSS에서 중첩된 번호 매기기가 어떻게 구현되는지 살펴보겠습니다.
#🎜🎜 # CSS에서 중첩된 번호 매기기가 어떻게 구현되는지 살펴보겠습니다.
다음의 상위 컨테이너 기사 태그에 카운터를 사용하세요. h2 태그 - 재설정 속성은 CSS 카운터에 "my-counter"라는 이름을 추가하고 카운터를 초기화합니다.
그런 다음 h2 태그의 counter-increment 속성을 사용하여 각 증분 값을 정의합니다. 카운터의 기본값은 1이며 생략할 수 있습니다.
마지막으로 :before 선택기와 content 속성을 사용하여 h2 태그에 숫자를 추가하고 그 앞에 표시합니다.
article {
counter-reset: my-counter;
}
h2 {
counter-increment: my-counter;
}
h2:before {
content: counter(my-counter) ". ";
}Rendering:

h3 태그 상위 컨테이너의 h2 태그에 있는 CSS 카운터에 "sub-counter"라는 이름을 추가하고 카운터를 초기화합니다.
Then h3 태그에서 정의하십시오. 카운터가 매번 증가하는 값은 보조 제목의 스타일을 정의합니다.
마지막으로 :before 선택기와 content 속성을 사용하여 h3 태그에 숫자를 추가하고 그 앞에 표시합니다.
h2 {
counter-reset: sub-counter;
}
h3 {
counter-increment: sub-counter;
font-style: italic;
color: #3498DB;
}
h3:before {
content: counter(my-counter) "." counter(sub-counter) " ";
}카운터(my-counter)를 이용하여 메인 타이틀의 번호를 앞에 두고 "."로 구분한 후 카운터(서브 카운터)를 이용하여 타이틀의 번호를 표시합니다. 보조 제목 자체.
Rendering:

css 카운터는 counters() 함수를 사용합니다. number counters() 함수를 사용하면 하나의 선언에 여러 카운터를 설정할 수 있으며 기본적으로 이러한 카운터는 중첩됩니다.
참고: counters() 함수는 실제로 마크업에 중첩된 중첩 요소에 번호를 매길 때만 효과적입니다. 예:
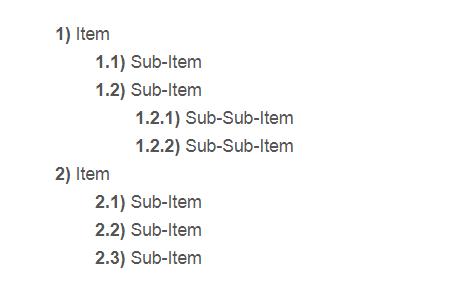
간단한 코드 예제를 통해 counters() 함수가 라벨을 중첩하는 방법을 살펴보겠습니다.
html 코드:
<div class="container">
<ul>
<li> Item
<ul>
<li>Sub-Item</li>
<li>Sub-Item
<ul>
<li>Sub-Sub-Item</li>
<li>Sub-Sub-Item</li>
</ul>
</li>
</ul>
</li>
<li> Item
<ul>
<li>Sub-Item</li>
<li>Sub-Item</li>
<li>Sub-Item</li>
</ul>
</li>
</ul>
</div>css 코드:
.container {
margin: 40px auto;
max-width: 700px;
background-color: white;
padding: 1.5em;
}
ul {
list-style: none;
counter-reset: nested-counter;/*初始化css计数器*/
}
ul li {
counter-increment: nested-counter;/*定义css计数器每次递增的值*/
line-height: 1.6;
}
ul li:before {
content: counters(nested-counter, ".") ") ";/*显示编号*/
font-weight: bold;
}렌더링:
#🎜🎜 #
요약: 위 내용은 이 글의 전체 내용이며, 모든 분들의 공부에 도움이 되길 바랍니다. 
위 내용은 CSS 카운터를 사용하여 자동 중첩 번호 매기기를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



