다양한 테두리 스타일은 웹페이지 인터페이스를 풍부하게 하고 사용자 경험을 향상시킬 수 있습니다. CSS 테두리 스타일, 일반적인 테두리 스타일에는 실선, 점선, 이중선, 점선 등이 포함됩니다.

아래에서는 간단한 코드 예제를 통해 몇 가지 일반적인 테두리 스타일을 요약해 보겠습니다!
코드는 다음과 같습니다:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
h1{width: 500px;}
h1.abc {border-style: none;}
h1.dotted {border-style: dotted;}
h1.dashed {border-style: dashed;}
h1.solid {border-style: solid;}
h1.double {border-style: double;}
h1.groove {border-style: groove;}
h1.ridge {border-style: ridge;}
h1.inset {border-style: inset;}
h1.outset {border-style: outset;}
h1.hidden {border-style: hidden;}
</style>
</head>
<body>
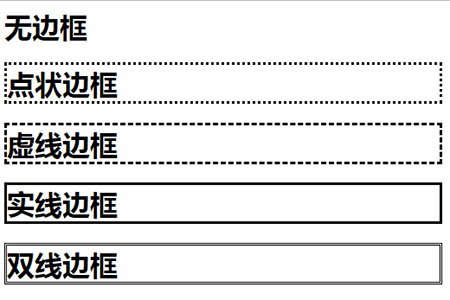
<h1 class="none">无边框</h1>
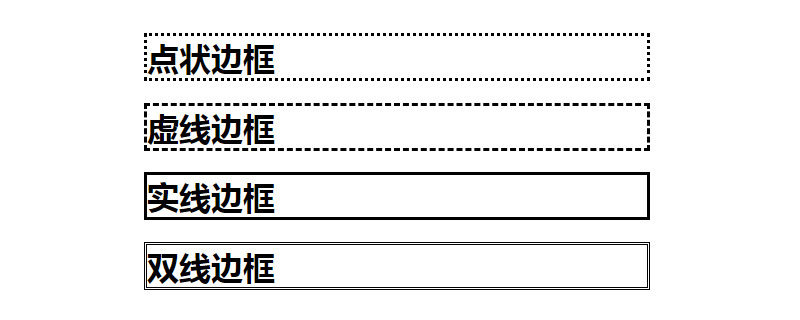
<h1 class="dotted">点状边框</h1>
<h1 class="dashed">虚线边框</h1>
<h1 class="solid">实线边框</h1>
<h1 class="double">双线边框</h1>
<h1 class="groove">3D 凹槽边框</h1>
<h1 class="ridge">3D 垄状边框</h1>
<h1 class="inset">3D inset 边框</h1>
<h1 class="outset">3D outset 边框</h1>
<h1 class="hidden">隐藏边框</h1>
</body>
</html>테두리 스타일은 다음과 같습니다:


테두리 스타일 속성 은 요소의 모든 테두리 스타일을 설정하는 데 사용됩니다. 각 측면의 테두리 스타일을 개별적으로 지정합니다.
참고: 테두리는 이 값이 없음이 아닌 경우에만 나타날 수 있습니다.
이 글은 CSS 테두리 스타일을 요약한 것입니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!
위 내용은 CSS 테두리 스타일에는 몇 가지 유형이 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




