HTML5canvas를 사용하여 텍스트를 그리는 방법: 먼저 해당 HTML 샘플 파일을 만든 다음 fillText 메서드를 사용하여 캔버스에 색상이 지정된 텍스트를 그립니다.

HTML5 Canvas를 사용하여 텍스트를 그리려면 캔버스 컨텍스트의 fillText() 메서드를 사용해야 합니다. 아래의 구체적인 내용을 살펴보겠습니다.

먼저 구체적인 예를 살펴보겠습니다
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8"/>
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');
context.font = 'normal 18pt "楷体"';
context.fillText('Hello HTML Canvas World!', 60, 200);
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>설명:
다음 코드는 캔버스 개체를 가져오고 컨텍스트를 가져옵니다.
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');아래는 캐릭터를 그리는 코드입니다. 글꼴 속성에 그려질 문자의 글꼴 정보를 지정합니다. 캔버스에 문자열을 그리려면 fillText() 메서드를 사용하세요. 첫 번째 인자에는 그려질 문자열, 두 번째와 세 번째 인자에는 그리기 시작점의 X, Y 좌표가 주어집니다.
context.font = 'normal 18pt "楷体"'; context.fillText('Hello HTML Canvas World!', 60, 200);
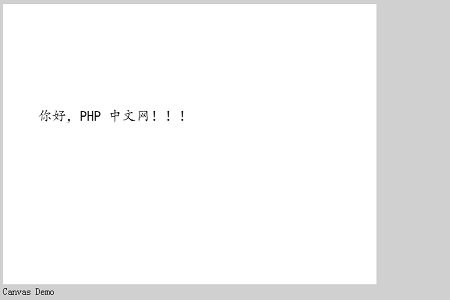
실행 결과
웹 브라우저를 사용하여 위 HTML 파일을 표시하세요. 아래와 같은 표시 결과를 얻습니다.

다음으로 텍스트 색상을 변경하는 방법을 살펴보겠습니다.
코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');
context.font = 'normal 18pt "楷体"';
context.fillStyle = 'red';
context.fillText('你好,PHP中文网!!!', 60, 200);
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="360" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>지침:
텍스트 색상을 변경하려면 fillStyle 속성을 텍스트 색상으로 설정해야 합니다.
context.font = 'normal 18pt "楷体"'; context.fillStyle = 'red'; context.fillText('你好,PHP中文网!!!', 60, 200);
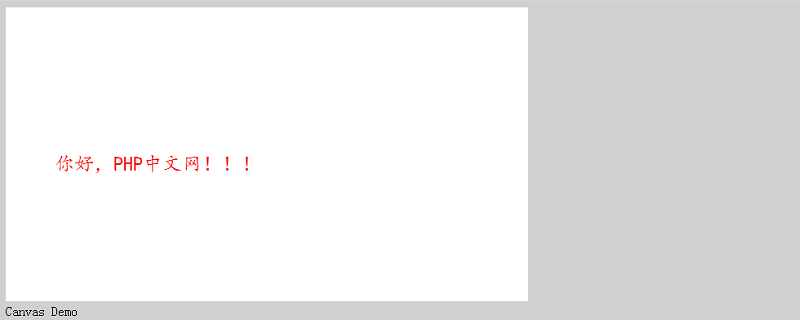
실행 결과:
웹 브라우저를 사용하여 위 HTML 파일을 표시합니다. 아래 그림과 같이 빨간색 글꼴이 그려진 효과를 얻을 수 있습니다.

위 내용은 HTML5 캔버스를 사용하여 텍스트를 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!