HTML은 페이지 내의 링크 점프를 설정합니다(앵커 링크).
앵커링크란 무엇인가요? 소위 앵커 링크는 페이지 길이가 길 때 지정된 위치로 이동하는 링크를 만드는 것입니다. 즉, 페이지 내의 링크를 통해 이동하는 것입니다. 그러면 다음 기사에서는 HTML 설정에 대해 소개합니다. .페이지 내 링크를 이동하는 방법.

먼저 HTML에서 링크 작성 형식을 살펴보겠습니다
<a href="#">链接名</a>
링크 주소
링크 이름의 id를 점프 위치 요소로 설정합니다.
다음으로 구체적인 예를 살펴보겠습니다
다음 HTML 파일을 만듭니다
코드는 다음과 같습니다
Anchor.HTML은 페이지 내의 링크 점프를 설정합니다(앵커 링크).
<!DOCTYPE HTML은 페이지 내의 링크 점프를 설정합니다(앵커 링크).>
<HTML은 페이지 내의 링크 점프를 설정합니다(앵커 링크).>
<head>
<meta http-equiv="Content-Type" content="text/HTML은 페이지 내의 링크 점프를 설정합니다(앵커 링크).; charset=utf-8"/>
<title></title>
</head>
<body>
<a href="#section1">区域1</a><br />
<a href="#section2">区域2</a><br />
<a href="#section3">区域3</a><br />
<hr />
<a id="section1">区域1</a>
<div style="height:300px">内容</div>
<a id="section2">区域2</a>
<div style="height:300px">内容</div>
<a id="section3">区域3</a>
<div style="height:300px">内容</div>
</body>
</HTML은 페이지 내의 링크 점프를 설정합니다(앵커 링크).>지침:
위에 언급된 코드에서
<a href="#section1">区域1</a>
링크를 클릭하세요
<a id="section1">区域1</a>
이렇게 하면 페이지의 해당 위치로 이동합니다.
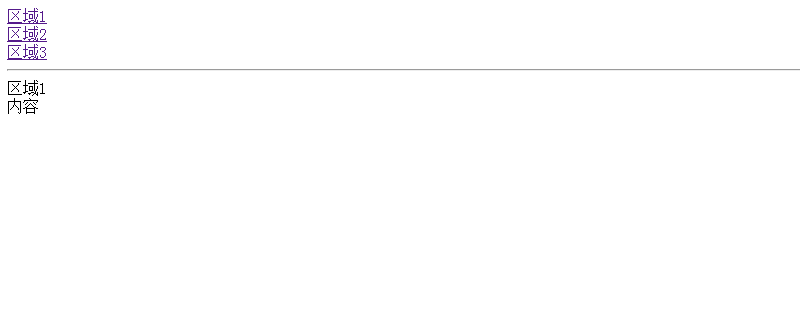
실행 결과
위 HTML 파일을 실행하면 다음과 같은 효과가 나타납니다

페이지에서 1번 영역 링크를 클릭하면 해당 페이지로 점프하며 화면 상단에 1번 영역이 표시됩니다. .

마찬가지로 2번 영역과 3번 영역을 클릭해도 같은 효과가 나타납니다.
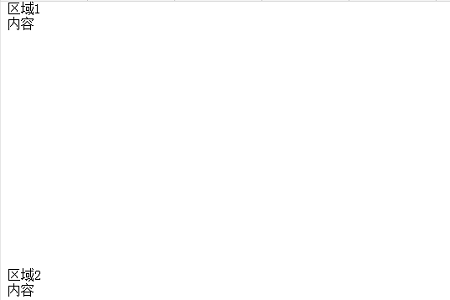
참고:
점프 ID는 태그가 아니더라도 사용할 수 있습니다. 다음 코드는 div 태그의 ID를 점프 대상으로 지정할 때의 코드를 보여줍니다.
이 글은 여기서 끝납니다. HTML에 대한 더 흥미로운 콘텐츠를 보려면 PHP 중국어 웹사이트의 HTML 비디오 튜토리얼 칼럼을 주목하세요! ! !
위 내용은 HTML은 페이지 내의 링크 점프를 설정합니다(앵커 링크).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




