HTML에서 HTML에서 HTML에서 RadioButton을 구현하는 방법을 구현하는 방법을 구현하는 방법을 HTML로 구현하려면 input 태그를 사용해야 하며, 여기서 유형은 radio로 지정됩니다. 자세한 내용은 다음 글에서 다루도록 하겠습니다.

먼저 입력 태그의 형식을 살펴보겠습니다.
<input id="(id)" name="(组名称)" type="radio"></input>
참고: 검색된 값은 양식 제출 또는 JavaScript를 사용하여 얻을 수 있습니다.
구체적인 예를 살펴보자
코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form name="form1" action="">
<input id="Radio1" name="RadioGroup1" type="radio" /><label for="Radio1">单选按钮 元素1</label><br/>
<input id="Radio2" name="RadioGroup1" type="radio" /><label for="Radio2">单选按钮 元素2</label><br />
<input id="Radio3" name="RadioGroup1" type="radio" /><label for="Radio3">单选按钮 元素3</label><br />
</form>
<div id="output"></div>
</body>
</html>실행 결과
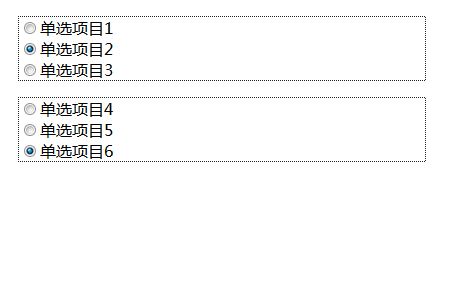
#🎜🎜 #위 HTML 파일을 웹브라우저로 열면 아래와 같은 효과가 나타납니다.

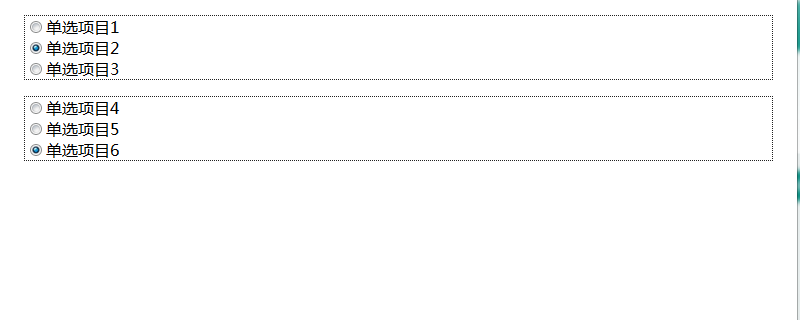
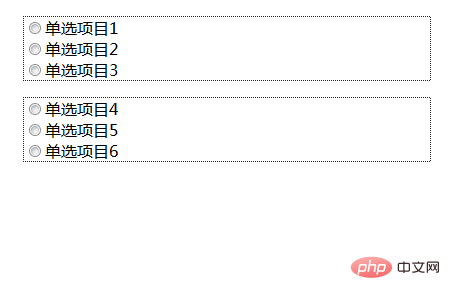
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form name="form1" action="">
<div style="margin:16px;border:dotted 1px #202020;">
<input id="Radio1" name="group01" type="radio" /><label for="Radio1">单选项目1</label><br />
<input id="Radio2" name="group01" type="radio" /><label for="Radio2">单选项目2</label><br />
<input id="Radio3" name="group01" type="radio" /><label for="Radio3">单选项目3</label><br />
</div>
<div id="output1"></div>
<div style="margin:16px;border:dotted 1px #202020;">
<input id="Radio4" name="group02" type="radio" /><label for="Radio4">单选项目4</label><br />
<input id="Radio5" name="group02" type="radio" /><label for="Radio5">单选项目5</label><br />
<input id="Radio6" name="group02" type="radio" /><label for="Radio6">单选项目6</label><br />
</div>
<div id="output2"></div>
</form>
</body>
</html>

위 내용은 HTML에서 RadioButton을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




