도메인 간 요청 문제를 해결하는 방법
교차 도메인 요청을 해결하는 방법은 다음과 같습니다. jsonp는 페이지의 스크립트 태그 로드를 사용하여 교차 도메인 요청을 구현합니다. cors는 응답 헤더에 지정된 소스 포인트를 현재 소스 포인트와 일치시켜 도메인 간 요청을 구현합니다.
우리가 자주 이야기하는 도메인 간 요청은 한 도메인의 다른 도메인 이름에서 리소스를 요청하는 것입니다. 여기서 다른 도메인 이름은 도메인 이름을 의미할 뿐만 아니라 프로토콜, 도메인 이름, 포트 등 많은 내용을 포함합니다. 따라서 두 도메인이 서로 다른 경우에는 다음 문서에서도 두 도메인을 서로 다른 것으로 간주합니다. , 교차 연결 문제를 해결하는 방법을 자세히 소개합니다.
【추천 강좌: JavaScript Tutorial】

Same Origin Policy
구현된 보안 조치인 Same Origin Policy를 위반하여 작동 중에 오류가 발생하는 경우가 있습니다. 브라우저는 출처가 다른 문서 간의 상호 작용을 제한합니다. 페이지의 출처는 프로토콜, 호스트 및 포트 번호로 정의됩니다. 동일한 출처를 가진 리소스는 서로에 대한 전체 액세스 권한을 갖습니다. 단, 소스가 동일하지 않을 경우 접근이 거부됩니다.
http://www.a.com/a.js http://www.b.com/a.js 这两个之间就不可以互相访问,因为域名的不相同
도메인 이름 구성

위의 두 도메인 이름이 서로 액세스하려면 도메인 간 요청이 필요합니다. 일반적으로 동일한 출처 정책에서는 다음과 같이 규정합니다. 교차 출처 작성이 허용됩니다. 그러나 교차 출처 읽기는 허용되지 않습니다. 즉, 동일한 출처 정책은 데이터 쓰기를 금지하지 않으며 도메인에서 데이터를 읽거나 해당 도메인에서 받은 응답으로 모든 작업을 수행하는 것을 금지합니다.
교차 도메인 요청 방법
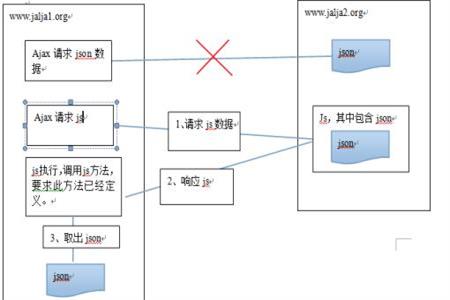
JSONP
JSONP는 HTML 페이지의 스크립트 태그를 사용하여 다양한 소스의 코드를 로드하여 도메인 간 요청을 수행하는 방법입니다. 요청 방법. JSONP는 <script> 태그가 다양한 소스에서 나올 수 있다는 사실에 의존합니다. 브라우저는 <script> 태그를 구문 분석할 때 스크립트 내용을 가져와서 현재 페이지의 컨텍스트에서 실행합니다. 일반적으로 서비스는 HTML이나 XML 또는 JSON과 같은 데이터 형식으로 표현된 일부 데이터를 반환합니다. 하지만 JSONP 지원 서버에 요청하면 실행 시 페이지에 지정된 콜백 함수를 호출하고 실제 데이터를 매개변수로 제공하는 스크립트 블록을 반환합니다. </script>
참고: 동일한 원점을 갖지 않습니다. 제한 사항, 기존 브라우저에서도 호환성이 좋음 그러나 JSONP는 도메인 간 GET 요청을 수행하는 데만 사용할 수 있으므로 서버는 JSONP 요청을 명시적으로 지원해야 합니다.

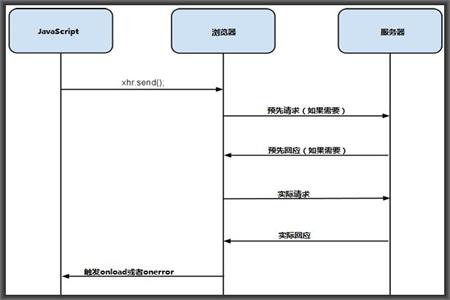
CORS 방법
은 서버가 도메인 A에 도메인 B의 데이터를 읽도록 요청할 수 있음을 브라우저에 알리는 메커니즘을 제공합니다. 이는 응답에 새로운 Access-Control-Allow-Origin HTTP 헤더를 포함시켜 수행됩니다. 브라우저가 교차 출처 원본으로부터 응답을 받으면 CORS 헤더를 확인합니다. 응답 헤더에 지정된 원본이 현재 원본과 일치하면 응답에 대한 읽기 액세스가 허용되고, 그렇지 않으면 오류가 보고됩니다.
jsonp와 비교하여 CORS는 다음과 같은 장점이 있습니다.
GET 요청뿐만 아니라 POST와 같은 다른 요청도 지원할 수 있습니다.
XMLHttpRequest를 사용하여 데이터를 보내고 받을 수 있으며 더 나은 오류 처리 메커니즘이 있습니다

요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다
위 내용은 도메인 간 요청 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 도메인 간 요청 처리를 위해 Hyperf 프레임워크를 사용하는 방법
Oct 20, 2023 pm 01:09 PM
도메인 간 요청 처리를 위해 Hyperf 프레임워크를 사용하는 방법
Oct 20, 2023 pm 01:09 PM
도메인 간 요청 처리를 위해 Hyperf 프레임워크를 사용하는 방법 소개: 최신 네트워크 애플리케이션 개발에서 도메인 간 요청은 일반적인 요구 사항이 되었습니다. 프런트엔드와 백엔드 개발의 분리를 보장하고 사용자 경험을 향상시키기 위해 도메인 간 요청 처리에 Hyperf 프레임워크를 사용하는 것이 특히 중요해졌습니다. 이 문서에서는 도메인 간 요청 처리를 위해 Hyperf 프레임워크를 사용하는 방법을 소개하고 특정 코드 예제를 제공합니다. 1. 크로스 도메인 요청이란 XMLHttpReques를 통해 브라우저에서 실행되는 JavaScript를 의미합니다.
 C# 개발 시 도메인 간 요청 및 보안 문제를 처리하는 방법
Oct 08, 2023 pm 09:21 PM
C# 개발 시 도메인 간 요청 및 보안 문제를 처리하는 방법
Oct 08, 2023 pm 09:21 PM
C# 개발에서 도메인 간 요청 및 보안 문제를 처리하는 방법 최신 네트워크 애플리케이션 개발에서 도메인 간 요청 및 보안 문제는 개발자가 자주 직면하는 문제입니다. 더 나은 사용자 경험과 기능을 제공하기 위해 애플리케이션은 종종 다른 도메인이나 서버와 상호 작용해야 합니다. 그러나 브라우저의 동일 출처 정책으로 인해 이러한 도메인 간 요청이 차단되므로 도메인 간 요청을 처리하기 위해 몇 가지 조치를 취해야 합니다. 동시에 데이터 보안을 보장하기 위해 개발자는 몇 가지 보안 문제도 고려해야 합니다. 이 문서에서는 C# 개발에서 도메인 간 요청을 처리하는 방법에 대해 설명합니다.
 PHP 세션 크로스 도메인 및 크로스 사이트 요청 위조 비교 분석
Oct 12, 2023 pm 12:58 PM
PHP 세션 크로스 도메인 및 크로스 사이트 요청 위조 비교 분석
Oct 12, 2023 pm 12:58 PM
PHPSession 크로스 도메인 및 크로스 사이트 요청 위조에 대한 비교 분석 인터넷이 발전하면서 웹 애플리케이션의 보안이 특히 중요해졌습니다. PHPSession은 웹 애플리케이션을 개발할 때 일반적으로 사용되는 인증 및 세션 추적 메커니즘인 반면, 크로스 도메인 요청 및 크로스 사이트 요청 위조(CSRF)는 두 가지 주요 보안 위협입니다. 사용자 데이터와 애플리케이션의 보안을 보호하기 위해 개발자는 세션 크로스 도메인과 CSRF의 차이점을 이해하고 채택해야 합니다.
 PHP 개발 시 도메인 간 요청 문제를 처리하는 방법
Jun 29, 2023 am 08:31 AM
PHP 개발 시 도메인 간 요청 문제를 처리하는 방법
Jun 29, 2023 am 08:31 AM
PHP 개발에서 도메인 간 요청 문제를 처리하는 방법 웹 개발에서 도메인 간 요청은 일반적인 문제입니다. 웹 페이지의 Javascript 코드가 다른 도메인 이름의 리소스에 액세스하기 위해 HTTP 요청을 시작하면 교차 도메인 요청이 발생합니다. 크로스 도메인 요청은 브라우저의 동일 출처 정책에 의해 제한되므로 PHP 개발 시 도메인 간 요청 문제를 처리하기 위한 몇 가지 조치를 취해야 합니다. 프록시 서버를 사용하여 요청을 전달하는 것은 도메인 간을 처리하는 일반적인 방법입니다.
 Vue 프로젝트에서 도메인 간 요청을 처리하는 방법
Oct 15, 2023 am 09:13 AM
Vue 프로젝트에서 도메인 간 요청을 처리하는 방법
Oct 15, 2023 am 09:13 AM
Vue 프로젝트에서 도메인 간 요청을 처리하려면 특정 코드 예제가 필요합니다. 프런트 엔드 개발의 급속한 발전으로 인해 도메인 간 요청이 일반적인 문제가 되었습니다. 브라우저의 동일한 출처 정책 제한으로 인해 Vue 프로젝트의 다른 도메인 이름이나 포트로 요청을 보내야 할 때 도메인 간 문제가 발생합니다. 이 기사에서는 Vue 프로젝트에서 도메인 간 요청을 처리하는 방법을 소개하고 특정 코드 예제를 제공합니다. 1. 백엔드 설정 CORS(교차 도메인 리소스 공유) 백엔드 서버에서 도메인 간 리소스 공유를 허용하도록 CORS를 설정할 수 있습니다.
 PHP 기능을 사용하여 도메인 간 요청 및 보안 제한을 최적화하는 방법은 무엇입니까?
Oct 05, 2023 pm 12:34 PM
PHP 기능을 사용하여 도메인 간 요청 및 보안 제한을 최적화하는 방법은 무엇입니까?
Oct 05, 2023 pm 12:34 PM
PHP 기능을 사용하여 도메인 간 요청 및 보안 제한을 최적화하는 방법은 무엇입니까? 웹 개발에서는 도메인 간 요청 및 보안 제한이 일반적인 문제입니다. 교차 도메인 요청은 한 도메인 이름 아래의 페이지가 다른 도메인 이름 아래의 리소스에 액세스하는 것을 의미합니다. 브라우저 보안 정책으로 인해 일반적인 도메인 간 요청은 금지됩니다. 보안 제한은 악의적인 공격을 방지하고 사용자 개인정보를 보호하기 위한 조치를 의미합니다. PHP는 이러한 문제를 최적화하기 위한 몇 가지 기능과 방법을 제공합니다. 이 기사에서는 이러한 기능을 사용하여 도메인 간 요청 및 보안 제한 문제를 해결하는 방법을 소개합니다. 도메인 간 요청 문제의 경우
 Go 언어 프레임워크의 도메인 간 요청 처리
Jun 03, 2023 am 08:32 AM
Go 언어 프레임워크의 도메인 간 요청 처리
Jun 03, 2023 am 08:32 AM
웹 개발에서는 도메인 간 요청이 일반적인 요구 사항입니다. 웹사이트가 다른 도메인에서 데이터를 가져오거나 API 인터페이스를 호출해야 하는 경우 교차 도메인 요청을 사용해야 합니다. 그러나 웹사이트의 보안을 보장하기 위해 브라우저는 이러한 요청을 차단하므로 도메인 간 요청이 실패하게 됩니다. 이 문제를 해결하려면 몇 가지 기술적 수단을 사용하여 도메인 간 요청을 처리해야 합니다. 이번 글에서는 Go 언어 프레임워크의 크로스 도메인 요청 처리 방법을 소개하겠습니다. 도메인 간 요청이란 무엇입니까? 웹 개발에서 동일한 도메인 이름의 프런트 엔드 페이지는
 JSONP를 사용하여 Vue에서 도메인 간 요청을 구현하는 방법
Oct 15, 2023 pm 03:52 PM
JSONP를 사용하여 Vue에서 도메인 간 요청을 구현하는 방법
Oct 15, 2023 pm 03:52 PM
JSONP를 사용하여 Vue에서 도메인 간 요청을 구현하는 방법을 소개합니다. 동일 출처 정책의 제한으로 인해 도메인 간 요청을 할 때 프런트엔드가 어느 정도 방해를 받습니다. JSONP(JSONwithPadding)는 <script> 태그의 특성을 활용하여 <script> 태그를 동적으로 생성하여 도메인 간 요청을 구현합니다. 콜백 함수. 이 글에서는 Vue에서 JSONP를 사용하는 방법을 자세히 소개합니다.




