React와 Vue의 차이점은 무엇입니까
React와 Vue의 차이점: 1. React는 빈번한 데이터 변경 및 대규모 프로젝트 구축에 적합한 복잡한 구성 요소입니다. 2. Vue는 단일 페이지 프로그램 개발에 적합한 더 작고 유연하며 단순한 구성 요소입니다. 네이티브 렌더링 애플리케이션 등을 위해 성숙하고 널리 사용되는 플랫폼입니다.

JavaScript가 점점 대중화되면서 점점 더 많은 프레임워크가 등장하고 있습니다. 오늘은 두 가지 인기 프레임워크인 React.js와 Vue.js의 비교에 대해 소개하겠습니다. 자세히

React의 의미:
React는 창작을 위한 A 라이브러리입니다. 재사용 가능하고 매력적인 UI 구성요소. 데이터가 자주 변경되는 구성 요소에 매우 적합합니다. React를 사용하면 재사용 가능한 사용자 인터페이스를 구성 요소로 나누어 구축할 수 있으며 이를 사용하면 대화형 UI

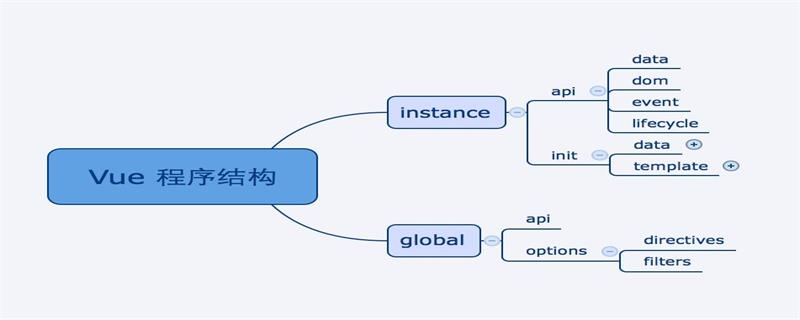
Vue의 의미:
Vue js는 오픈 소스입니다. 단일 페이지 애플리케이션을 개발할 수 있는 JavaScript 프레임워크입니다. 또한 웹 개발을 단순화하기 위한 목적으로 웹 애플리케이션 프레임워크로 사용할 수도 있습니다. 여러 가지 이유로 인기가 있는데, 주요 이유 중 하나는 아무런 작업 없이 다시 렌더링할 수 있는 기능, 재사용 가능한 구성 요소를 만들 수 있는 기능, 작지만 강력한 구성 요소이며 필요할 때 언제든지 구성 요소를 추가할 수 있다는 점입니다.

React.js 대 Vue.js
| React | Vue | |
| Types | JavaScript 라이브러리 | Java 스크립트 라이브러리 |
| 크로스 플랫폼 개발 | React Native는 성숙하고 널리 사용되는 네이티브 렌더링 애플리케이션 플랫폼입니다. | Weex by Vue는 여전히 진화하고 있으며 원활한 개발 경험을 제공하는 것을 목표로 합니다 |
| 학습 곡선 | 가파른 학습 곡선, 심층적인 지식 필요 | 쉬운 학습 곡선 , HTML 기반 템플릿을 사용하면 친숙해집니다. |
| 재사용성 | CSS 전용 | 최대한 재사용성 |
| 성능 | 빠름 | 빠름 |
| 모델 | 가상 DOM(문서 개체 모델) | 가상 DOM HTML 기반 템플릿 |
| 기능 | 단일 페이지를 개발하거나 애플리케이션의 기초 ofWWEB 응용 프로그램 프레임 워크 고급 단일 페이지 애플리케이션에 전원을 공급 할 수 | 주요 기능 |
| props를 사용한 단방향 데이터 바인딩 | Stateful 구성 요소 | 가상 DOM |
| JSX(JavaScript XML) | HTML을 뛰어넘는 아키텍처 | |
| 반응 | 구성 요소(전체 응용 프로그램을 작고 독립적이며 자주 재사용 가능한 구성 요소로 나눕니다) 라우팅 통합
vue를 사용한 React 선택 |
Vue는 다음 상황에서 React보다 낫습니다. 최신 문서 및 더 간단한 구문, 더 작고, 더 빠르고, 더 유연하며, 개발하기 쉬운 풍부한 HTML 템플릿이 필요합니다. | React는 다음과 같은 상황에서 Vue보다 낫습니다.
모바일 애플리케이션을 구축해야 하는 경우, 대규모 애플리케이션을 구축해야 하는 경우,
경량, 쉬운 버전 마이그레이션. 간단히, 단일 페이지 애플리케이션을 만들기 위해 더 가볍고, 더 빠르며, 더 현대적인 UI 라이브러리를 원한다면 Vue.js를 선택해야 합니다. 대규모 애플리케이션과 모바일 애플리케이션을 원한다면 React를 선택해야 합니다.
요약: 위 내용이 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
위 내용은 React와 Vue의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7540
7540
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...




