HTML 파일을 여는 방법
HTML은 편집기에서 프로그램을 작성하고 저장한 후 브라우저를 통해 파일을 열고 실행하는 방식으로 작성할 수 있습니다. 브라우저를 통해서도 HTML 스타일을 작성할 수 있습니다.
Internet Explorer, Firefox, Chrome 등 모든 웹 브라우저에서 가능합니다. 등은 HTML 파일을 열고 올바르게 표시할 수 있습니다. 다음 기사에서는 html 파일을 여는 방법을 자세히 소개하겠습니다. 도움이 되길 바랍니다.
【추천 강좌: html 강좌】

HTML 파일이란 무엇입니까
파일의 파일 확장자는 Hypertext Markup Language 파일이며 인터넷 인터넷의 표준 웹 페이지 파일 형식을 HTML 파일이라고 합니다. HTML 파일은 일반 텍스트 파일이므로 다른 외부 파일(예: CSS 스타일)에 대한 텍스트 및 텍스트 참조만 포함합니다.
HTML 파일 여는 방법
html 파일을 열려면 먼저 숭고한 소프트웨어나 전용 HTM 편집기만큼 기능이 풍부하지 않은 소프트웨어 등의 편집기에서 만들어야 합니다. 메모장처럼 HTML 파일로 저장하면 브라우저에서 실행할 수 있지만 전문 편집기를 사용하는 것이 더 좋습니다
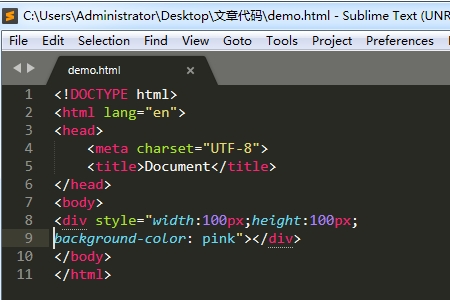
예: sublime에서 HTML 파일을 만들고 이름을 deco.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div style="width:100px;height:100px; background-color: pink"></div> </body> </html>
로 지정하세요. 
다음은 HTML 페이지의 아주 간단한 예를 들어 만든 후 어떻게 여는가입니다.
(1) 편집한 후 저장하고 마우스 오른쪽 버튼을 클릭한 다음 "찾아보기에서 열기"를 선택하여 기본 브라우저에서 열기
(2) 우리는 자신의 브라우저를 선택하여 열 수도 있고 파일 아래에서 열기 방법을 선택한 다음 열고 싶은 브라우저를 선택하면 됩니다
브라우저 열기 효과

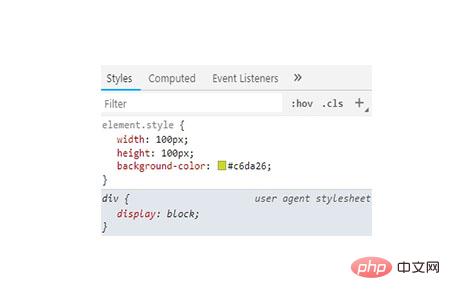
In 브라우저에서 F12 키를 확인하여 html 문서를 수정할 수 있습니다
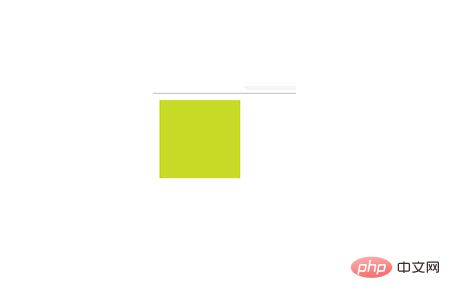
예: 브라우저에서 배경색 수정

렌더링:

파일을 열 수 없는 경우
일반적으로 HTML 파일은 모든 브라우저에서 볼 수 있는 웹 텍스트 파일이므로 쉽게 열 수 있습니다. 파일이 열리지 않거나 브라우저 인터페이스가 응답하지 않는 경우 파일의 접미사 이름에 문제가 있는지 확인하고 F12
를 통해 코드 형식이 올바른지 확인할 수 있습니다. 요약: 위는 파일의 전체 내용입니다. 이 기사를 통해 HTML이 도움이 되기를 바랍니다.
위 내용은 HTML 파일을 여는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




